
こんにちは、運営者のハックです。
今回から中級編に挑戦します!初回のDay1とDay2である今回は「FigmaでWebカンプを作ってみよう」を学習した記録を紹介します。
Figmaを使ってみよう!

中級編では、全編を通してデザインカンプからコーディングを学んでいきます。
デザインカンプは、Adobe Illustrator・Adobe Photoshop・Adobe XD・Figmaなど制作会社よって様々なツールが使われています。デイトラでは、世界的にシェアの高いFigmaをベースにデザインカンプからのコーディングを練習していきます。
引用:Figma: コラボレーションインターフェースデザインツール

なんと、デイトラ受講生は2年間、Figmaの有料プランである「プロフェッショナルプラン」を無料で試用できます!通常で契約するより4万円以上お得になります。

マジで!?
Figmaを導入して基本操作を覚えよう!
Figmaの登録が済んだら、講義で使用する画像等のファイルを講義ページからダウンロードし、Figmaのプロジェクト内にインポートします。


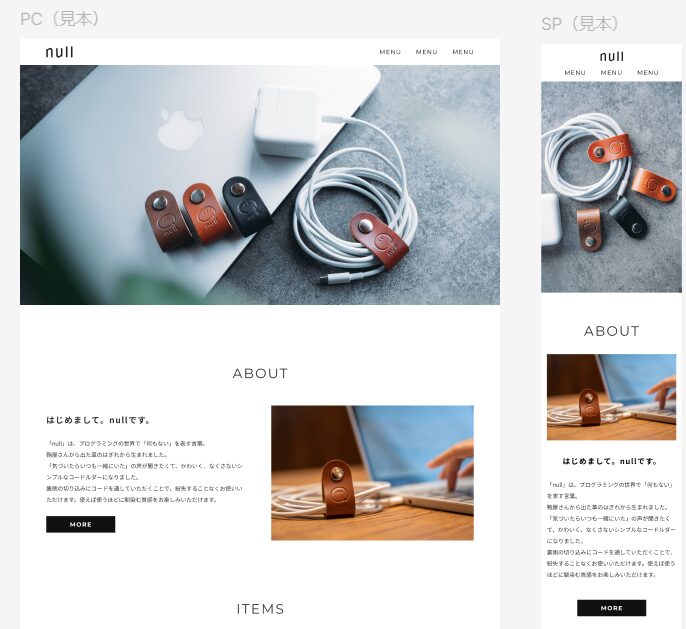
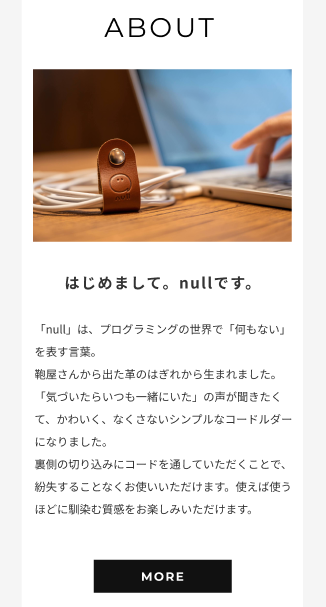
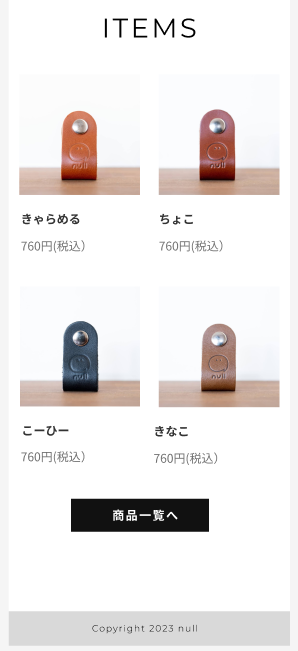
講義内ではこのような素材を使用します。
また、動画内ではFigmaの基本操作の解説もありましたが、基本的な操作説明なのでブログでは割愛します。

