
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day32「ポートフォリオを公開してみよう!」で、今まで作成したポートフォリオサイトをWeb上公開しましたので、公開までの流れを紹介します。
初級編は今回で最後です。
ポートフォリオをインターネット上に公開してみよう!

前回で完成したポートフォリオサイトをインターネット上に公開します。公開までの流れは以下のとおりです。
- サーバーの契約
- ドメインの取得
- FTPクライアントツールのインストール
- アップロード

サーバーは当ブログで使用している「ConoHa WING」を使用します。
公開前に、Webの仕組みを一緒に理解しよう

インターネット上に公開するということは、Webの仕組みにサイトを組み込むイメージになります。コーダーはサイトを作って終わりではなく公開作業まで担うこともあります。
今回はWebの仕組みを合わせて学び、インターネット公開のイメージが持てるようにします。
ブラウザとサーバーの関係
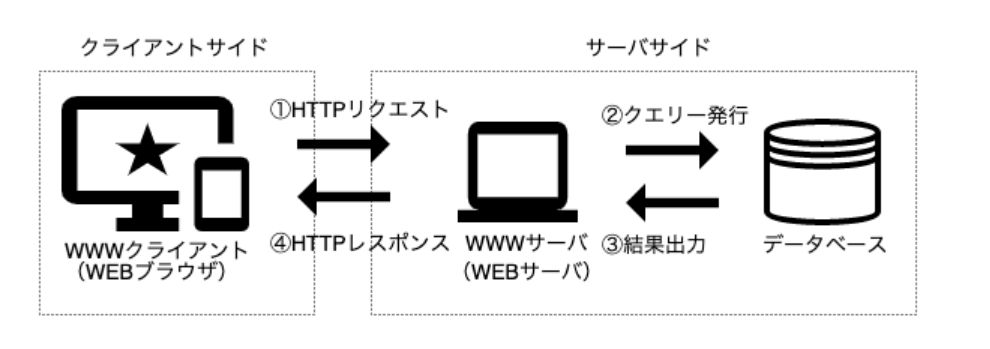
Web(ウェブ)は、インターネット上に公開されたサイト間をリンクを通じてアクセスできる巨大な情報システムです。ウェブサイトという形で文章や画像、動画などを表示します。インターネットに接続されたコンピュータが、ウェブブラウザというソフトを使ってウェブサーバーから情報を受け取り、私たちに見える形にします。
引用:WEBアプリケーションの通信の仕組み|WEBアプリケーションの仕組みを学ぼう!|Techpit
サイトが表示される仕組みは、まず、ウェブブラウザ(例えば、ChromeやSafari)にURLを入力すると、そのリクエストがインターネットを通じてウェブサーバーに送られます。ウェブサーバーは、HTMLというウェブページの設計図をブラウザに送り返します。ブラウザはこのHTMLを解釈し、画像やテキストを組み合わせて、画面にサイトを表示します。
ドメインとIPアドレスとDNS
ドメイン
ドメインは、インターネット上の住所のようなものです。例えば、「example.com」などです。これを使うと、特定のウェブサイトに簡単にアクセスできます。ドメイン名は人間にとって覚えやすい名前です。

このブログで言うと「www.mona-hacneo.site」の部分だにゃ。

ちなみに「https://」の部分はプロトコルと言います。プロトコルとは、コンピュータ同士が通信するための約束事やルールのことです。例えば、人間同士が話すときに使う言語のようなものです。
IPアドレス
IPアドレスは、インターネット上の特定の場所を示す番号です。例えば、「192.168.1.1」などです。コンピュータ同士はこの番号を使って通信します。IPアドレスは、数字の組み合わせで、インターネット上の「家の住所」のようなものです。

