
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day13~15「JavaScriptの基本文法を学ぼう」で学んだ内容の後編を紹介します。
前編から引き続き、JavaScriptの基本文法を学んでいきます
※前編の記事はこちら。
条件分岐を学習しよう
条件分岐とは、プログラム内で特定の条件に基づいて異なる実行経路(コードブロック)を選択するプログラミングの概念です。

条件分岐を使うことで、プログラムは与えられた条件が真(true)か偽(false)かに応じて、異なるアクションを取ることができます。

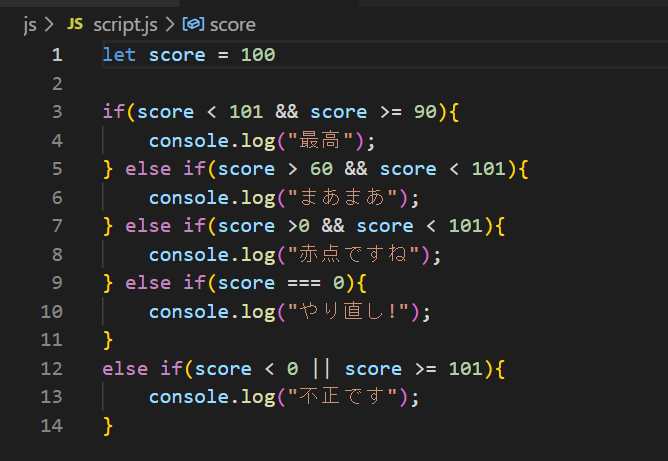
条件分岐は、if文、else文、else if文を使用して、さらに、条件に「&&(かつ)」「||(又は)」を使用することより、複雑な条件に基づいて実行経路を制御することができます。
これにより、プログラムは柔軟にさまざまな状況に対応することが可能になります。

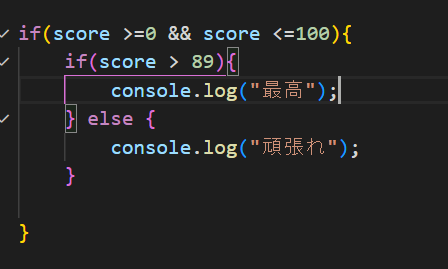
また、if文の中にさらにif文を追加し、さらに複雑な条件分岐にすることも可能です。

ところで、この構文を見ると無性にリファクタリングしたくなるのは、先にJavaを学習したからなのでしょうか…

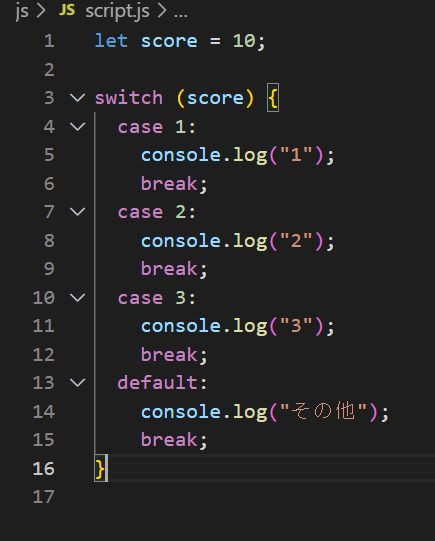
また、switch文を使用することによって複数の条件分岐を扱う場合にコードを見やすくすることができます。
各条件ごとにcaseで場合分けをし、一致するcaseが見つかった場合、そのcaseのコードブロックが実行され、break文に到達するとswitch文を抜けます。
もしbreakがなければ、次のcaseも実行される(フォールスルーと言います)ため注意が必要です。defaultラベルはどのcaseにも該当しなかった場合に実行される、オプションのラベルです。
配列(Array)を学ぼう!
配列(Array)は、複数の値を単一の変数で扱うためのデータ構造です。