またまたお洒落な素材だにゃあ。
デイトラの講義で使用するデザインってお洒落なものばっかりだにゃ。
FigmaでPC版のWebカンプを作ろう!
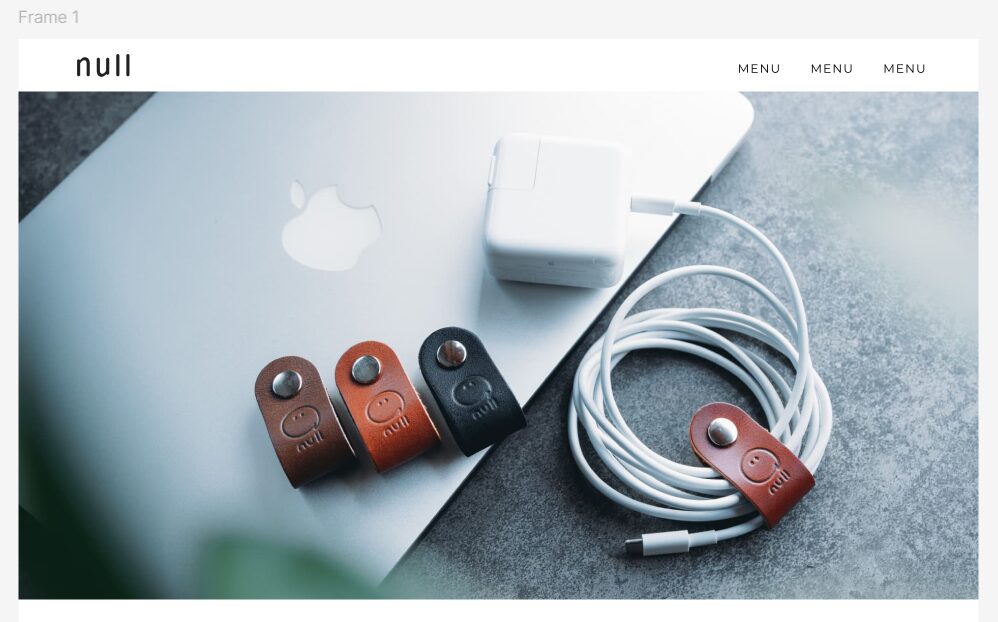
講義内の動画に沿ってPC版のWebカンプを作成していきます。

まずは、見本の大きさのアートボードを作成し、その中に要素を当てはめていきます。

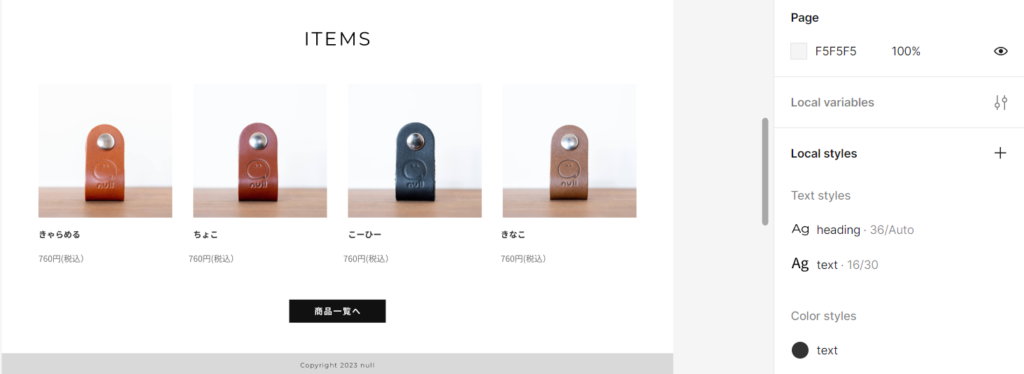
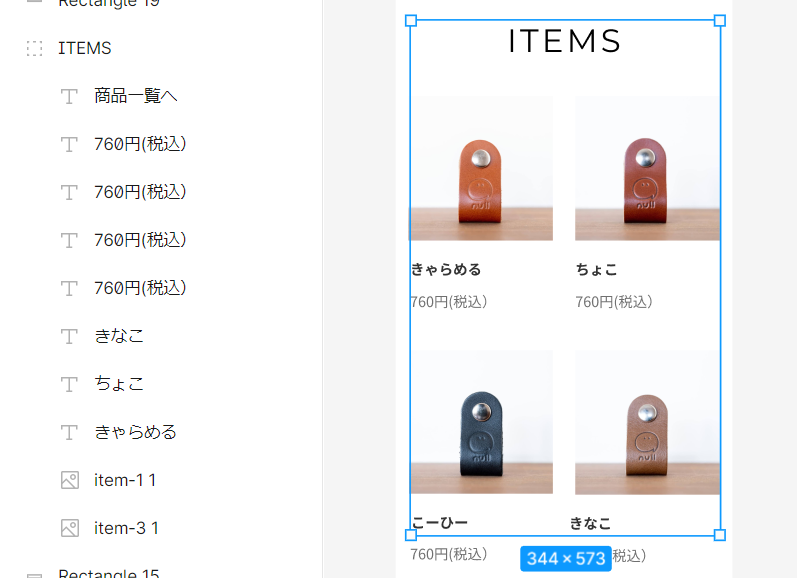
画像や要素間の幅を確認したい時は、左のgif画像のように対象の画像をクリックした後に、Altキーを押しながら対象の画像や要素にカーソルを当てると幅が分かります。
見本の幅を確認し、ツール等で微調整しながら配置していきます。
shift+Tで文字入力モードに切り替わるため適度な場所に文字を入力し、右にあるサイドバーで文字のスタイルや色、大きさを変更して見本のとおりに仕上げます。


