
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day11と12「コーディングの速度を上げるには」で学んだ内容を記録します。
Day11 Emmet機能を覚えよう!
Emmetは、HTMLやCSSを高速に記述するためのツールで、略語を展開してコードを生成します。

Emmetを使用するとコード作成の時間短縮になるだけでなく、入力誤りを防ぐ効果もあります。使いこなせるとコーディングにかかる時間を大幅に削減することができます。
Emmetってどんな操作があるの?
以下はEmmetの例です。
HTML
主に【要素+Tabキー】で操作します。
【基本操作】
div → <div></div>
div#idName → <div id="idName">
ul>li
↓
<ul>
<li></li>
</ul>
header+main+footer
↓
<header></header>
<main></main>
<footer></footer>
【応用】
ul>li^p
↓
<ul>
<li></li>
</ul>
<p></p>
dl>(dt+dd)*3
↓
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
img[alt="altName"]
↓
<img src="" alt="altName">
p{テキスト}
↓
<p>テキスト</p>
section.section$*3
↓
<section class="section1"></section>
<section class="section2"></section>
<section class="section3"></section>CSS
主に【プロパティ名(省略形):値(省略形)】で操作しますが、「 : 」は省略して書くことができるプロパティが多いです。
【基本】
p10 → padding: 10px;
fz16 → font-size: 16px;
m:a → margin: auto;
df → display: flex;
【応用】
p10-20-30-20
↓
padding: 10px 20px 30px 20px;
w10+h20
↓
width: 10px;
height: 20px;
覚えられそうにもないにゃあ…

Emmetのチートシートがあるので、忘れたらこれを見ながら作業するようにしています。
Emmetアクションをカスタマイズして使いこなせ!
「!」の後にTabキーを押すことによってHTMLの雛形を展開できたのは、「略語の展開」というEmmetアクションが登録されていたからであり、そのEmmetアクションにショートカットキーのTabキーが割り当てられていたので展開することができていました。
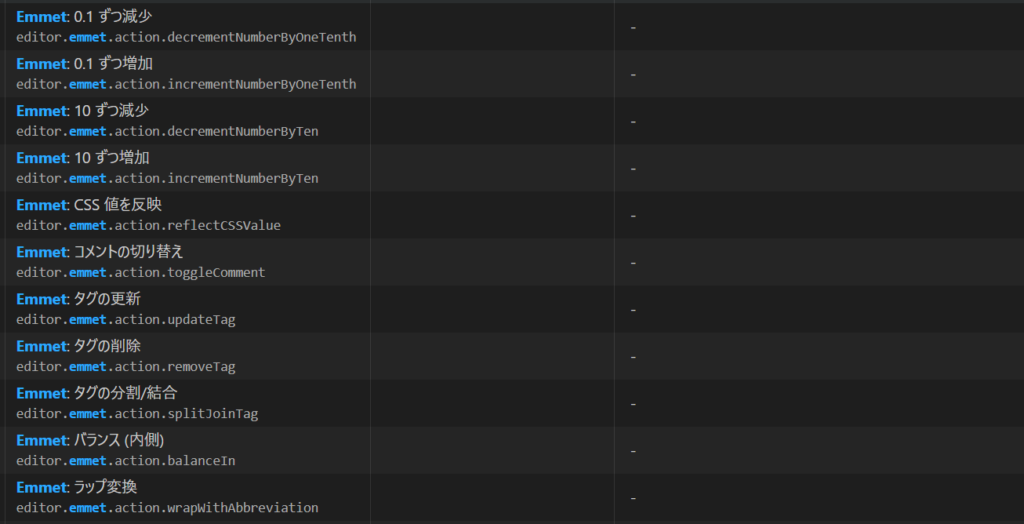
Emmetには「略語の展開」以外にも「イメージサイズの更新」「1ずつ減少」「ラップ変換」といった便利なEmmet機能があります。

これらのEmmet機能に自分で好きなキーバインドを入力することによって、ショートカットキーを使用して該当の機能をすぐに使えるようにできます。

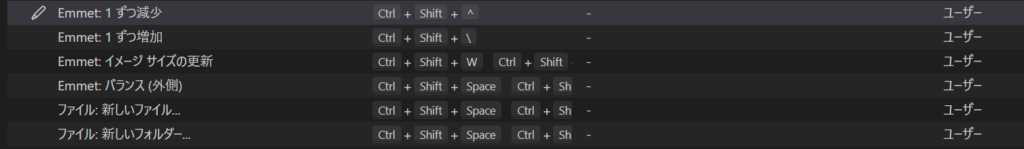
とはいえ、自分の場合沢山登録しても使いこなせなさそうなので、よく使いそうな機能だけ登録することにしました。


