
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day19「よくあるアニメーションを自在に作れるようになろう」の学習記録を紹介します。
コーディングノックに挑戦!

今回はJavaScript・jQueryの復習です。練習用ファイルをダウンロードし、お題のアニメーションをJavaScriptとjQueryで実装します。

「まず自力でお題のコードを考える」→「動画を見て答えを確認」という手順で学習しました。
自力でチャレンジしたためChatGPTにも質問しないで頑張りました!

自力でコード書けるのかにゃ~?
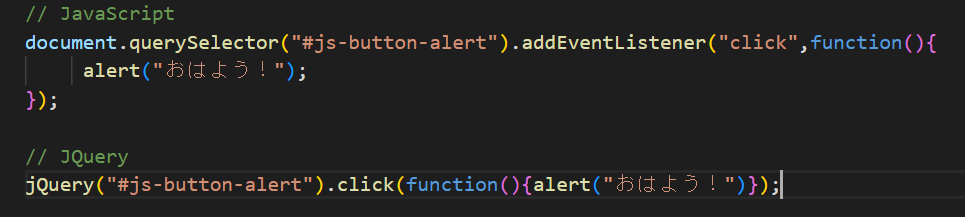
ボタンクリックでアラートを表示しよう
- ボタンをクリックしたとき
- アラートに”おはよう!”と表示しよう
- JavaScriptとjQueryどちらも書いてみよう




模範回答だと、JQueryのコードは「.on(“click”, function(){…})」と記載していました。
この辺は躓くことはなさそうです。

お次はどうかにゃ?
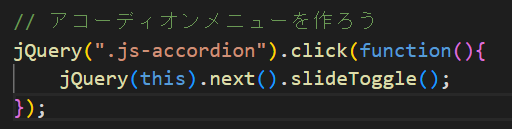
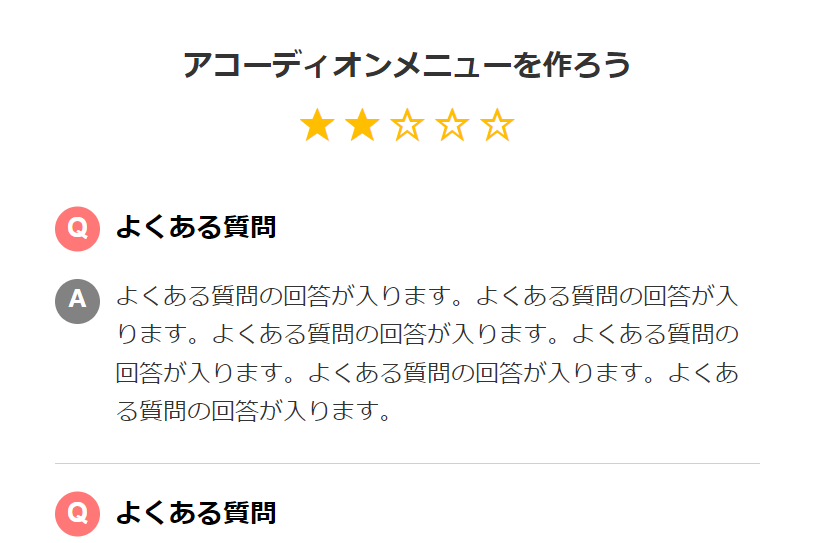
アコーディオンメニューを作ろう
- 質問をクリックしたとき
- 回答をスライド式に表示・非表示させよう
- jQueryで書いてみよう
- ヒント:「.next()」「.slideToggle() 」 を使おう




「.next()」「.slideToggle() 」の使い方を公式サイトで確認し自力で頑張ったのですが、動かなかったので動画を確認しました。

実際にメソッドをどう使うかって自力で考えないと分からないものだにゃ。
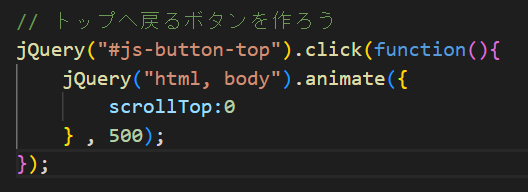
トップへ戻るボタンを作ろう
- トップへ戻るボタンをクリックしたとき
- 500ms(0.5秒)かけてページトップへ戻る
- jQueryで書いてみよう
- ヒント:「.animate() 」 を使おう




