
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day13~15「JavaScriptの基本文法を学ぼう」で学んだ内容の前編を紹介します。
JavaScriptは動きを付ける言語!
JavaScriptは、ウェブページを動かしたり変えたりするための言葉です。ウェブページに動きをつけたり、人が操作すると反応して内容が変わったりすることができます。
最近では、ウェブサイトの見た目だけでなく、裏側で働く部分を作るのにもJavaScriptが使われるようになったそうです。

JavaScriptをマスターするとスマホアプリも作れるのだとか。

JavaScriptの ちからって すげー!
JavaScriptの文法を学んでいこう
それでは実際にVSCodeでコードを入力してJavaScriptの文法を学んでいきます。
JavaScriptの準備をしよう
まずはJavaScript練習用フォルダを作成します。

画像のように「ファイル名.js」と名前を付けたテキストファイルを作成して、そこにJavaScriptを書き込んでいきます!
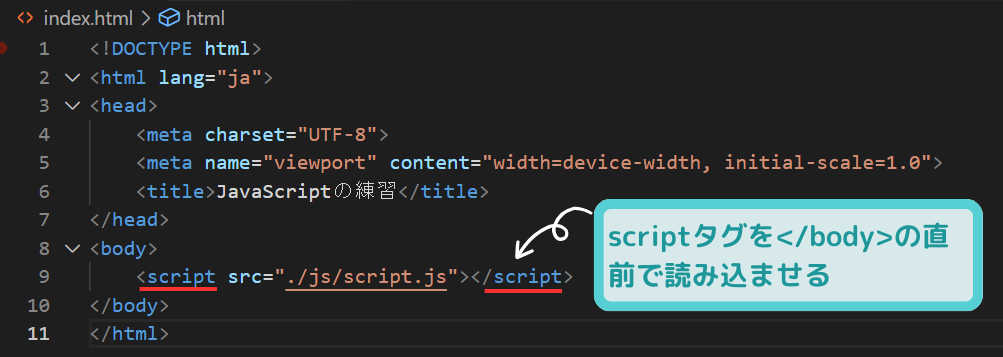
ファイルが準備できたら、HTMLからJavaScriptファイルを読み込むための設定を行います。

読み込みができたか確認するため、script.jsにアラートを実行するコードを以下のように書きました。
alert("おはよう");
HTMLファイルをLive Serverで立ち上げると、左画像のようなアラートが表示されました。
文字列の表示や数字の計算をしてみよう!
JavaScriptで何か表示(出力)する方法は、大きく分けて3パターンあります。
- HTMLやCSSに出力
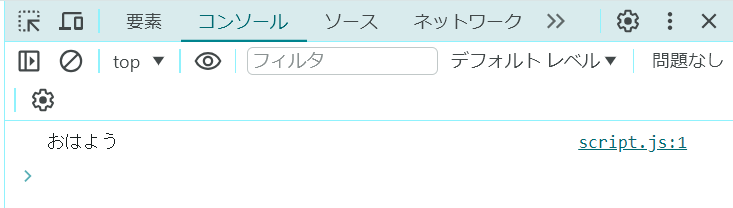
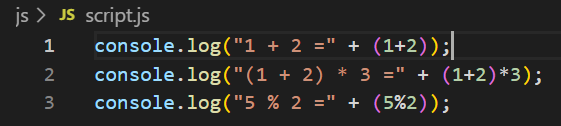
- コンソールに出力(「console.log()」の括弧内に文字列当を入力する)
- ダイアログボックスに出力

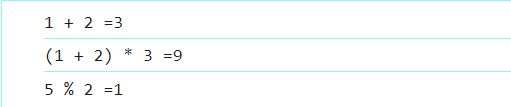
デベロッパーツールの「コンソール」画面で、入力した文字列等を確認することができます。
同様に数字の計算の出力も行いました。



基礎文法はprogateで学習済だから、サクサクと先に進むのにゃ。
変数と定数を学習しよう
変数はデータを格納するための名前付きの記憶領域です。

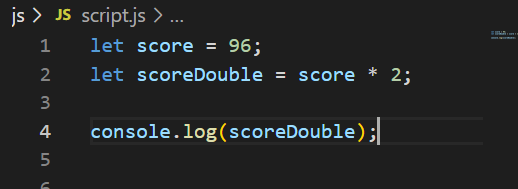
上の画像のコードを丁寧に説明すると、
【「score」という内容を変更できる箱に「96」という数値を入れます】
という意味になります。
変数名だけではなくクラスなどの名前は数字や文字を組み合わせて作成します。この名前を総称して「識別子」と呼びます。
識別子を決めるとき、使用できる文字は以下のとおりです。
- 英文字(大文字と小文字)
- アンダースコア(_)
- ドル記号($)
- 数字(0-9)(ただし、識別子の最初の文字としては不可)
ただし、キーワードや予約されている言語構造を識別子として使用することはできません。
(例えば function や var など)


