
こんにちは!運営者のハックです。
今回は私が今現在受講している「デイトラWeb制作」コースの内容について紹介します。
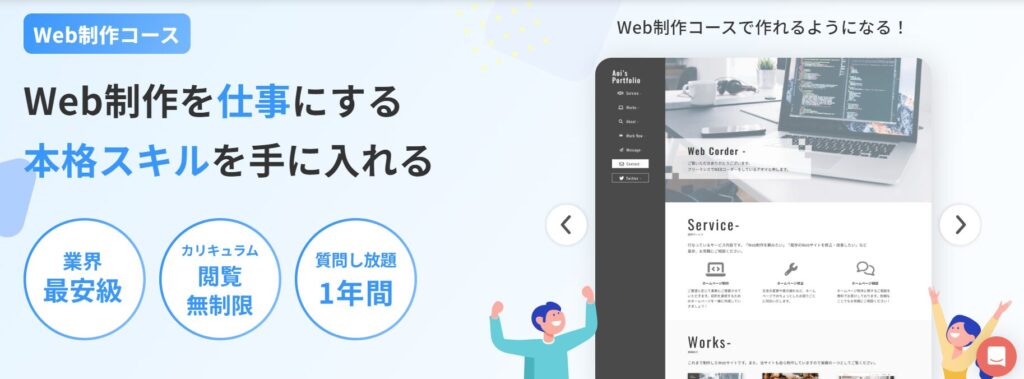
デイトラWeb制作コースではサイトを実際に作成して学習します!
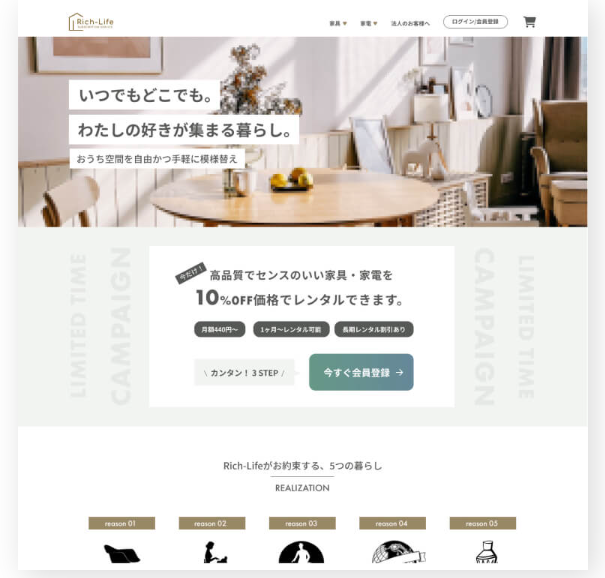
引用:デイトラ|Web制作コース

右のサイトとてもおしゃれだにゃあ。
こんな素敵なサイトを作れるようになるのにどれぐらい時間がかかるのかにゃあ。

右は「ポートフォリオ」サイトというものですが、初級編の一番最後に作成するようです。

え、マジ!?
これで初級編なのにゃ!?
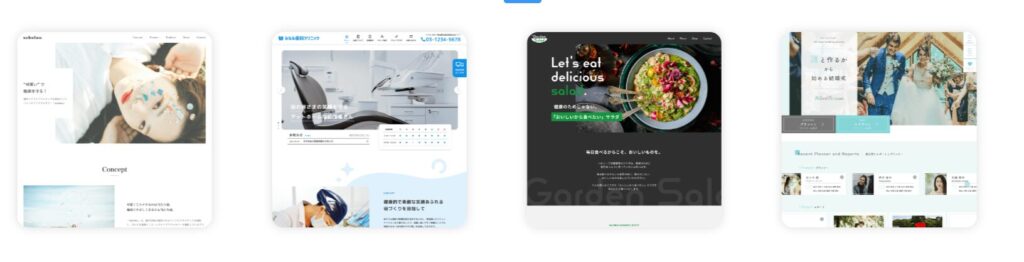
おしゃれなサイトを実際に作りながら学習できる!
カリキュラムの課題もプロのデザイナーがひとつひとつ「作って楽しい課題」に仕上げています。「制作が楽しい」と思えることこそ、一番の学習継続の秘訣です。
引用:デイトラ|Web制作コース
デイトラWeb制作コースでは講義の際、実際にサイトを作成しながら学習するのですが、その作成するサイトが洗練されていて非常におしゃれなデザインばかりです。