操作感はCanvaに似ている感じがしたため、特に操作に躓くこともなく完成しました。

普段からCanvaでアイキャッチ画像とか差し込み画像作成しているからにゃあ。
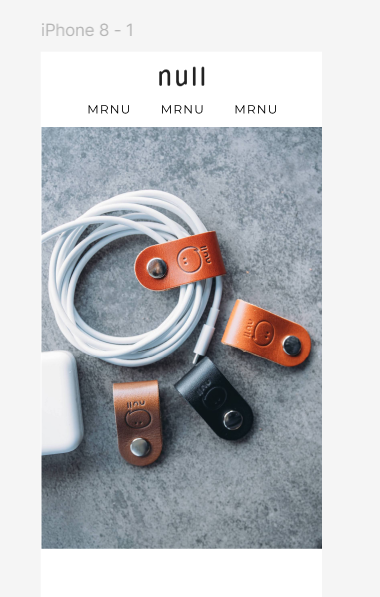
Figmaでスマートフォン版のWebカンプを作ろう!
同じようにスマートフォン版のWebカンプを作成します。




基本的にはPC版の作成手順と同じです。
スマホ版も両側に空白ができるように補助線を設定しながら作成します。
各要素をグループ化しよう
ABOUTやITEMSなどの各要素のパーツをドラッグして囲み、Ctrl+Gキーでグループ化ができます。


グループ名はダブルクリックで変更することができます。
カンプを共有するには

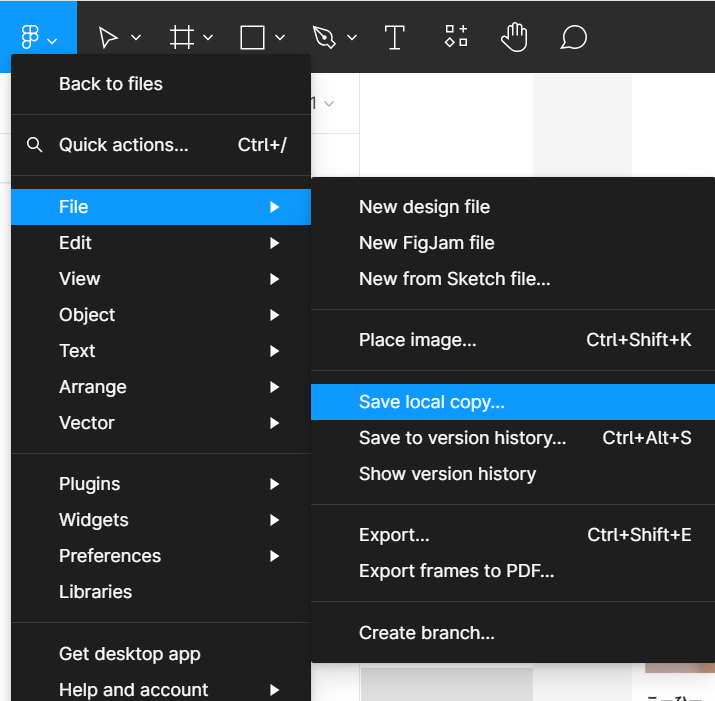
メニューから「File」→「Save local copy」でfig拡張子を作成できます。
作成したfig拡張子を相手に渡し、相手がFigma上でインポートするとカンプを見ることができるようになります。
まとめ Figmaで模写やデモサイト等を作成できる
今回はデザインカンプ作成ツールであるFigmaの操作方法を学習しました。

Figmaを使いこなせれば、Webデザイナーでなくともサイトの雛形を視覚的に作成できるので、コーディングもスムーズにできそうです。
デイトラの講義以外でも積極的に使っていきたいですね。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。























コメント