
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day29「自分のポートフォリオサイトを作ろう(スマホ版完成編)」の学習記録を紹介します。
スマホ版を完成させよう

今回はポートフォリオサイトのスマホ版を完成させます。About、Work Flow、Message、連絡先、footerの作成を行っていきます。

今回もすべてのコードは記載せず、ポイントとなる箇所のみ紹介します。
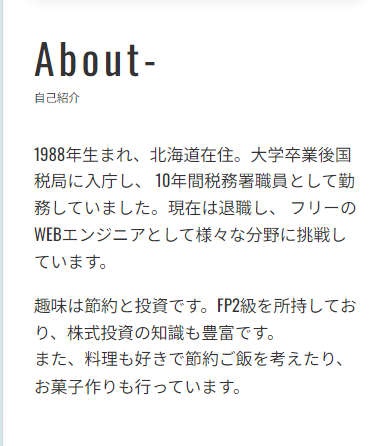
Aboutセクションを作成しよう
自己紹介のセクションであるAboutセクションを作成します。
//Sass
.works {
…
&__item-img {
margin-bottom: 12px;
img {
box-shadow: 0 4px 15px 0 rgba(
color.$black, 0.15);
}
}
}box-shadow…要素に影を追加してデザインを強調するために使います。影の色、位置、ぼかし範囲、広がりを指定できます。要素に奥行きや浮き上がる効果を与え、視覚的な深みを演出します。



このブログの「はじめに」に書いてある内容に近いものがあるのにゃ。

趣味の欄も入れられるなら入れた方がいいとのことで、ありのままの趣味を入れてみました。
節約と投資好きって、傍から見ると変な人という印象を持たれるかもしれませんが、気にしない方向でいきます。
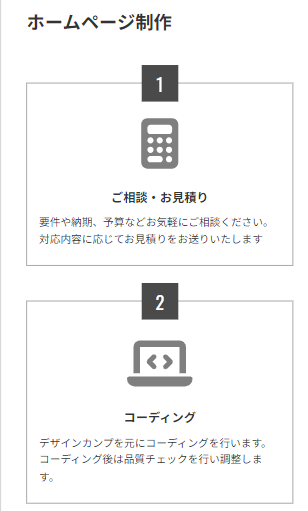
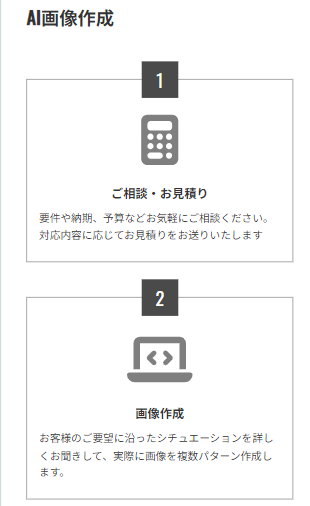
Work Flowセクションを作成しよう
サイトやAI画像制作などの流れを提示するWork Flowセクションを作成します。
.flow {
&__item-num {
position: absolute;
top: -24px;
left: 50%;
transform: translateX(-50%);
…
}
}top: -24px;…要素の上端から上方向に24ピクセル移動させます(通常は下方向)。
transform: translateX(-50%);…要素を自身の幅の50%分左に移動させます。left: 50%; と組み合わせることで、親要素の中央に子要素を配置するのに便利です。

画像のとおり、自分のサービス内容に合わせて「ホームページ制作」のコンテンツと「AI画像作成」のコンテンツに分けて作成しました。




「ブログ案件募集」については、後ほどブログの「お問い合わせ」フォーム直接行けるようなコンテンツを作成しようと考えています。

提供できるサービスが増えたら、この項目も増えていくのかにゃ?

他のサービスを提供できるレベルになったらWork Flowのみならず、各セクションごとにページを作成してもいいかもしれませんね。
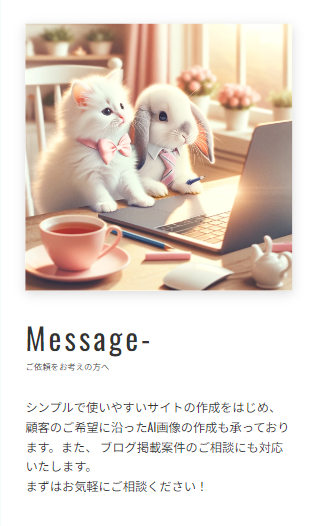
Messageセクションを作成しよう
次は、ポートフォリオサイトに訪問したお客さん向けにメッセージを記載するセクションを作成します。

Messageセクションのコードは特に紹介するポイントがありませんでした。

メッセージセクションで使用する画像はChatGPTで作成しました。

以前の記事でも紹介していた画像だにゃ。

お客様に対するメッセージ文は改善余地がありそうですね。
現段階ではこのメッセージで仮決定としておきます。
GPT画像集については以前の記事でも紹介しています、参考として御覧ください。
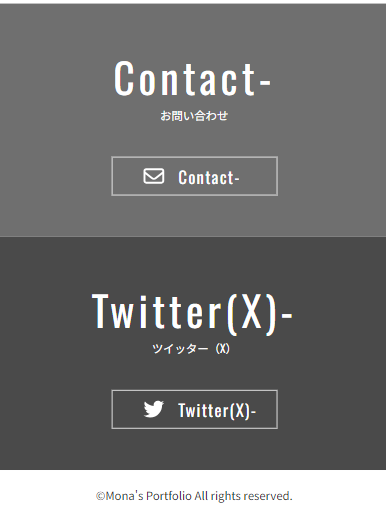
Contactセクションとfooterを作成しよう
最後に連先への導線とfooterを作成します。

Contacセクションとfooterのコードも特に紹介するポイントがありませんでした。

コンタクトのボタンを押すと当ブログのお問い合わせページに、Twitter(X)のボタンを押すと運営者のTwitter(X)のページに移動するように設定しております。

ところで、「©」マークってよく見るけど、どう意味なのにゃ?

「©」はコピーライトマークのことです。
まとめ スマホ版完成!
今回はスマホ版のポートフォリオサイトを完成させました。

スマホ版ではありますが、ポートフォリオサイトとしての雛形が完成しました。
次回はレスポンシブ対応を行い、それが完成したらアレンジして自分だけのポートフォリオサイトを作成します。
完成したポートフォリオサイトは実際に当ブログでも紹介する予定です!
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。























コメント