
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day26「自分のポートフォリオサイトを作ろう(下準備)」の学習記録を紹介します。
ポートフォリオサイトを作る準備をしよう

ポートフォリオサイトとは、自分のスキルや過去の実績を紹介する、名刺がわりになるサイトのことです。簡単に言うとインターネット上に公開する自己紹介のようなものです。

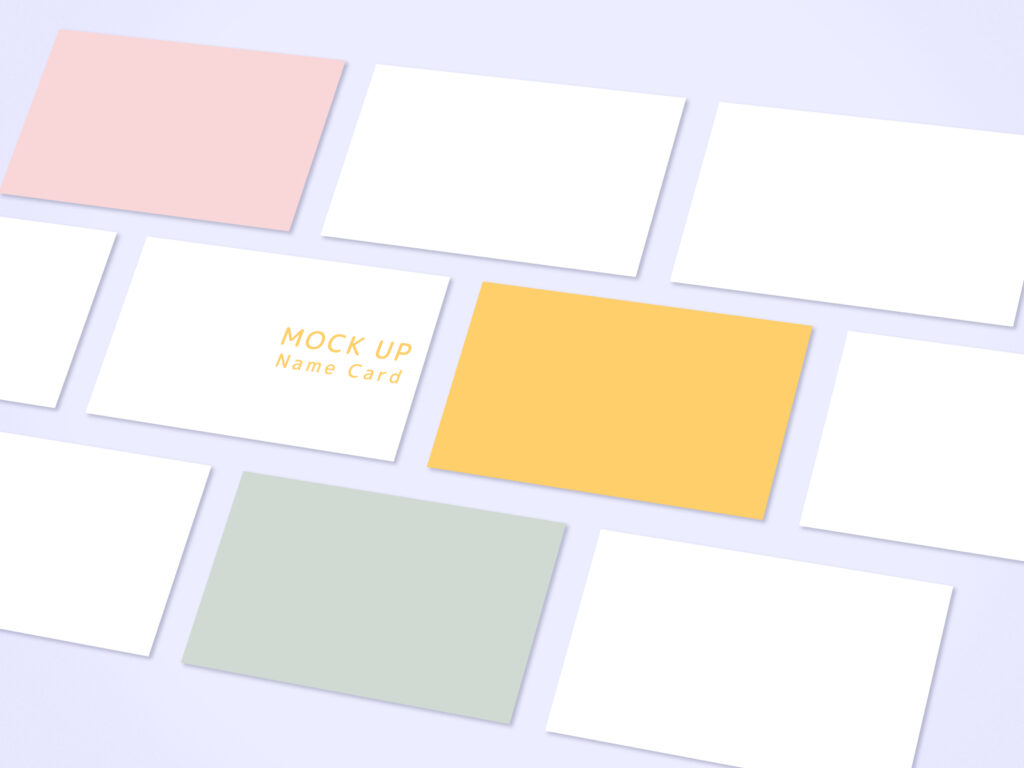
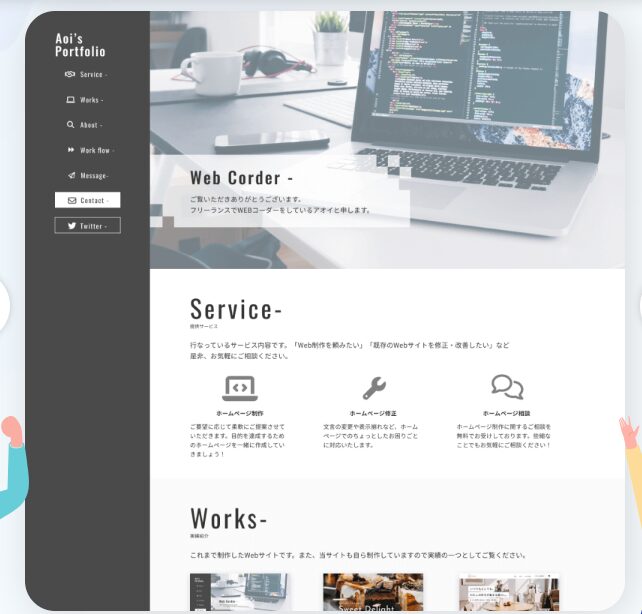
デイトラWeb制作コースの紹介記事にもあった、画像右のようなサイトを作成します。
このポートフォリオサイトは、最後に写真や色・テキストなどを変えて自分だけのオリジナルなサイトにできるようになっています!
引用:デイトラ|Web制作コース

あのお洒落なサイトを作るなんて楽しみだにゃ!
でもポートフォリオサイトってどんな感じで作成するのかにゃ?

