
こんにちは、運営者のハックです。
今回はWeb制作コース中級編Day3として「AIを活用した効率的なコーディング手法」について学習した内容を紹介します。
AIを活用してコーディングで負担を減らそう

コードエディタにAIを導入することで、コーディングの効率が向上します。
AIは膨大な情報を活用し、人間の考える時間を代行することで、問題解決のスピードを大幅に速めます。今後、AIと共にコーディングすることが一般的になると予想され、これにより、開発プロセスが効率化され、エラーが少なく高品質なコードを短時間で作成できるようになります。

代表的なAIツールとして、GitHub Copilot、Cursor、TabNine、DeepCode等があります。
デイトラの講義ではGitHub Copilot及びCursorの使い方を学びます。
Github CopilotとCursorに登録して事前準備しよう
Github CopilotとCursorに登録して実際に使用してみます。
Github Copilot
引用:GitHub Copilot
GitHub Copilotは、OpenAIのGPT-3を基にしたAIツールで、コーディングをサポートします。利用するにはGitHubのアカウントが必要です。

Javaコースの課題で既にアカウントは作成済なのにゃ。
引用:GitHub(マイアカウントページ)
ダッシュボート右上のアカウントメニューより、「Your Copilot」から登録が可能です。

登録が完了したら、VSCodeに「GitHub Copilot」と「GitHub Copilot Chat」を導入し、GitHubアカウントと紐づけします。

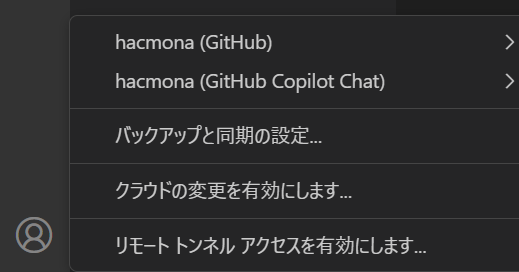
自分のアカウント名の後ろに(GitHub)、(GitHub Copilot Chat)とついていれば紐づけが上手くいっています。
使用する準備が整いました。
Cursor
引用:Cursor
Cursorは、AIを利用してコードエディタ内でコーディングをサポートするツールです。利用するにはCursorのホームページからセットアップをダウンロードします。

セットアップが完了すると、上記の画像のようなエディタが開くため、このエディタを使用してコーディングします。
次のコードをリアルタイムで提案してくれる
GitHub Copilotの機能には次のコードをリアルタイムで提案してくれる機能があります。
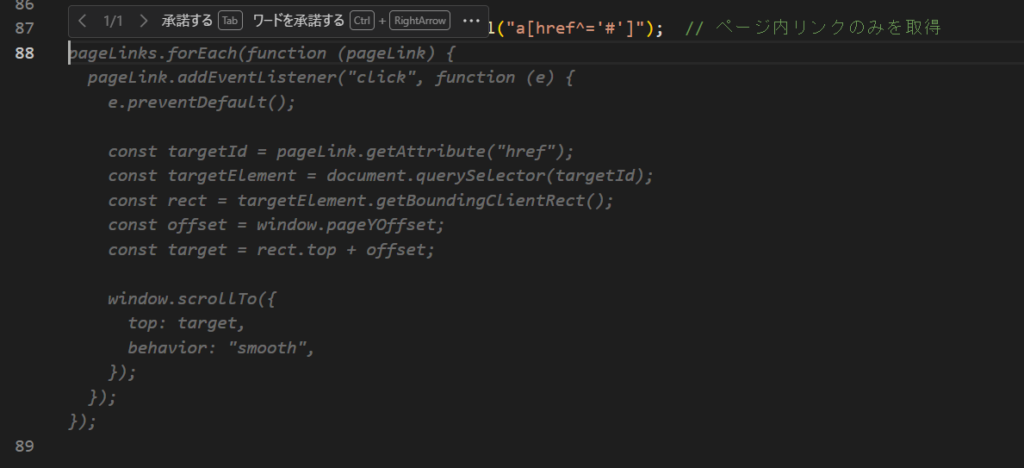
例えば、何かしらのコードを入力をすると、以下の画像のようにコードの候補が現れます。
候補のコードに問題がなければTabキーを押すとコードが自動で入力されます。
後は自動生成されたコードをカスタマイズすればあっという間にコーディングの完成です。