ちなみに当ブログのIPアドレスは「118.27.122.20」です。

数字だけじゃ何なのか分からないのにゃ。
DNS
DNS(ドメインネームシステム)は、ドメイン名をIPアドレスに変換する仕組みです。これは、電話帳のような役割を果たします。例えば、「example.com」というドメイン名を入力すると、DNSはそのドメイン名に対応するIPアドレス(例えば「192.168.1.1」)を見つけてくれます。これにより、ウェブブラウザが正しいサーバーに接続できるのです。
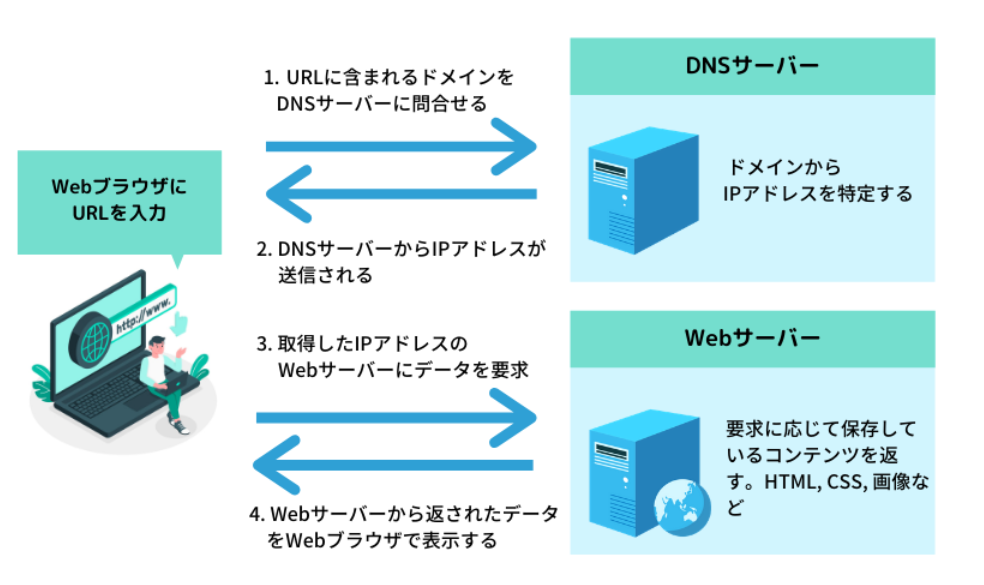
インターネット上でページが表示される流れ
- ドメイン入力: ブラウザに「example.com」と入力する。
- DNS検索: DNSが「example.com」に対応するIPアドレス(例:「192.168.1.1」)を探す。
- IPアドレスで接続: ブラウザがそのIPアドレスのサーバーに接続する。
- ウェブページ表示: サーバーがHTMLファイルを送り返し、ブラウザがページを表示する。
引用:Webサイトが表示されるまでの仕組みを用語の解説を交えて紹介 | クラウド導入・システム運用ならアールワークスへ

Webページを表示する間に裏ではこんな動きがあったんだにゃ。
HTMLとHTTP
HTML
HTML(HyperText Markup Language)は、ウェブページを作るための言語です。ウェブページの構造を決めるタグを使って文章や画像、リンクなどを配置します。例えば、見出しを作ったり、段落を分けたりするのに使います。

今までの講義でWebサイトを作成する時に使ったお馴染みの言語なのにゃ。
HTTPとHTTPS
HTTP(HyperText Transfer Protocol)は、ウェブブラウザとサーバーが情報をやり取りするためのルール(プロトコル)です。ウェブページを表示するために、ブラウザがサーバーに「このページを見せて」とリクエストを送り、サーバーがそのページを返してくれる仕組みです。
HTTPS(HyperText Transfer Protocol Secure)は、HTTPの安全版です。データを暗号化して送受信するので、第三者に情報を盗まれにくくなります。ウェブサイトのアドレスが「https://」で始まる場合、安全に通信できることを示しています。

当ブログのプロトコルも「https://」で始まっています。
SSL証明書
SSL証明書は、ウェブサイトが信頼できることを証明するデジタル証明書です。これがあると、ウェブブラウザとサーバーの間でやり取りされるデータが暗号化され、第三者に読み取られにくくなります。HTTPSを使うためには、このSSL証明書が必要です。
Webページ表示の流れ(HTMLとHTTPの関係)
- ウェブページ作成(HTML): HTMLでウェブページを作ります。
- 通信開始(HTTP/HTTPS): ブラウザがサーバーに「このページを見せて」とHTTPまたはHTTPSでリクエストを送ります。
- データ暗号化(HTTPS): HTTPSの場合、SSL証明書を使ってデータを暗号化し、安全に送受信します。
- ページ表示: サーバーから受け取ったデータをブラウザが解釈し、ウェブページを表示します。
このように、HTMLはウェブページを作るための言語で、HTTPやHTTPSはそのページを送受信するためのルール(プロトコル)です。HTTPSとSSL証明書はデータを安全にやり取りするための仕組みです。
サイト公開に必要な作業やツールの概要

サイトを公開するということは、インターネットを通じて世界中の誰もがURLでサイトにアクセス可能な状態にすることです。
作成したサイトを公開するためには、サーバーに配置してURLでアクセス可能にする必要があります。

