
こんにちは!運営者のハックです。
今回は「Javaコース初級 基礎編Day9『繰り返し、配列、拡張for文、List、Map』」の学習再挑戦について紹介します。
繰り返し、配列、拡張for文、List、Mapの使い方を再確認
今回は基礎文法の続きである、繰り返し、配列、拡張for文、List、Mapの使い方を復習しました。

(多分よく分かってないのに、分かった風で喋っているだけのにゃ。)

1年後の今、本当に文法が身になっているのか再度学んでいきましょう!
for文と拡張for文
繰り返し処理(for文)と拡張for文(foreach)の使い方を復習します。

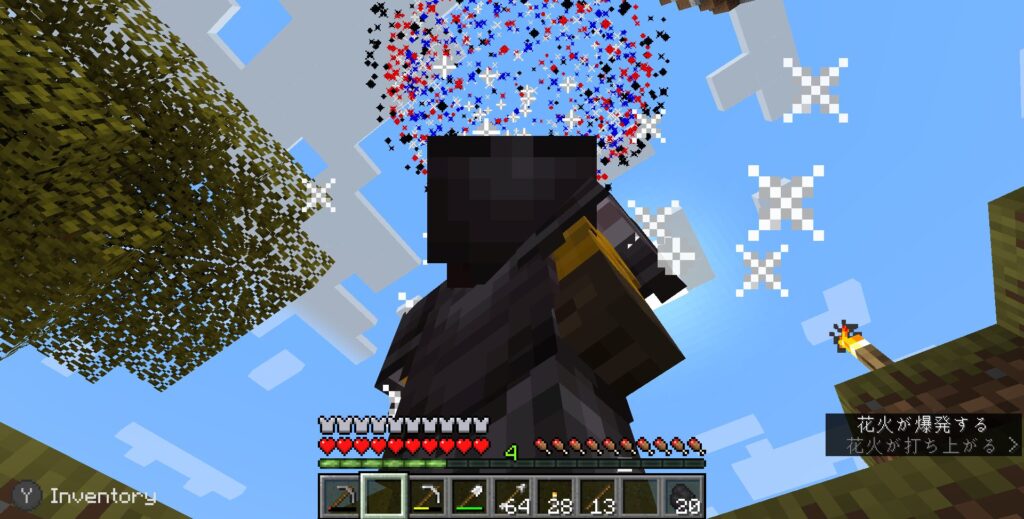
講義では拡張for文を使用して、マインクラフト上でスニーク時に4色の花火が打ちあがるようにしました。
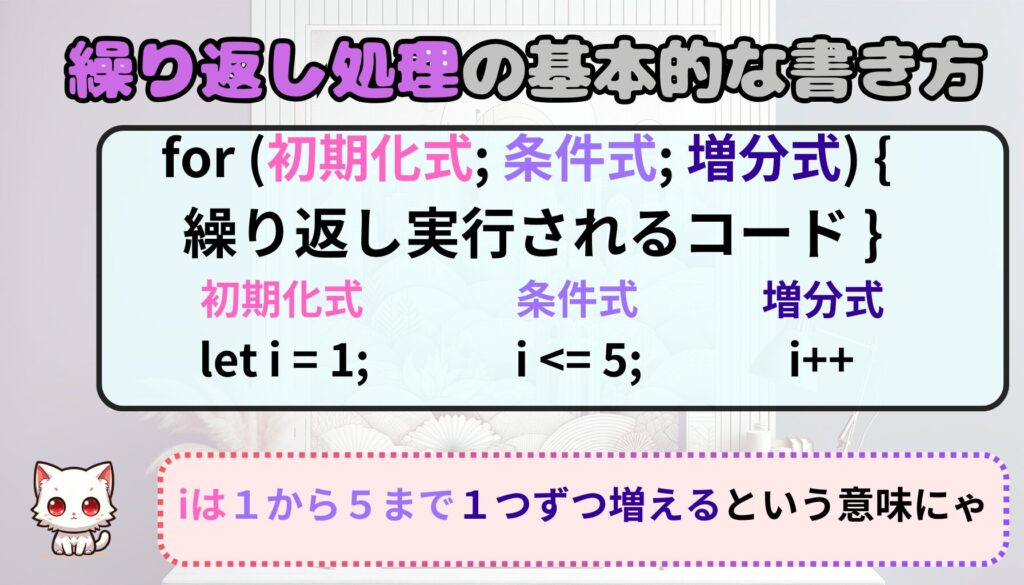
繰り返し処理(for文)

繰り返し処理(for文)については「デイトラWeb制作初級編13~15 JavaScriptの基本文法を学ぼう(後編)」の記事で詳しく学習しました。
左の解説図はJavaScriptでの書き方ですが、Javaだと「for(int i = 0; i<=5; i++)」というようにint型を使って宣言します。
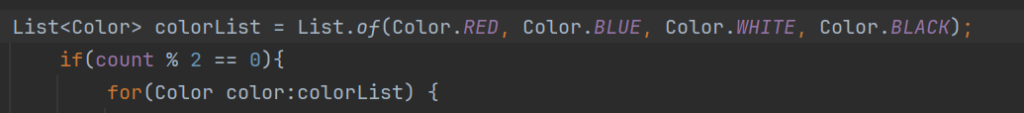
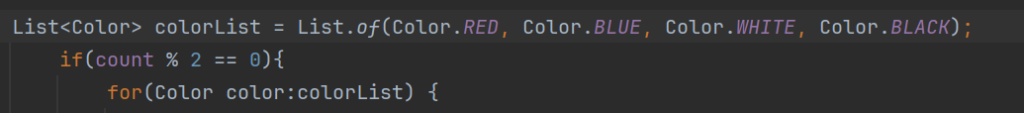
拡張for文(forEach)
Javaの拡張for文は、コレクションや配列を通して繰り返し処理を行います。

上のコードの場合、colorListの各colorについてループ内のコードが実行されます。
JavaとJavaScriptの違い

あにゃ?
JavaScriptでは「forEach」を使用していたのに、Javaだと「for」だけでループ処理ができているのにゃ。何でなのかにゃ?