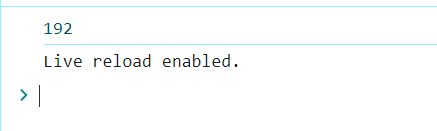
上の画像のように変数scoreを使用して計算することなどが可能です。
変数の定義には以下の種類がありますが、基本はconstでの定義がおすすめです。
- const ・・・再代入と再宣言ができない
- let ・・・再代入ができて再宣言ができない
- var ・・・再代入と再宣言ができる

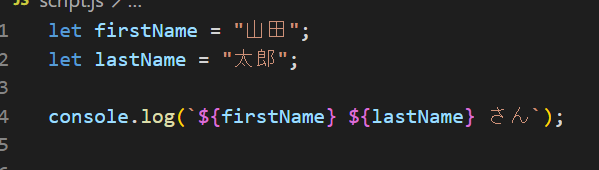
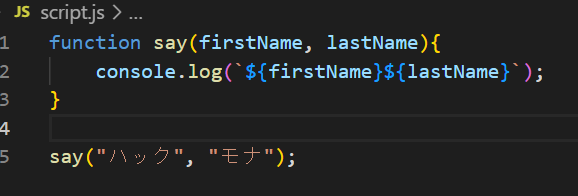
また、左画像のように「‘」(バッククォート)を使用することで、変数を文字列に埋め込むことが可能です。
関数(function)を学習しよう
関数は特定のタスクを実行するコードのブロックです。簡単に言うと「処理をまとめたもの」です。

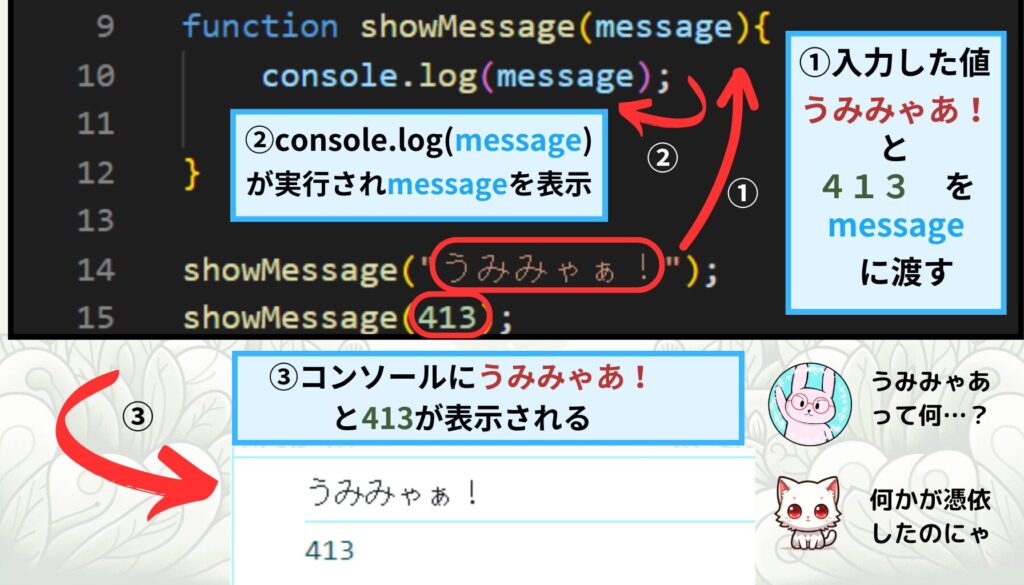
関数を作るとき、その関数が特定のタスクを実行するために必要な情報がある場合、その情報を「引数」として関数に渡すことができます。引数を使うことで、同じ関数を異なる「材料」で何度も使うことができ、より汎用的で再利用しやすいコードを書くことが可能になります。


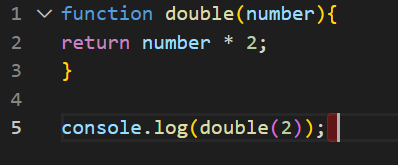
また、左画像のように関数を実行してその結果(画像の条件だとnumber×2の計算結果である4)を返してほしいという場合は「return」を使用します。

引数は複数指定することができます。
左画像のように「firstName」「lastName」のように「,(カンマ)」で区切って指定します。
関数内で定義した変数や定数は、関数の外では使用できません。
function hello() {
let message = "こんにちは";
}
console.log(message);上記のようなコードの場合、変数の宣言がhello()の関数内にあるため、関数外では使用できずエラーとなります。エラーを解消する場合、下記の「let message」のようにどこからでも参照できるグローバルスコープで定義します。
let message; //グローバルスコープ
function hello() {
message = "こんにちは";
}
console.log(message);ただし、定数名や変数名はできるだけ狭い範囲で使用する方が良いとされています。
そのため、グローバルスコープを使用しすぎないように気を付ける必要があります。

Javaコースで学んだ「カプセル化」の概念に近いと考えています。
続きは後編で
今回はJavaScriptの基本文法の前半部分を学びました。

基本文法は以前「progate」で学んでますし、ましてや基本文法はJavaに通じるものがあるので、今回は特に苦労はしていません。
むしろJavaとの違いに意識して学習をしています。
後編では「条件分岐」「配列」「オブジェクト」「繰り返し」について学習します。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。






















コメント