今回用意したようなポートフォリオサイトなど、小規模なサイトであればレンタルサーバーを利用するのが簡単だと思います。また、サイトのドメイン取得もレンタルサーバー会社が提供しているドメインサービスを使用する方法が設定が楽だと思います。
まず、公開するためのドメインを取得します
。ドメインを取得したら、ドメインに対してネームサーバーを指定します。ネームサーバーを指定すると、「ドキュメントルート」と呼ばれるフォルダがサーバー上に用意されます。このフォルダにサイトのファイルを配置します。
ファイルをアップロードする方法としては、FTP(File Transfer Protocol)ツールや、より安全なSFTP(Secure File Transfer Protocol)ツールを使用します。これらのツールを用いて、HTMLファイルやCSS、画像ファイルなどの必要なファイルをドキュメントルートにアップロードします。
アップロードが完了したら、ブラウザでドメインを入力して、正しく表示されるか確認します。もし、サイトが表示されない場合は、ファイルの配置場所やリンクの設定、ドメインの設定などを見直します。また、サイトを公開する前に、SEO(検索エンジン最適化)やレスポンシブデザインのチェック、アクセス解析ツールの設定などを行い、サイトが多くの人に見てもらえるように準備します。
このようにして、作成したサイトをサーバーに配置し、インターネット上で公開します。
サイトをネット上に公開しよう
それでは、サイトを公開する設定を行います。

とは言ったものの、サーバーについては既に契約済です。当ブログで使用している「ConoHa WING」を使用します。ConoHa Wingの詳細については以下のバナーからConoHa Wingのサイトを確認してください。

今回はあらかじめ用意しておいたドメインを使用して、サーバーにファイルをアップロードします。

今回はアップロードツールとして「FileZilla」を利用しました。

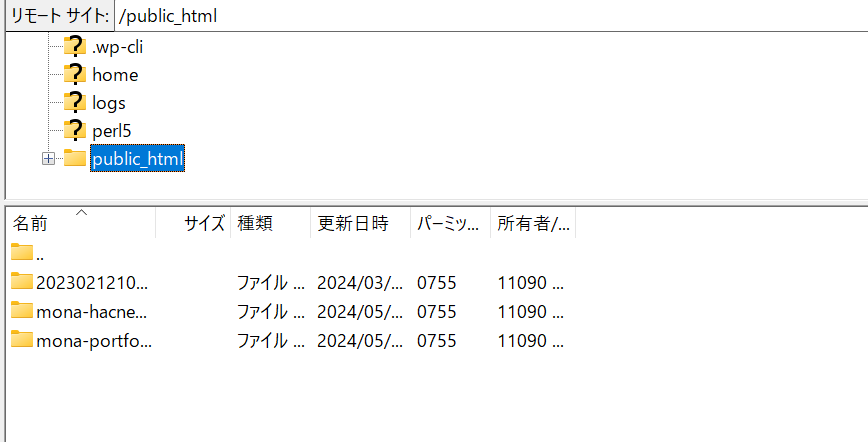
ホスト名、ユーザー名、パスワードを入力し、「mona-porfo…」という名前のフォルダに、ポートフォリオサイトのHTMLやCSSファイルをアップロードしていきます。

ConoHa Wingの場合、ホスト名、ユーザー名、パスワードは「FTPアカウント」に記載されています。FTPアカウントを作成して「FileZilla」の該当箇所に入力すればOKです。ホスト名は「FPTサーバー」に記載されています。
サイトが正常に表示されるか、ドメイン名「mona-portfolio.site」をに「https:」を付けてアクセスします。

アクセスができなかった場合、ファイルのアップロードが誤っている場合が多いです。
また、「通信が許可されていない」と表示された場合はSSL通信の設定が「利用中」と表示されるまで待ちます。自分の場合約1時間程度かかりました。