今回はポートフォリオサイト作成の目的と方法、下準備まで行っていきましょう。
ポートフォリオサイトの目的
ポートフォリオサイトを作成する目的は、主に自己のスキル、経験、成果物を展示し、潜在的なクライアントや雇用者に自己を効果的にアピールすることにあります。具体的には以下のような目的があります。
1. 自分ができることを伝えるため

ポートフォリオサイトを通じて、自分が実際に行うことができる業務やタスク、プロジェクトを明示します。これには、使用可能なツールや技術、特定の作業過程での専門性、あるいは特別なプロジェクトでの役割などが含まれることが多いです。
例えば、ウェブデザイン、コーディング、グラフィックデザイン、コンテンツ作成など、具体的なスキルとその応用例を示すことができます。
2. 自分のスキルを伝えるため

この目的では、自分の技術的な能力や専門知識を訪問者に示します。使用技術(例:HTML/CSS, JavaScript, Photoshop)や認定資格、特定の分野での専門トレーニングをリストアップし、どのようにそれらが実務に役立っているかを展示します。
また、これらのスキルがどのように具体的な問題解決に寄与したかの事例を提供することが重要です。
3. 自分の仕事に対する想いを伝えるため

ここでは、自分の職業における情熱やモチベーション、仕事に対する個人的な見解や哲学を表現します。これは、ブログ記事、インタビュー、パーソナルステートメントを通じて行うことができ、訪問者に自分の仕事に対する深いコミットメントや、特定の業界で働くことの喜びを感じさせます。
また、どのようにしてその分野に興味を持ち、現在に至るかの背景も共有することが効果的です。
4. 自分の人柄を伝えるため

ポートフォリオサイトは、専門的なスキルだけでなく、自分の人柄や性格を反映する場でもあります。ここでは、趣味、興味、個人的な価値観、そして職業生活にどのようにそれらが影響しているかを紹介します。
親しみやすい写真、カジュアルなブログ投稿、ボランティア活動の話などを通じて、プロフェッショナルなイメージとは別の一面を見せることができます。
5. 自分の実績を伝えるため

自分のキャリアの中での具体的な成果や成功事例を展示することで、実績を伝えます。これには、過去のプロジェクト、達成した成果、受賞歴、公開された作品、クライアントからの推薦の言葉などが含まれます。
特に重要なプロジェクトでは、その目標、達成した結果、そのプロセスが如何に革新的であったかを詳細に記述し、具体的な数値や成果を示すことが推奨されます。

要はポートフォリオサイトは自分のことを相手に伝えるためのWebサイトということですね。
ブログよりもさらに自己紹介に特化したサイトということです。
自分の過去の経歴や経験、デイトラで学んだこと、デイトラ以外で学んだこと、などを整理して、自分自身を魅力的に紹介できるサイトを目指していきましょう。
ポートフォリオサイトの基本構成と作成手順

ポートフォリオサイトの基本構成としては以下のとおりです。
ファーストビュー(画像 + メッセージ)

ファーストビューは、サイト訪問者が最初に目にする重要な部分です。背景には注目を集める大きな画像を使用し、キャッチフレーズや簡潔なメッセージを添えて、訪問者に即座にあなたのポートフォリオのテーマや職業的アイデンティティを伝えます。
このエリアはサイトの「顔」として機能し、訪問者にとって見逃せない内容を提示することが重要です。
できること、スキル

「できること」のセクションでは、自分の得意なスキルや提供可能なサービスを具体的に記載します。例えば、HTML、CSS、JavaScriptの編集能力や、プロジェクト管理、デザイン、プログラミングなどの技術を列挙し、訪問者に自分の技術的価値を効果的にアピールします。
スキルは実際に身に付けたもののみを正直に述べることが大切で、過剰なアピールは避けましょう。
実績

「実績」のセクションでは、自分が過去に完成させたプロジェクトや作品を展示します。これにより、「できること」のセクションで挙げたスキルが具体的にどのように活かされたかを証明することができます。例えば、ウェブサイト制作スキルがあれば、実際に構築したサイトのリンクを示すことが効果的です。
「百聞は一見にしかず」ということわざの通り、言葉で説明するよりも完成した作品を見せた方が、訪問者に自分の能力を理解してもらいやすくなります。
わたしについて(自己紹介)

「わたしについて」のセクションでは、自己紹介を通じて出身地や仕事に対する情熱など、共感を呼びやすい個人的な情報を提供します。この部分では、訪問者に自分自身をどう見せたいかを考え、それに沿った文章や写真を選定することが重要です。プロフェッショナルな背景や専門スキル、そして職業に対する愛情や目標を紹介し、訪問者に自分の人となりを理解してもらうために努めます。
このアプローチにより、より人間味のある、親しみやすいプロフィールが完成します。
お問い合わせ

「お問い合わせ」セクションでは、訪問者が簡単に連絡できるようメールフォームやSNSのリンクを設置します。これにより、潜在的なクライアントや雇用主とのコミュニケーションが容易になります。ポートフォリオを閲覧した人が興味を持った際にすぐ行動に移せるよう、明確かつアクセスしやすい連絡方法を掲載することが重要です。

