
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day17「jQueryを学ぼう①」の学習記録を紹介します。
jQueryってどんな言語?
引用:jQuery公式HPページ
jQueryとはJavaScriptのライブラリで、JavaScriptをより簡単に記述できるようにしたものです。
主にWebサイトやWebアプリケーションで使用されます。

当ブログを作成している「WordPress」にもjQueryが採用されているそうです。
早速jQueryがどのような言語なのか特徴を学んでいきましょう。
jQueryを使うメリットとJavaScriptとの違い
jQueryを使うメリットは「短いコードで簡単にかける」「便利なライブラリがたくさんある」の2点です。それぞれ解説していきます。
短いコードで簡単にかける
jQueryは、複雑なJavaScriptのコードを簡潔かつ簡単に書くことを可能にするライブラリです。ブラウザ間の互換性の問題を抽象化し、より読みやすく、書きやすいコードを可能にすることにあります。
例えば前の記事で学習した「DOM要素の選択」で、pタグの選択を例に挙げると以下のようになります。
//JavaScript
document.querySelectorAll('p');//jQuery
$('p')
コード量が全然違うのにゃ!?
このようにjQueryは、より少ないコードで、より直感的にDOM操作を行うことができるように設計されています。
実装スピードが早まることはもちろん、長いコードを読む必要もないので、バグの発見もラクになり、保守性も上がります。
便利なライブラリがたくさんある
jQueryにはたくさんのライブラリがあります。ユーザーインターフェースの拡張、アニメーション、フォームのバリデーション、画像スライダーなど、様々な機能があります。
そうした便利なライブラリはjQueryを読み込めば自由に使うことができるので、開発時間を大幅に短縮することができます。
jQueryを書くときのルールを学習しよう

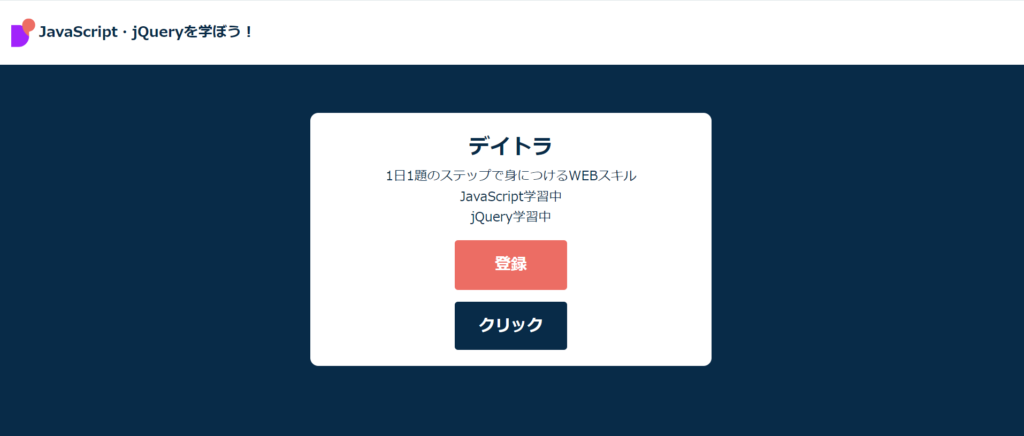
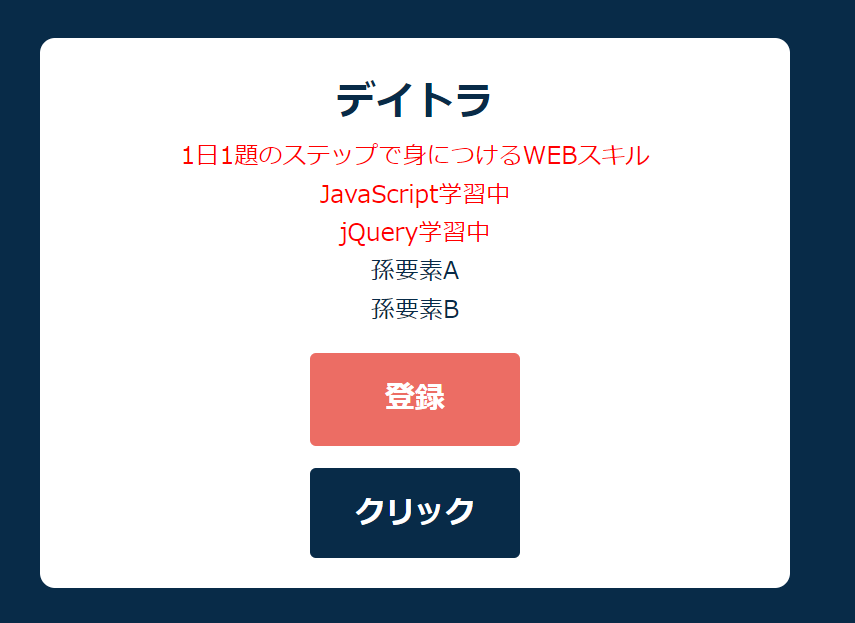
引き続き、前回の学習で使用した左画像のサイトが作成されているファイルを使って、jQueryの学習を進めていきます。
jQueryを使うための準備
jQueryのライブラリはjQueryの公式サイトからCDNを活用して読み込んでいます。
引用:jQuery公式HPページ
JQuery公式HPからCDNの項目まで進み「Google CDN」をクリック。
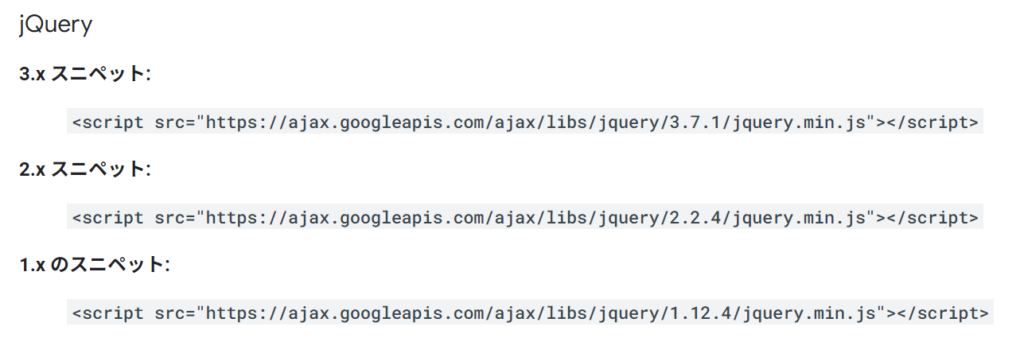
引用:ホストされているライブラリ | Hosted Libraries | Google for Developers
3.x スニペットのコードをコピーして…