今回は自分で考えたコードと、模範回答のコードが一致していました!
一致していた時やちゃんとアニメーションが再現できた時は嬉しいですね。

(でも、そもそもこの講義って1年前に習ったような気がするんだけどにゃあ…)
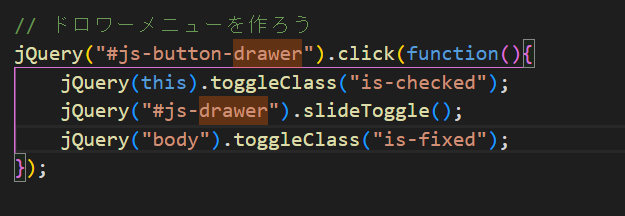
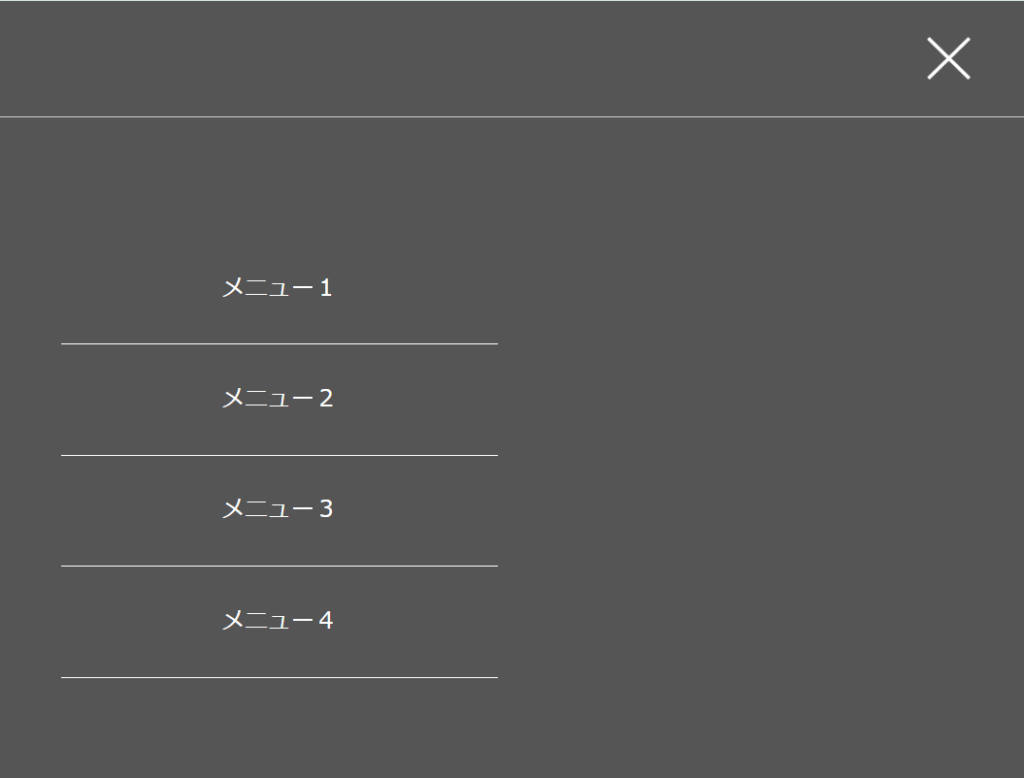
ドロワーメニューを作ろう
- ドロワーボタンがクリックされた時に
- ドロワーボタンにis-checkedクラスをつけ外しして、✖️ボタンに切り替えよう
- ドロワーコンテンツをスライド式に、表示・非表示切り替えよう
- bodyタグにis-fixedクラスをつけ外しして、ドロワーが開いてる時はスクロールを無効にしよう。
- jQueryで書いてみよう
- ヒント:「.toggleClass() 」「.slideToggle() 」 を使おう




.toggleClass()でクラスの付け替えをするんだな~というのは分かったのですが、具体的にどのようにコードするのか分からず、模範回答の動画を見ながら学習しました。