この機能画期的すぎない!?
使えるか使えないかでコーディングスピードが全然違うのにゃ。

この機能だけでも課金する価値はありそうですね。
なお、Cursorにはこの機能がありません。
日本語の依頼でコードを生成してもらう
GitHub Copilot及びCursorでは、AIに日本語で依頼してコードを作成することができます。
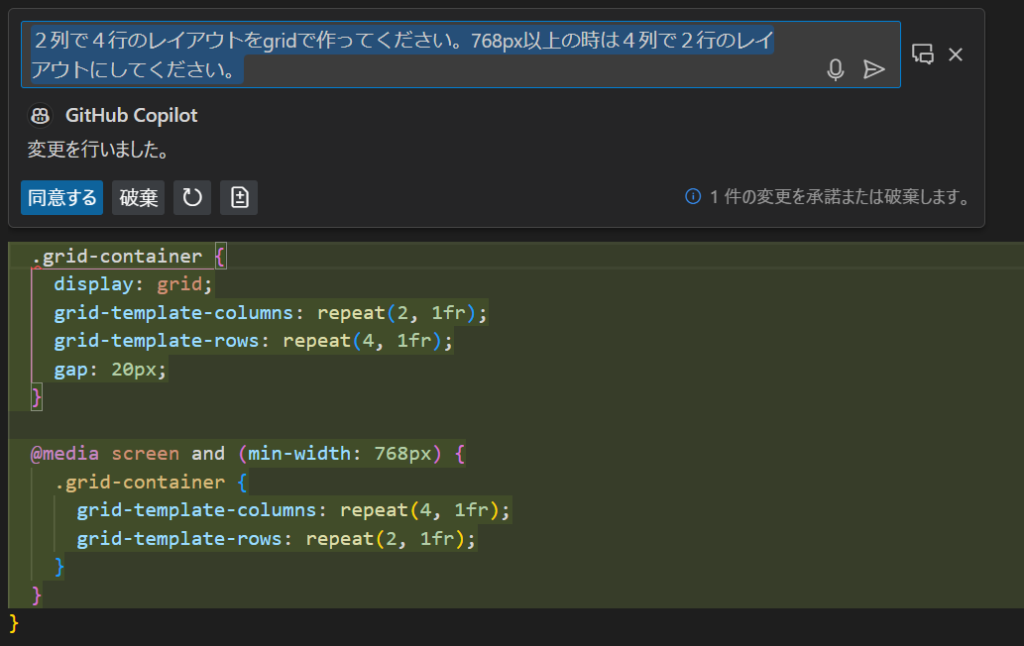
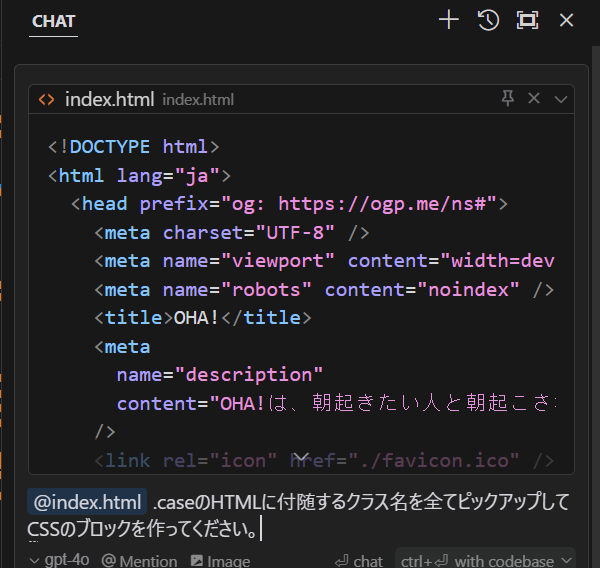
例えば、2列で4行のレイアウトをgridで作成したい場合、以下のように日本語で指示することで該当のコードを自動で作成してくれます。