登録のキーを忘れたら、画面右上の「…」内の「ユーザーのキーバインドを表示」で確認するのにゃ。
Day12 コードスニペット集を作ろう!
コードスニペットとは、再利用できるコードのメモ帳のようなものです。
コードスニペットを利用することで、コードを一から作成する手間と時間を大幅に削減できますし、一度完成しているコードを再利用するため、コードの誤りを防ぐといった品質向上効果もあります。
講義ではコードスニペット方法について2種類紹介されました。
① Notionを使ってスニペット集を作成する
Notionは作業管理ツールで、ノート、タスクリスト、データベースなどを一つのインターフェースで整理・管理できるプラットフォームです。
公式サイト:Wiki、ドキュメント、プロジェクトがつながるコネクテッドワークスペース | Notion (ノーション)

実際の編集画面です。
操作方法は当ブログを編集する際と同様に「ブロック」というメニューを使用するので、個人的には使いやすいと思いました。

このような便利機能を基本無料で使用できるのはありがたいですね。
現段階では下の画像のように編集しました、これからもっと活用していきたいです。


「ChatGPTのオリジナルプロンプト集」みたいなページ集を作っても使えそうだにゃ!
② VS Codeのユーザースニペット機能を利用する
VS Codeのユーザースニペット機能とは、特定のキーとソースコードのセットを登録することで、短いキーの入力でソースコードの塊を簡単に展開できる機能のことです。

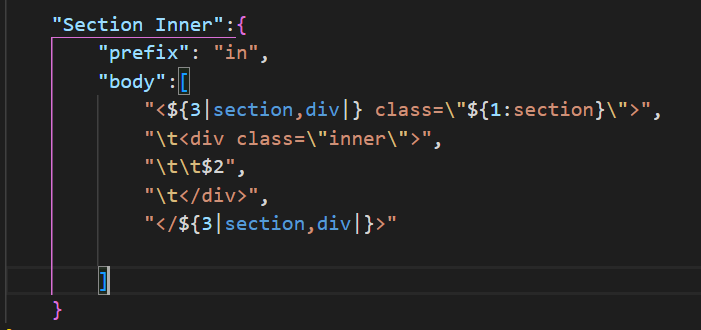
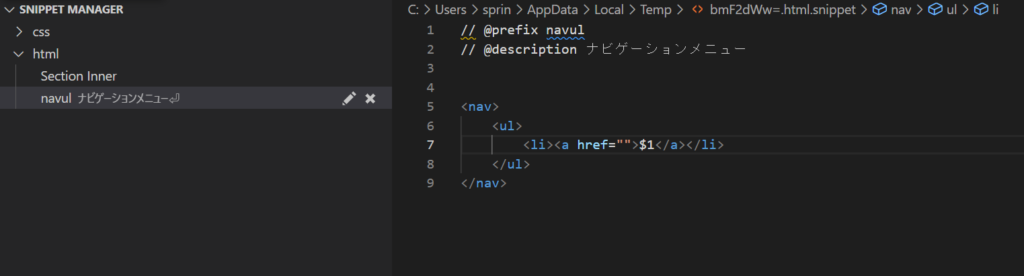
HTMLのユーザースニペット登録画面です。
「in」と入力してTabキーを押すとあらかじめ登録したコードが展開されるようにしました。

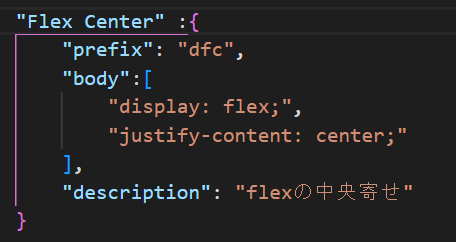
CSSのユーザースニペット登録画面です。
「dfc」と入力してエンターキーを押すとあらかじめ登録したコードが展開されるようにしました。

登録の手間暇はかかるけど、よく使うコードは一度登録すると繰り返し使えて便利だにゃ!

JavaScriptやPHPも登録できるみたいなので、今後も登録する機会は増えそうです!
プラグイン「Easy Snippet」を導入すると、登録がより簡単に

「Easy Snippet」というプラグインを導入することによって、ユーザースニペットをさらに簡単に登録することができます。

おすすめスニペットを登録
講義ではHTML、SCSS、JavaScript、jQuery、PHPで使用する便利なスニペットを教えていただきました。jQueryやPHPは講義がもっと進んでから学ぶことになると思いますが、その時には本日登録したスニペットを利用してコードを入力したいなと思います。
jQueryのスニペット登録について、講義で習ったコードをそのままjavascript.jsonにコピペしたらエラーとなりました。ChatGPTで原因を解明したところ
・2つの異なるJSONオブジェクトを1つのファイルに連続して配置しているため
・一部のキーが重複しているため、それらを区別するユニークキーに変更する必要がある。
とのことでした。
全体は単一の大括弧 {} で囲み、重複部分のキー名の頭に「javascript 〇〇」、「jQuery 〇〇」と追加したら解消できました。
まとめ
今回はWeb制作初級編Day11&12の内容について記録しました。
Emmetもコードスニペットもコードの作成時間や品質を上げるものなので、これからは積極的に使用し、自分なりにカスタマイズしていきたいと思いました。

特にNotionはWeb制作以外の内容にも使用できそうです。
積極的に使っていきたいですね。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。























コメント