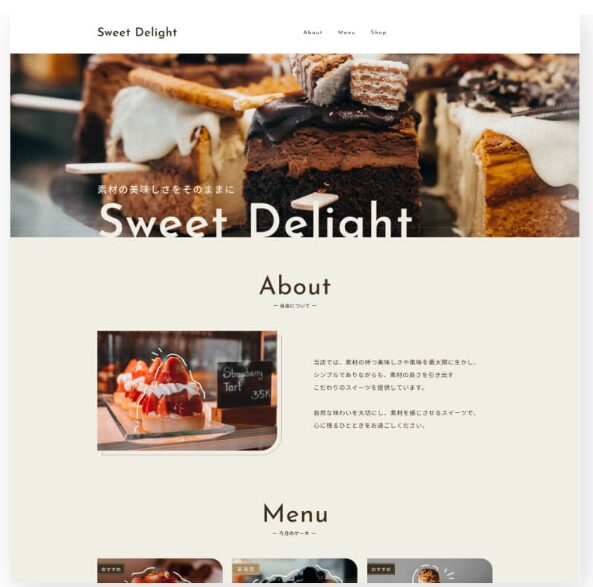
実際に作成したサイトの一部画像です。
初級編の一番最初に作成した簡単なデモ作品ですら、可愛らしくておしゃれなケーキ屋さんのサイトを作成しました!

ケーキ美味しそうにゃあ!
こんな素敵なサイトを作りながら学べるなんて楽しそうだにゃ!
ステップ形式で実践的なサイト制作スキルが身につく!
未経験からでも迷わず学習を進行できるように、ステップ形式でスキルを習得していきます。HTML/CSSの基礎からスタートし、ひとつづつ技術が身につく構成になっています!
引用:デイトラ|Web制作コース
初級編
HTMLとCSSから学び、JavaScript・jQuery、Sassと徐々に言語学んでいき、最後は自分のポートフォリオサイトを作成します。
あわせてWeb制作を学習する際の心構えやコードを書くために必要な環境構築の仕方も学習します。
中級編
Web制作会社をはじめとした企業と仕事ができるレベルのコーディング力を身につける学習をします。
Figmaの使い方を学び、デザインカンプからコーディングする方法や実務でよく使うアニメーションの付け方などを学習します。
上級編
Web制作の中でも需要の高いWordPressのオリジナルテーマ制作を実践していきます!
PHPとSQLの基礎文法やWordPressを使用したサイト制作を網羅的に学んだあとは、卒業制作としてオリジナルのサイト制作に挑戦します。
実務編
実務編では、「必修ではないものの、知っておくと実務で役立つ知識」を学びます。
ノーコードでのサイト作りやGithub・Gulp・Pugといった制作会社が実際に実務で使用するツールやテンプレートの使い方を身に着けることができます。

ただプログラミングの文法を教わるだけでなく、実務上で使用するツールや考え方を学べるのは転職だけでなく、フリーランスや副業で仕事をする上でも役に立ちそうです。
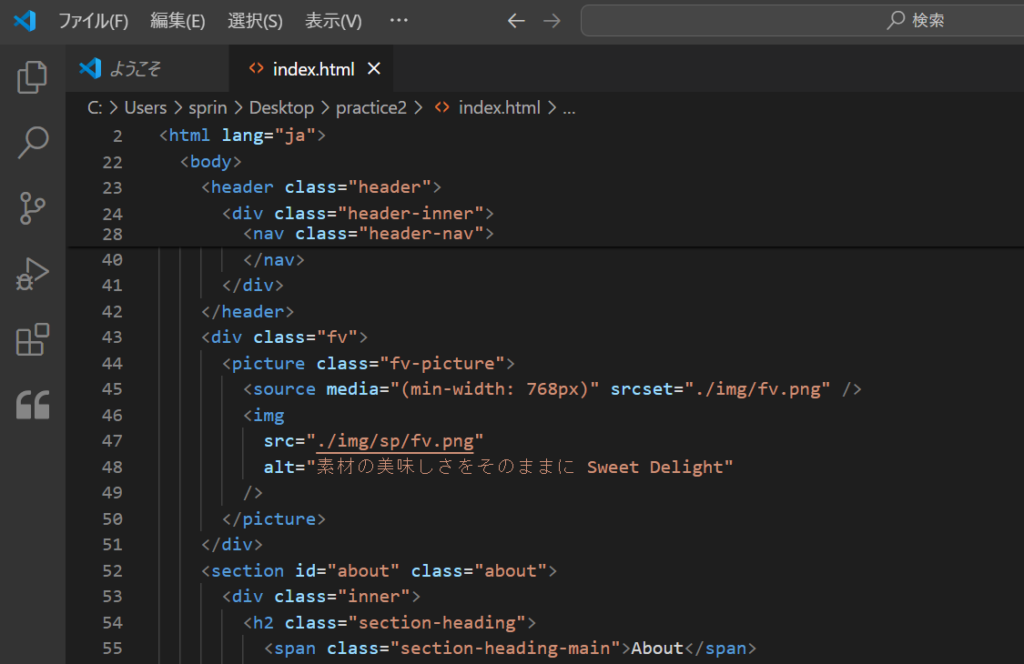
初級編の最初ではサイト制作のための開発環境を整えました。