作成されたコードに問題がなければ「同意する」をクリックして確定させます。条件を変更したい場合は質問文を再度編集してコードを再生成することができます。

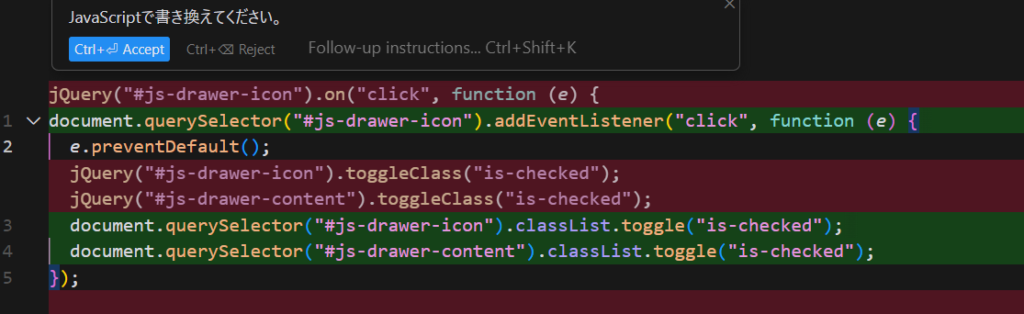
また、既存のコードを書き替えることも可能です。画像のようにjQueryからJavaScriptに書き換えるといったことも可能です。

この機能チートすぎない!?
もはやHTMLやCSSの知識がなくてもコーディングできそうなのにゃ。

ま、まあ、HTMLやCSSの基礎文法をある程度知っていなければコードの誤りなどには気が付かないので、まったく知識がないとコーディングは難しいと思います。
コードエディタ上でAIと会話(チャット)できる
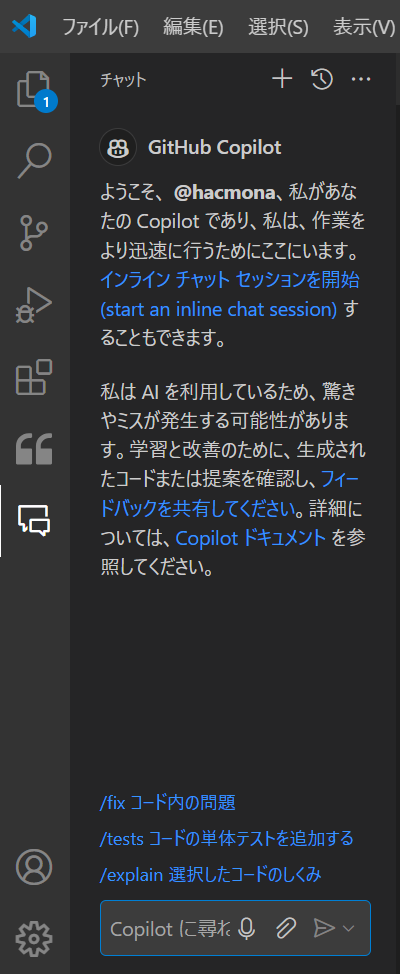
GitHub Copilot及びCursorでは、コードエディタ上でAIとチャットが可能です。



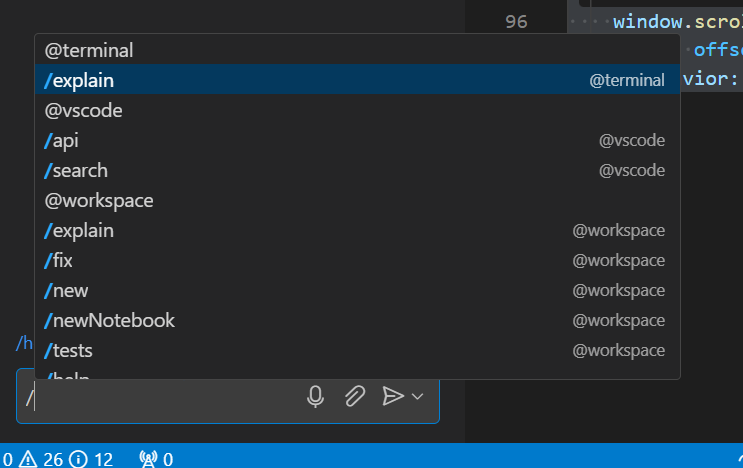
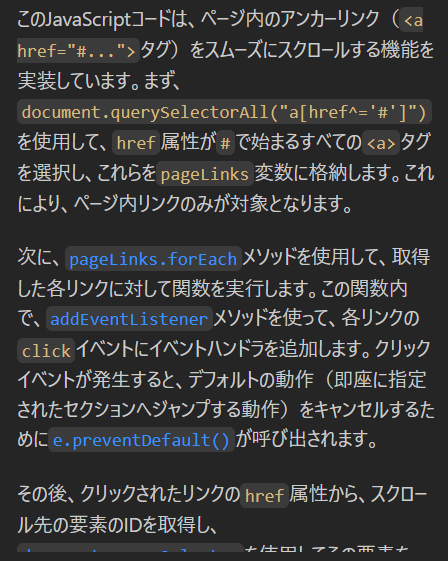
該当箇所のコードを選択し「/explain」と入力することでコードの内容を説明してくれます。勿論日本語で質問することができるので、コードレビュー等も可能です。