もし24時間過ぎてもSSL設定が「設定中」になっていたら、ConoHaのお客様サポートに問い合わせた方がいいかもしれないのにゃ。
ついにポートフォリオサイト公開!覗いてみてね!
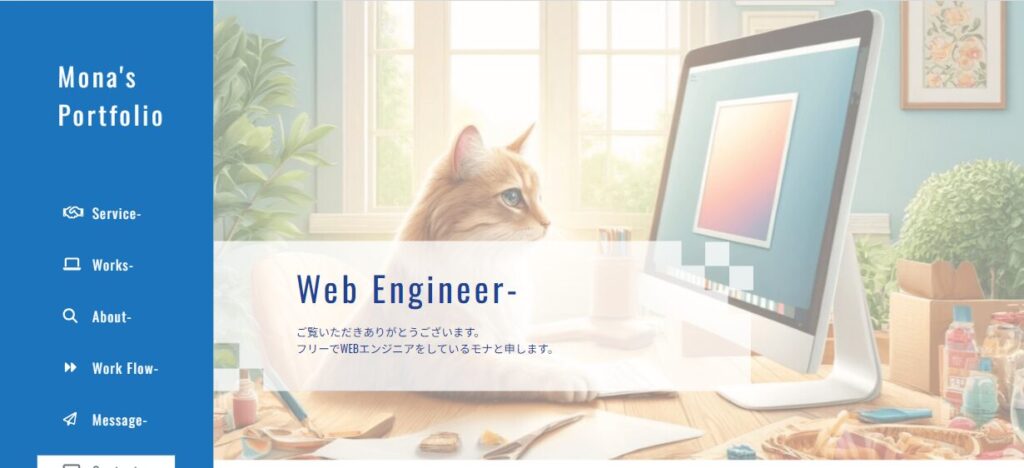
無事アップロードが完了し、ポートフォリオサイトをインターネットに公開することができました!
こちらのURLから覗きに来てください!
URL:https://mona-portfolio.site/

PC、タブレット、スマホ、どのデバイスからでも見れるはずなのにゃ!
万が一表示されない場合、「お問い合わせ」フォームから連絡してくれると嬉しいのにゃ。
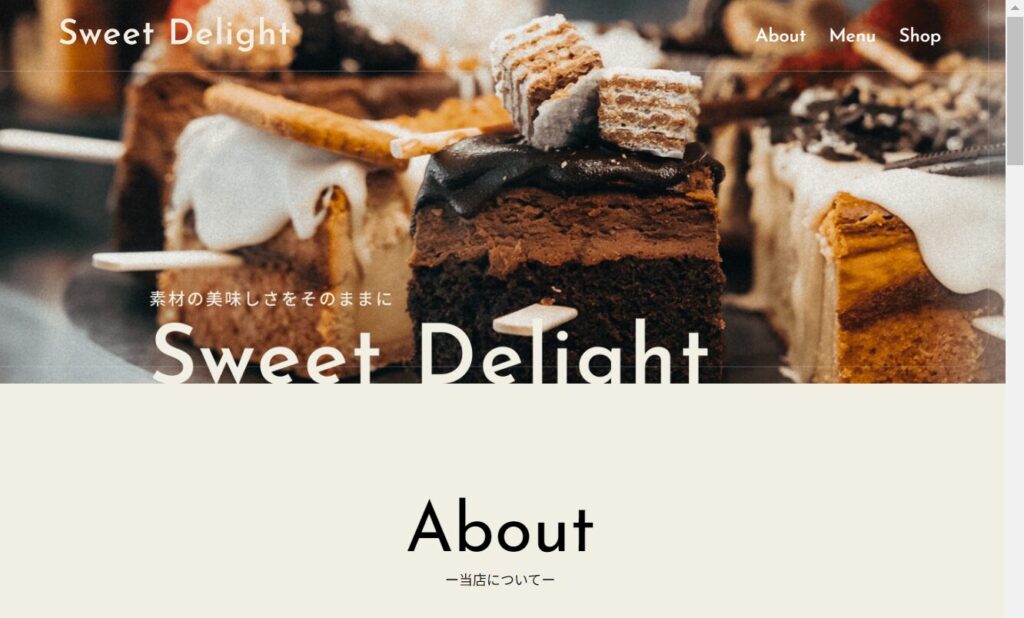
おまけ スイーツサイトも公開してみた

ConoHaの初期ドメインが余っていたので、初期ドメインを利用して以前作成したスイーツサイトもインターネット上に公開してみました。

ポートフォリオサイトのスイーツサイトを紹介している項目に「詳しく見る」というリンクがあるので、そこからサイトに行けます。
なお、スイーツサイト内にあるインスタグラムやYouTubeのリンクは当然ですがスイーツサイトのインスタ等があるわけではなく、インスタグラムやYouTubeのトップ画面に移るだけです。

ポートフォリオサイトを見るのが面倒な方は以下のバナーから見てほしいのにゃ。
まとめ 初級編完了!
今回はWebの仕組みとポートフォリオサイト公開までの流れについて紹介しました。

ついにポートフォリオサイト公開まで行けました!簡単なサイトとはいえ、自分だけのサイトを公開できて嬉しいです。
ポートフォリオサイトの作成ができたので、職務経歴書にもポートフォリオサイトを載せることができます。転職活動の準備も進みそうです。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。
























コメント