ポートフォリオの構成としては、「自己紹介」「できること」「実績」「お問い合わせ」があれば最低限のポートフォリオサイトとして成立しますが、他にも「スキル一覧」「お客様へのメッセージ」「価格表」などの情報も入れるとさらに良くなると思います。

ハックはWeb制作以外にもJavaコースで作ったMinecraftのプラグインとか、他サイトに載せているWebライティング記事なんかもポートフォリオに載せられそうなのにゃ。
ポートフォリオサイトの作成の流れ
今回の課題ではポートフォリオを以下の流れで作成していきます。
- 動画を見ながら基本となるポートフォリオをHTMLとCSS、JavaScriptで作成
- テキストをご自身の言葉に置き換える
- 画像や写真もご自身が所有しているものに置き換える(フリー素材の画像を使ってもOK)
- 1で作ったサイトの見栄えをより魅力的なサイトになるようにブラッシュアップ
- サイトをインターネット上に公開
自分だけのオリジナルなWebサイトがURLでアクセスできるようになるまでを一通り体験します。
ポートフォリオサイト作りの下準備をしよう
まずは練習用素材をダウンロードし、ファイルの確認とSassコンパイル確認と準備を行います。

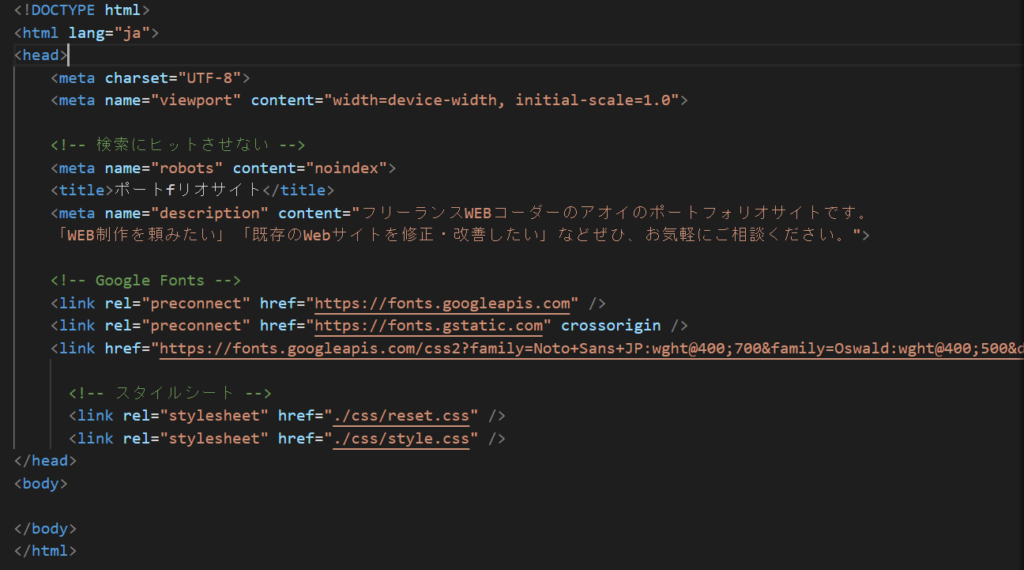
まずはHTMLでnoindexに設定、GoogleFontsの設定、スタイルシート読み込みなどの初期設定を行います。

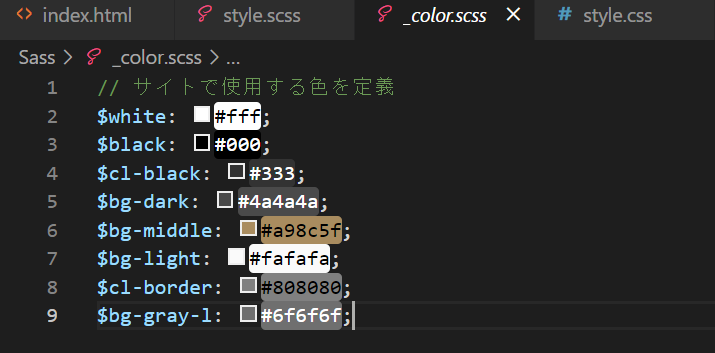
また、サイトで使用する色を別ファイルを作ってまとめて定義し、本元のSassファイルには「@use」で呼び出して使うようにします。
まとめ 次はheader作成に挑戦します
今回はポートフォリオの目的と基本構成を確認し、作成前の下準備を行いました。
次回はheader作成に挑戦します。

まずはデイトラ講義内で動画を見ながら作成します。
自己アレンジする際は自身が身に着けているスキルや制作物を載せて、オリジナルのポートフォリオサイトができるようにしたいです。
出来上がったサイトは転職活動に活用させていただきます。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。























コメント