
こんにちは、運営者のハックです。
今回はDay21とDay22の2回に渡り、デイトラWeb制作初級編「【調べながら実装しよう】jQuery実践課題」の学習記録を紹介します。今回は後半部分です。
※前半の記事はこちら。
課題③:モーダルで画像の拡大表示
引き続き「調べて・考えて・実装する」をテーマに、jQueryのアニメーションを実装していきます。
- メニュー一覧の画像をクリックすると
- 縦横画面いっぱいに薄いグレーの背景ボックスを表示
- その枠の中心に拡大されたメニュー写真を表示
- 画面のどこかをクリックすると拡大写真と背景ボックスを非表示
- アニメーションはフェードイン・フェードアウト
<div id="graydisplay">
<img src=" " alt="拡大表示" />
</div>#graydisplay {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
max-width: 100%!important; /* 他の同じ要素に適用されるmax-widthのスタイルよりも優先 */
height: 100%;
background: rgba(0,0,0,0.45);
}
#graydisplay img {
position: absolute;
width: 80%;
max-width: 450px;
top: 80px;
left: 0;
right: 0;
margin-right: auto;
margin-left: auto;
} jQuery(function(){
jQuery(".menu-img").click(function(){
//クリックした画像の子要素(img)のsrc属性をimgSrcの変数に設定する
var imgSrc = jQuery(this).children('img').attr('src');
//#graydisplay img内の子要素(img)のsrc属性を、imgSrcに書き換える
jQuery('#graydisplay img').attr('src', imgSrc);
jQuery("#graydisplay").fadeIn(200);
//縦スクロールをさせないようにする処理
jQuery('body,html').css('overflow-y', 'hidden');
//aタグの遷移を無効化
return false;
});
jQuery("#graydisplay, #graydisplay img").click(function(){
jQuery("#graydisplay").fadeOut(200);
jQuery('body,html').css('overflow-y', 'visible');
return false;
});
});


ググったサンプルコードだと、画像が横に伸びたりして上手く表示されなかったので、デイトラよくある質問にあった参考サイト様を確認し、デベロッパーツールでレスポンシブ対応なども含め試行錯誤しながら実装しました!

サンプルコードをただ写せばできるってほど優しくはないのにゃ。
課題を終えて


前回の課題と合わせると5時間くらいかかってます。特にドロワーメニュー実装に半分以上の時間を費やしています。
今回はプログラミング学習の一環なので時間がかかっても自力で解決する必要があります。
しかし、実務上では調べれば簡単に実装できるコードを、数時間〜数日かけて自作する行為は時間の無駄です。
仕事において「自作 = 正義」ではない
プログラミングにおいて、自作のコードが常に最適解とは限りません。

無駄に自作するより、効率的に既存のコードを活用し、実務での時間を有意義に使うべきです。
必要な機能は検索と適切なキーワードで見つけることができ、理解とカスタマイズが可能であれば再利用することが推奨されます。
プログラマーの能力はコードを書くことだけでなく、必要な情報を見つけ出し適用できる力にもあります。
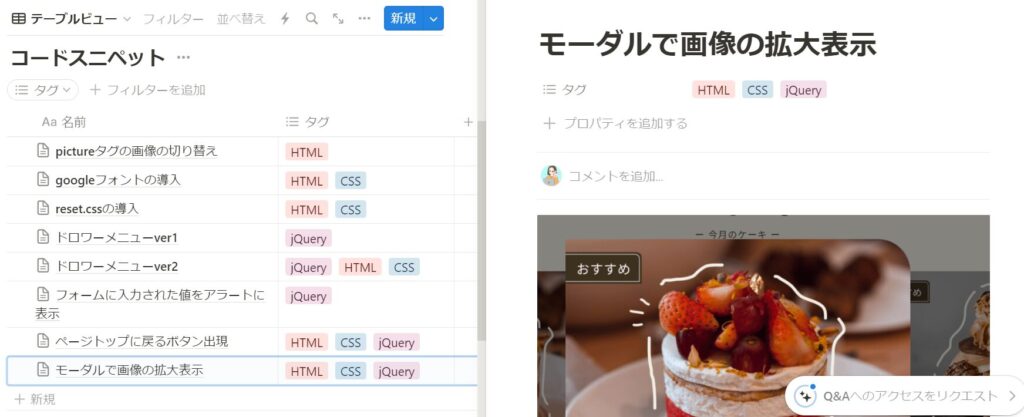
一度書いたコードは「Notion」にストックしよう!

一度書いたコードは、手持ちのカードとして使い回せるよう「Notion」に作ったコードスニペット集に登録しておきます。

コードストック集が徐々に増えてきているのにゃ。
アニメーション実装の引き出しを増やす方法
- ググって出てきたコードをマネする
- 良いサイトを見つけたらデベロッパーモードでソースコードを読む
- テンプレートを購入し、ソースコードを読む
- CodePenなどで検索したコードをマネする
※使えるコードを見つけたら、『Notion』に写しておくと便利です。

そうは言っても良いサイトってそう簡単に見つかるものなのかにゃ?

デイトラ講師はenvato marketというサイトでHTMLテンプレートを購入して、そのソースコードを読んでいたそうです。面白いアニメーションが実装されてるテンプレも多いですし、購入すればエディタでゆっくりコードを眺められます、とのことです。
まとめ コードストック集に貯めていきたい
前回と今回でjQuery実践課題に挑戦しました!

いざ自力で実装しようとすると、クラスやidの指摘が上手くいかなかったり、記述する内容が違っていたり…一から作成するのは実務上では現実的でないことがよく分かりました。
また、ChatGPTも一からコードを作成するのには向いておらず、逆にコードの中の不足部分やエラー部分の解決には大助かりなことも、今回の挑戦でよく分かりました。
いかにコードを写すだけの学習が身になっていないか、判明する講義内容でした。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。






















コメント