前の記事で紹介した「デイトラJava」コースと同じように、最初は開発環境を整えるためにVisual Studio Code(VS Code)というエディタをインストールしました。
なお、「デイトラJava」コースとは違い、「デイトラWeb制作」コースは初めて間もないため、私のリアルな奮闘記を記録することができると思います。

運営者が行方不明にだけはならないように、精々頑張るのにゃ。

はい、頑張ります…
Visual Studio Code(VS Code)をインストールしました
最初はGoogle Chromeのインストールから開始しますが(私は既にインストール済でした)、Chromeのインストールが終了したら『Visual Studio Code(VS Code)』という「エディタ」をインストールしました。
インストール後はコード作成が便利になるプラグインを導入しました。
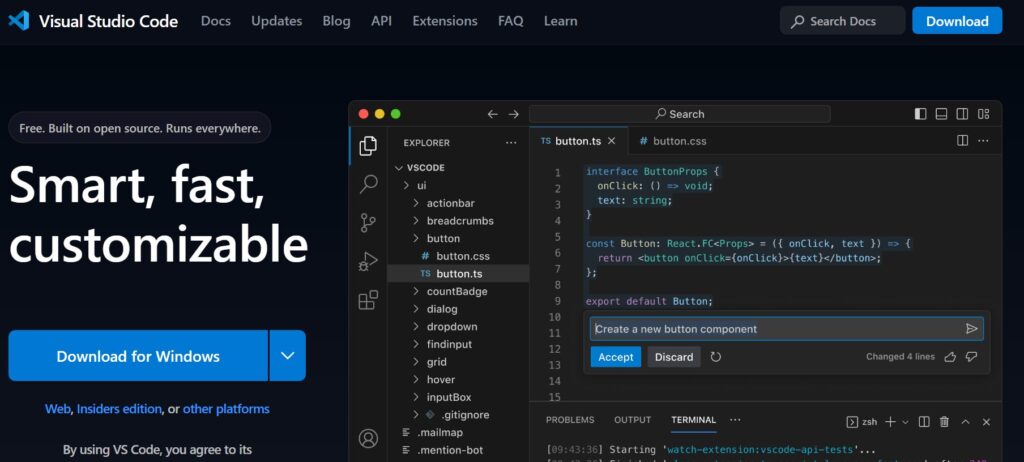
引用:Visual Studio Code – Code Editing. Redefined
Visual Studio Code(VS Code)は軽量かつパワフルなソースコードエディタで、多言語に対応し、直感的なユーザーインターフェイスを持ちます。もちろん日本語にも対応しています(これ大事!)。
拡張機能が豊富で、ユーザーのニーズに合わせてカスタマイズが可能です。インテリセンスと呼ばれる強力なコード補完機能、デバッグツール、Gitの統合により、コードの編集からデバッグ、バージョン管理までシームレスに行えます。

デイトラ代表の「ショーヘー」さんも「機能性・軽さ・拡張性、どれをとっても圧倒的👍」と太鼓判を押しています。
実際私も少し使用してみたのですが、「Progate」の課題でコードを作成していた時と比較すると、圧倒的に楽になったと思います。

左はのVS Codeの実際の画面です。
様々なプラグインを導入することによって、コードの入力ミスはすぐに分かるし、コードを整形してくれるしで、メリットだらけです。

講義ではこの「VS Code」でWebサイト制作を学習していきます!
これからリアルな学習体験談を記録していきます

先ほどもチラッと言いましたが、「デイトラJava」コースとは違い、「デイトラWeb制作」コースは受講して間もないです。
なので講義を受講した感想を言うにはまだ早いため、現時点では「判断不可」という判定になります。中級編まで終了したら、改めて感想のレビューを記事にしたいと思います。
これからの学習記録が「Web制作の学習って実際どんな感じなのか気になる」「同じ箇所で躓いて困っている方」「プロだけど初心者が四苦八苦する姿を見て高みの見物をしたい」など、色々な方の参考になれば幸いです。
ここまでご覧になって「デイトラWeb制作コースを受講しよう!」と思った方は以下のバナーからでも申し込みができます!

ここまでご覧いただきありがとうございました。
今後も『ハックとモナのプログラミング奮闘記』をよろしくお願いいたします。
おまけ ハックよ、お前以前にも学習していなかったか…?

ねーねー、ハックのXの過去のポスト見たらさぁ、Web制作コースって昨年から受講しているみたいだけど、受講して間もないってどーゆーことにゃ?

余計なことに気づいてしまったようだな…
実はプログラミングの学習自体、国税局を退職してから半年くらい放置していたんですよ。。
激務とストレスと仕事から解放された反動でリーンFIRE(という名のこどおば無職)生活に憧れてしまって…でも結局、自分は人の役に立つ仕事をしているほうが性に合っていることを痛感したので、ここ数か月はプログラミング学習に打ち込んでいます。

…マジで今度は投げ出さないように頑張るのにゃ。






























コメント