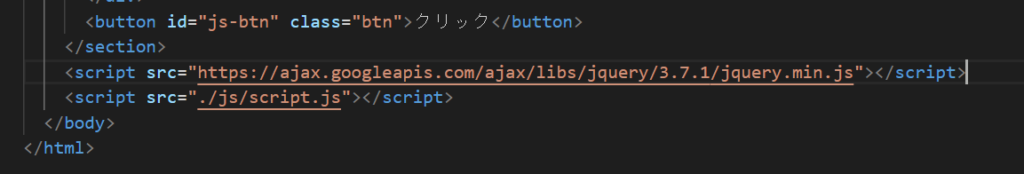
HTML内のscript読み込みタグの前に先ほどのCDNを張り付ければ完了です。

逆になってしまうと読み込みができません。必ずscript読み込みタグの前でCDNを読み込みましょう!
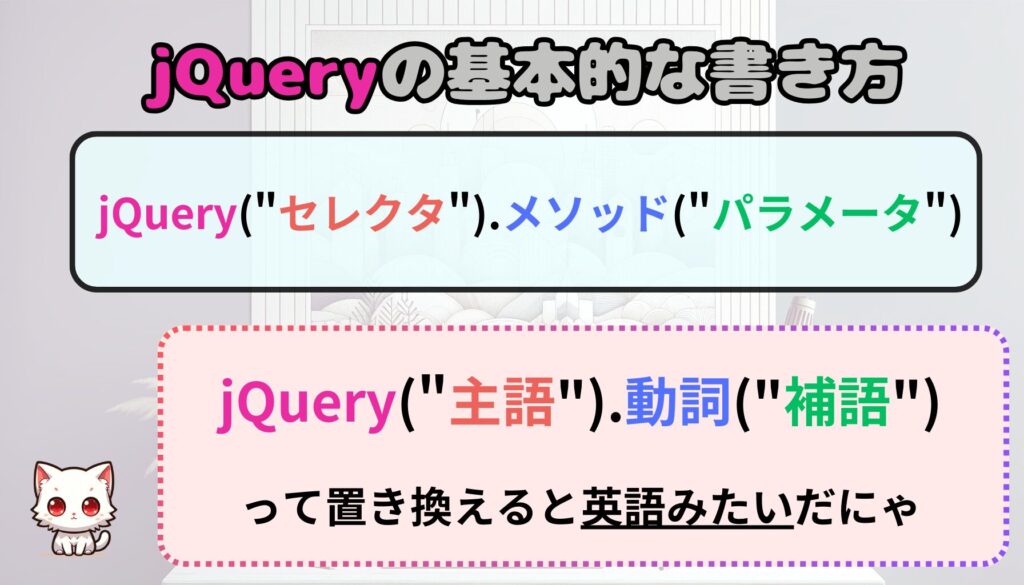
jQueryの基本的なルールを学習しよう