GitHub Copilotでは左側、Cursorでは右側にチャットが表示されます。

コード専門のChatGPTって感じなのにゃ。

ChatGPTにいちいち聞かなくても良いのは便利ですね。
コードの解決方法を具体的に提案してくれる
GitHub Copilot及びCursorではコードに誤りがある場合、解決方法を具体的に提案してくれます。
コードの問題を提示してくれるツールとして、以下のようなツールがあります。
例えばHTMLですと「markuplint」というツールを導入することによって問題を提示しれくれます。
引用:Markuplint – すべてのマークアップ開発者のためのHTMLリンター | Markuplint
GitHub Copilot及びCursorでmarkuplintをインストールします。

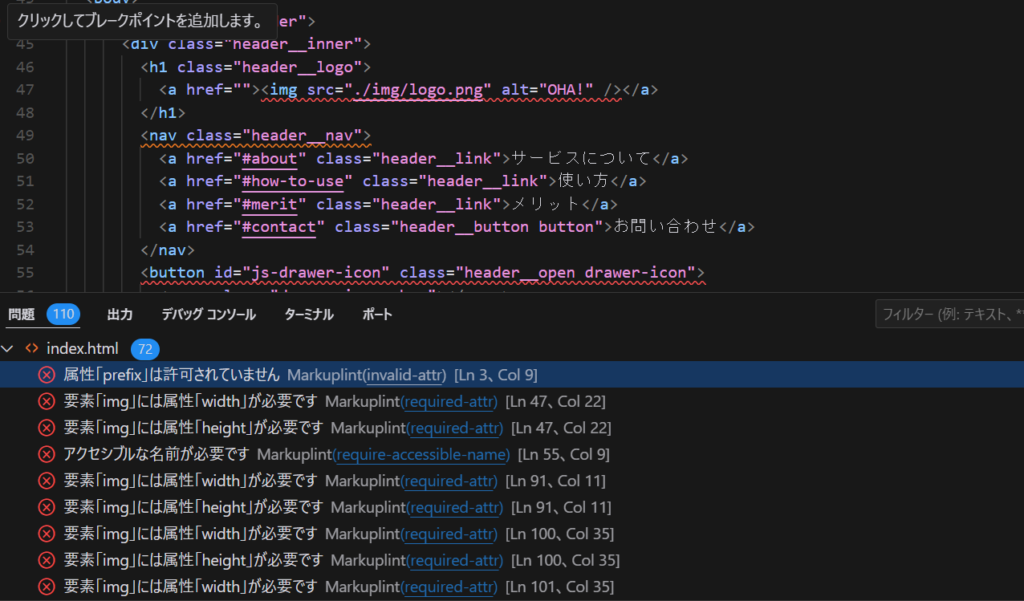
インストールが完了しHTMLを開くと、コード上で問題がある箇所に波線が引かれていることが分かります。「表示>問題」をクリックすると、問題がある箇所の一覧を確認できます。