調べたところJavaScriptではメソッドとして提供されるのに対し、Javaでは言語の構造の一部として提供されているためだそうです。
具体的に解説しますね。
JavaScriptのforEach

上のコードは「デイトラWeb制作初級編13~15 JavaScriptの基本文法を学ぼう(後編)」の記事で学習した際のものです。
JavaScriptでは、「forEach」という特殊な能力を持っているメソッドを使って「prefectures」というリストに書かれた各項目(都道府県)を見ていきます。
これは「forEach」が「prefectures」リストに対して「ここに何が書かれている?」と聞いているようなものです。
そして「prefectures」リストから引数「prefecture」に都道府県を一つずつ渡して「console.log」で見たものを発表します。
Javaの拡張for文

Javaにも似たようなやり方がありますが、「forEach」という特別な能力を持っているメソッドを使わなくても、リストの項目を一つずつ見ていくことができます。Javaではこれを「拡張for文」といい、リストの始めから終わりまで項目をかごに入れていくように一つずつ取り出します。
Javaの「拡張for文」では、必要があれば「break」を使用して途中で繰り返し処理を止めることができます。例えば、探しているものが見つかったら、それ以上リストを見るのをやめる、といったことが可能です。

簡単に言えば、両方ともリストに書かれたものを一つずつ確認する方法ですが、使う場所や止め方に違いがあります。
配列とList
配列とListはJavaにおいてデータの集まりを扱うための構造ですが、その性質と使い方が異なります。
配列
配列は固定長のデータ構造で、宣言時にそのサイズが決まります。
配列を使用する場合はサイズを変更することができません。
String[] stringArray = new String[]{"test1", "test2","test3"};- String
[]はデータ型がStringの配列を宣言しています。 - stringArrayは配列の名前です。
- new String[]{“test1”, “test2″,”test3”}は、新しいString型の配列を生成して、それぞれの要素に“test1”, “test2″,”test3”という文字列を格納しています。
- この配列は3つの要素を持っており、それぞれの要素には指定した文字列が格納されています。
List
Listは可変長のより柔軟なデータ構造です。Listを使用すると、要素の数を動的に増減させることが可能です。JavaにおいてはArrayList,LinkedListなどの実装があります。
List<String> stringList = new ArrayList<>();- List<String>はString型のオブジェクトを要素とするListを宣言しています。
- stringListはListの名前です。
- new ArrayList<>()は新しいArrayListオブジェクトを生成しています。ArrayListはListインターフェイスを実装したクラスで、内部的に配列を使用して要素を管理しますが、配列とは異なりサイズが動的に変わります。
- 初期状態では、stringListは空ですが、.add()メソッドや.remove()メソッドなどを使用して後から要素を追加したり削除することができます。

配列は実は使われる機会は減ってきておりListが使用されているそうですが、今回のSpigotによるプラグイン開発だと配列が使われてるケースが多いので、どちらを使用するかはケースバイケースになるとのことです。
Map

マップって地図のことにゃ?

地図のMapではなく、「Mapping」の略です。
Mapはキーと値のペアを使ってデータを格納します。これにより、関連するデータを簡単に関連付けて管理できます。
Map<Integer, String> map = new HashMap<>();
map.put(1, "test1");
map.put(2, "test2");
map.put(3, "test3");
String value = map.get(1);- Map<Integer, String> map = new HashMap<>(); …これはInteger型のキーとString型の値を持つHashMapを宣言しています。キーと値はペアで管理されます。
- map.put(キー、値)…HashMapにキーと値の組み合わせを追加します。
- String value = map.get(1);… キー
1に対応する値”test1″をmapから取得してvalue変数に代入します。

ねーねー、なんでHashMap<>の「<>」は中身がないのにゃ?

本来、<>内は「<Integer, String>」を入力するのですが、左側のコードで型を既に宣言された同じものをわざわざ書かなくても推測できてしまいます。そこでJava7からは代入の右側に型パラメータを繰り返して書く必要がなく、<>を使うだけでコンパイラが型を理解してくれるようになったのです。
これをダイヤモンドオペレータ(<>のこと)による型推論と言います。
まとめ 初回はここまで詳しく学習していなかったです
今回は繰り返し、配列、拡張for文、List、Mapの使い方について復習しました。

Javaコースを中級まで進めており、かつJavaScriptの基礎文法を別コースで学んだからこそ、今回の復習で初回では特に気にしなかった拡張for文の違いや、ダイヤモンドオペレータ(<>のこと)による型推論など、各文法について深く学習することができました。
やはり、初級編を再チャレンジして正解だったかもしれません。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。






















コメント