内容が難しくなってきたから仕方がない部分はあるけどにゃあ。
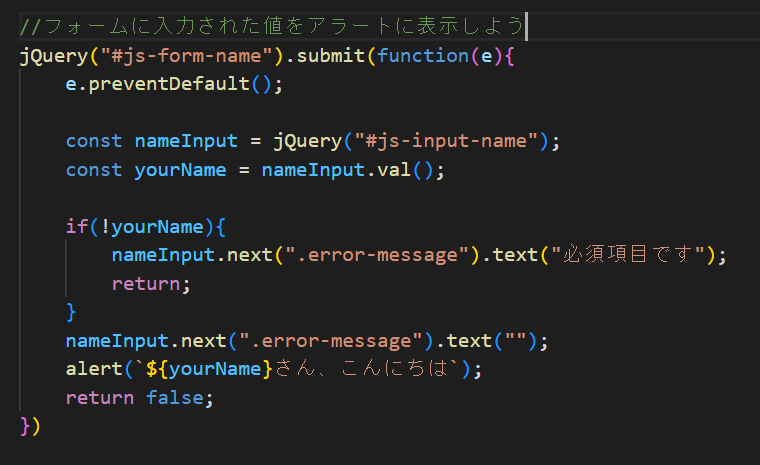
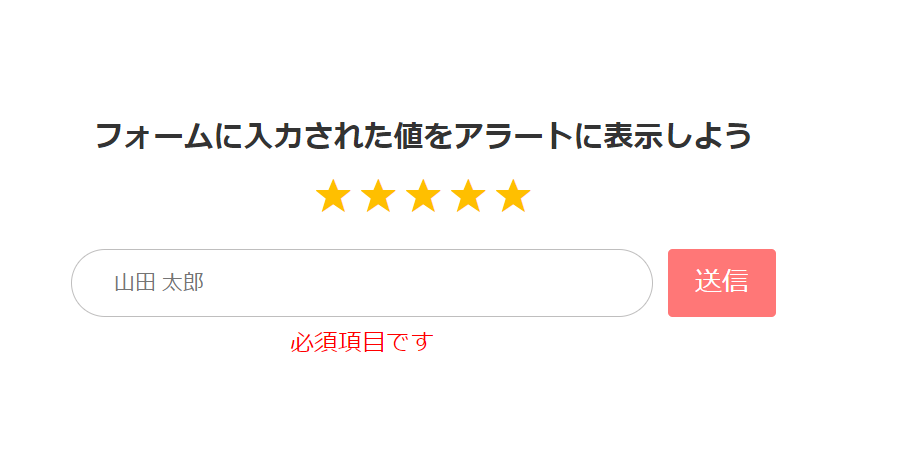
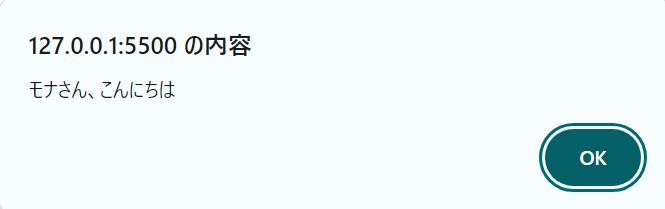
フォームに入力された値をアラートに表示しよう
- フォームが送信された時
- 入力欄の値が空のときはエラーメッセージ”必須項目です”を表示させて処理を終了しよう
- 入力欄の値がある場合、「”入力内容” + “さん、こんにちは”」とアラートに表示しよう
- フォーム内のインプットは1つとします
- jQueryで書いてみよう!
- ヒント:「.val() 」「.next() 」 「.text() 」を使おう




自力でできるレベルじゃないわっ!?
コードスニペットに登録して使いまわしまーす。

最初から諦めやがったのにゃ…
まとめ ホームページでよく見る動きを覚えてサイトを豪華にしたい
今回はよくあるアニメーションの作り方について学習しました。

ところでWordpressの編集画面にJavaScriptを追加で入れられるのですが、JavaScriptとjQueryを覚えたら当ブログも動きのあるサイトにできるかもしれません。
もっとも、そのレベルに達した際はWeb系エンジニアとして仕事ができそうではありますが…
今後が楽しみですね。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。






















コメント