前回学習したJavaScriptのコードとjQueryでコードを見比べてみると、jQueryの方がかなり短いコードで書けるのが分かりますね。
書き方は2種類ある

あにゃ?初めの方で紹介していた書き方は「$()」だったのに、
今紹介した書き方は「jQuery()」だったのにゃ。
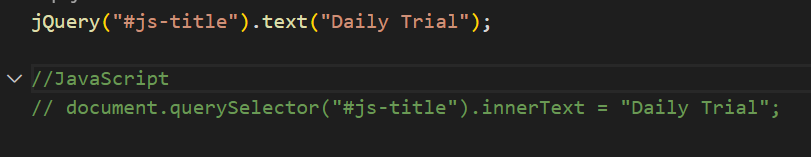
//同じ意味です
jQuery("#logo").text("ロゴ")
$("#logo").text("ロゴ")
JQueryは2種類の書き方があり、どちらも同じ処理になります。
ただし、WordPressではそのまま$()を使用することができないそうなので、今後注意したいですね。
HTML要素の指定方法を学習しよう
基本的なセレクタ記法は以下のとおりです。
// idで指定
jQuery("#id名")
// classで指定
jQuery(".class名")
// タグで指定
jQuery("タグ名")
// 属性で指定
jQuery("[属性名]")
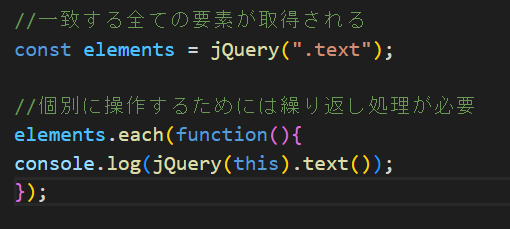
jQuery()では一致するすべての要素を取得するので、個別に操作するためには左画像の例のように「.each(function)」で繰り返し処理が必要になります。
また、まとめてセレクタを指定したり、子要素や孫要素などの条件を追加して指定することもできます。
//グループセレクタ
//.hoge と .fuga
jQuery(".hoge, .fuga")
//子孫セレクター
//.hoge 配下の .fuga
jQuery(".hoge .fuga")
//子セレクター
//.hoge 直下の .fuga
jQuery(".hoge > .fuga")メソッドを使った要素の指定(Tree Traversal)を学習しよう
jQuery(”セレクタ”)を起点として、親子要素や兄弟要素を指定するメソッド(Tree Traversal)も存在します。

講義ではfind()とchildren()メソッドを学習しました。
.find()


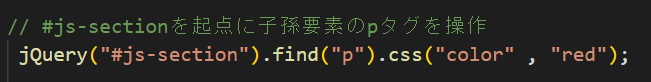
.find()では子要素以下の階層から検索できます。
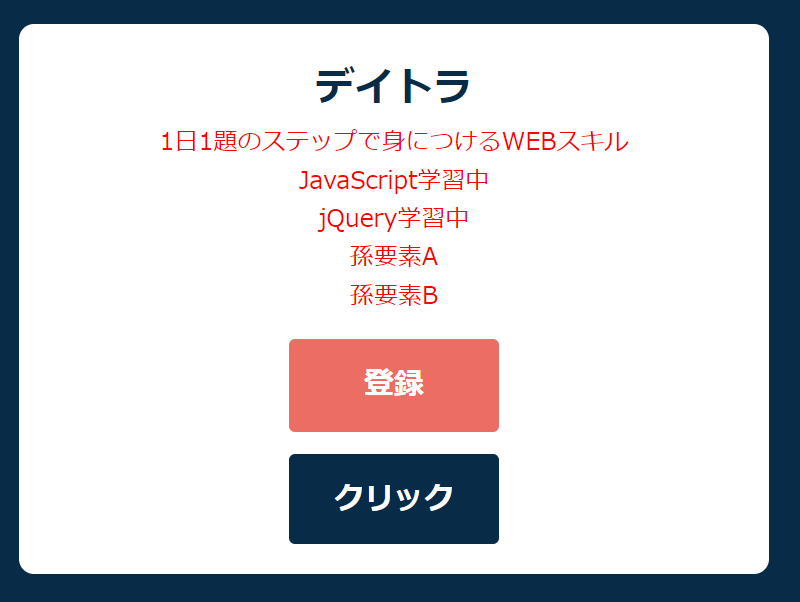
#js-section内のすべての子要素を指定することにより、左の画像のように子要素全ての文字を赤色に変更することが可能です。
.children()


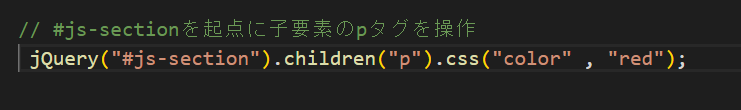
一方で.children()は直属の子要素のみ検索できます。
#js-section内の直属の子要素のみ指定であるため、左の画像のように直属の子要素の文字を赤色に変更することが可能です。

その他のメソッドを使った要素の指定は公式HPから確認することができます。
例えば「.parent()」は親要素、「.next()」は次の兄弟要素といった感じです。
次回もjQueryの基本ルールを学習します
Day17とDay18の内容をまとめようとしたのですが、テキスト量がそれなりに多くなったため、それぞれ独立して記事を作成することにしました。

次回は「メソッドとパラメーター」「イベントの監視」の学習内容を紹介します。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。

























コメント