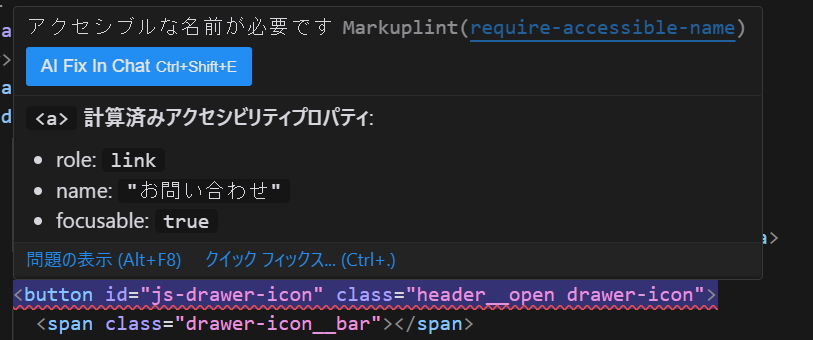
問題箇所のコードにカーソルを当てると以下の画像のように、何が問題となっているかを吹き出しで知らせてくれます。この吹き出しの下部にある「クイックフィックス」をクリックすると、AIが自動でコードを修正してくれます。

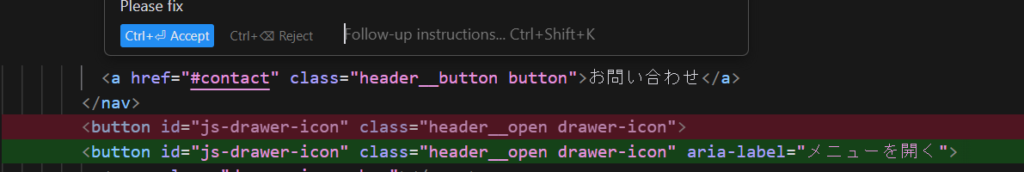
修正案が提示されるので、問題がなければ同意するを押せば、コードを自動的に修正することが可能です。


この機能があるかないかでコーディングに雲泥の差が出るのにゃ!?
問題の特定に時間がかかるのに、これなら一瞬で解決できちゃうのにゃ!

こんなことまでAIで解決できるようになるとは…
デベロッパーツールで試行錯誤しながら問題箇所を探さなくて済みそうです。
ファイルを横断して提案してくれる
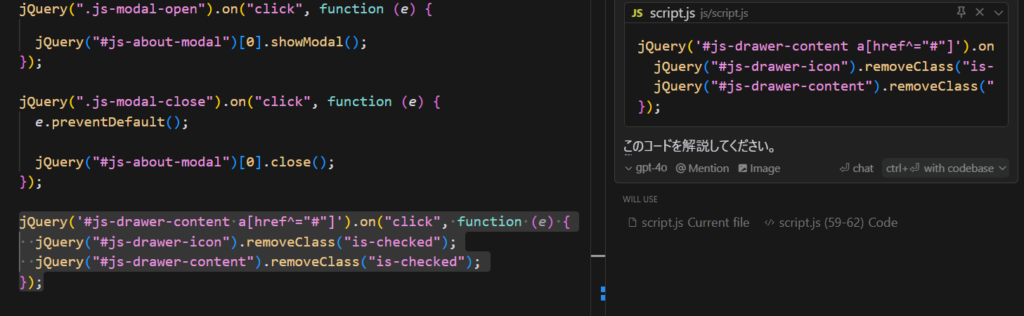
Cursorではファイルを横断して提案してくれます。
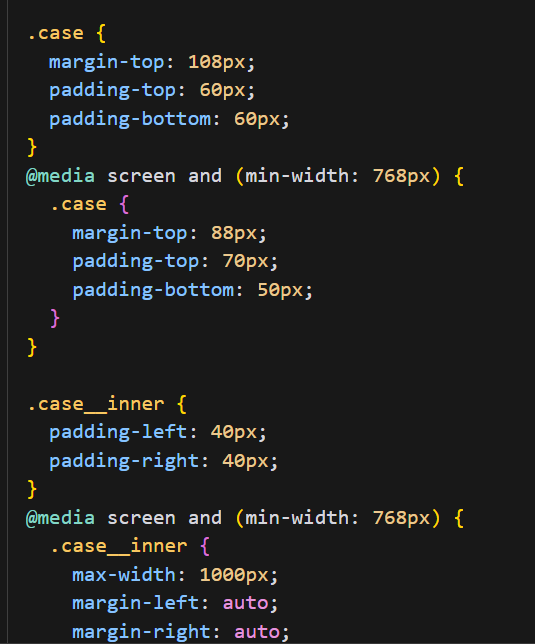
例えば、以下の画像のようにHTMLとCSS間でファイルが分かれていても、両者のコード内容を踏まえた上で提案してくれます。


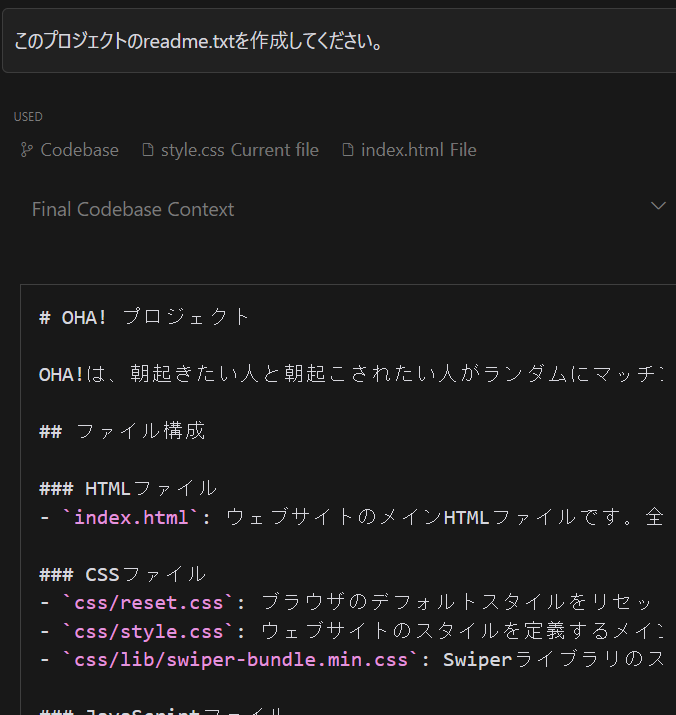
また、ファイルを横断した提案ができるため、「このプロジェクトのreadme.txtを作成してください」といった、複数のファイルを跨いだ提案を行うことも可能です。以下の例は「with codebase」をクリックした際に作成された提案です。


使いこなせたら便利になる機能なのにゃ。

なお、GitHub Copilotではファイルを横断した提案は精度が低く、あまり使えません。
公式ドキュメントを参照した提案
Cursorでは公式ドキュメントを参照した提案が可能です。
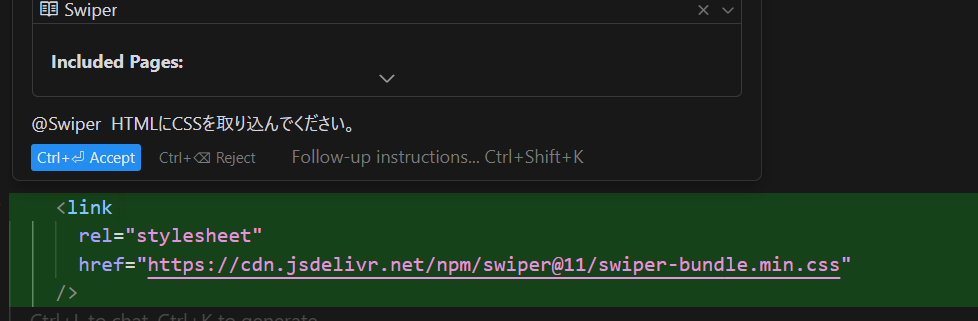
例えば、以下のように入力するとSwiperというドキュメントを参照することが可能です。

画像のように公式ドキュメントを使用することでHTMLにCSSを取り込ませることが可能です。

GitHub Copilotでは公式ドキュメントを参照できないとありましたので、同じようなコードが生成されるか試したところ、公式ドキュメントのコードとは違っていました。

Cursorの無料プランって優秀なのにゃ。
Figma for VS Codeとの併用
「Figma for VS Code」はFigmaのデータをVS Codeで読み込むための拡張機能です。Figmaからのコーディングをさらに効率化できます。

この機能は次回のDay4で詳しく学習します。

24年6月現在はGitHub Copilot及びCursorの両方とも併用ができるそうなのにゃ!
まとめ AIを活用してコーディングを効率化しよう
今回はGitHub Copilot及びCursorというAIを活用して効果的なコーディング方法を学習しました。

XでGitHub CopilotやCursorが凄いというポストは見かけていたのですが、いざ自分が使用するとここまでコーディングの効率化違うのかと脱帽しました。
AIを活用したコーディングに早く慣れて、効率よく案件をこなせるようになりたいです。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。


























コメント