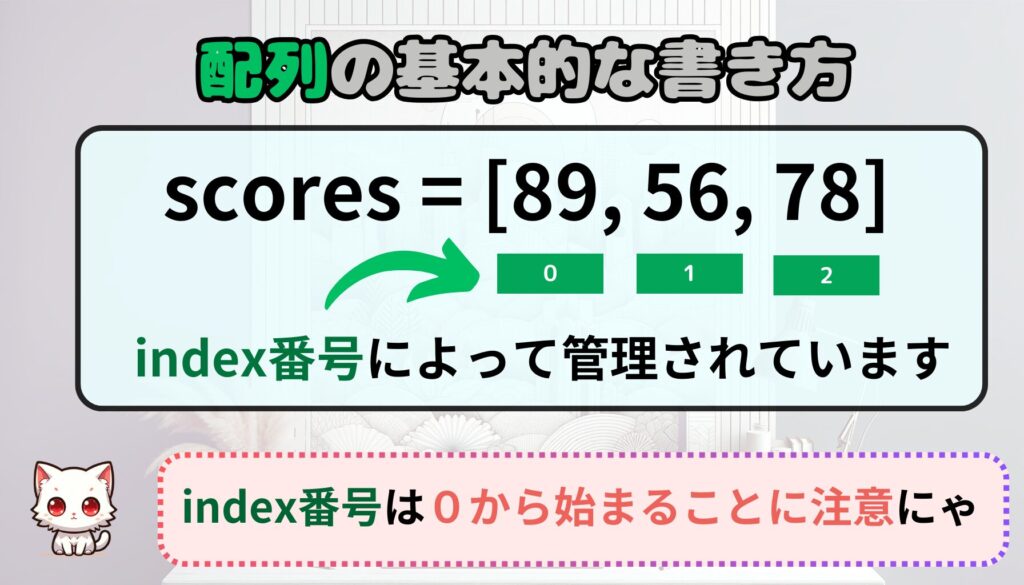
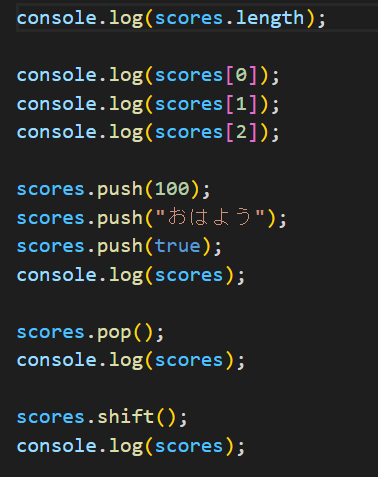
配列の長さ自体を取得するにはlengthを使用します。上の画像の条件だとコンソールに「3」と表示されます。
配列の特定の要素のみ取得する場合はindex番号を指定します。
配列内の要素は、左画像のように「おはよう」「true」のように数値、文字列、オブジェクト、さらには他の配列など、あらゆるデータ型が混在していても構いません。
配列の先頭に要素を追加する場合はpush、最後の要素を削除する場合はpop、先頭の要素を削除する場合はshiftを使用します。
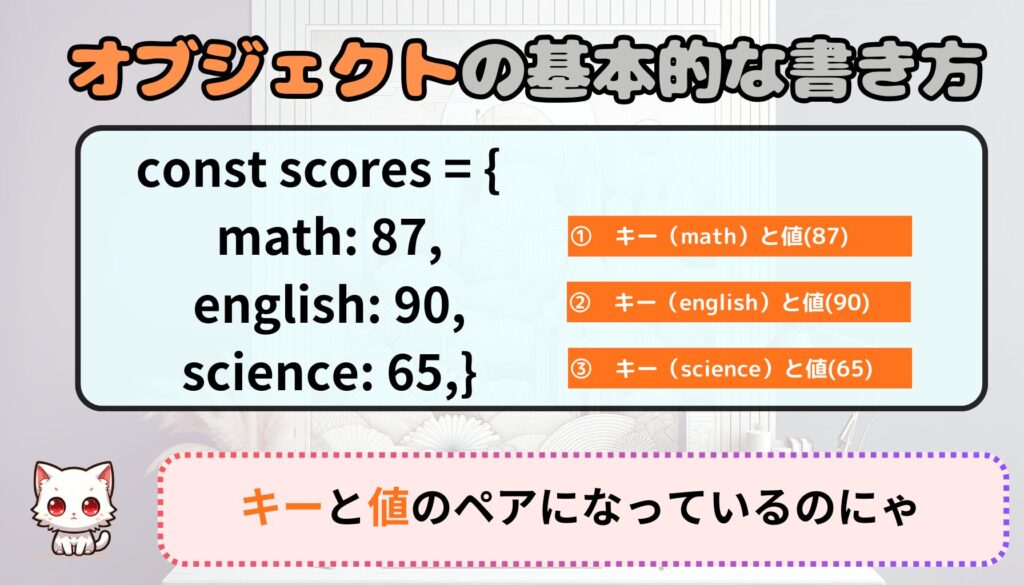
オブジェクト(Object)を学ぼう!
オブジェクトは配列と同じで複数のデータを扱うことができます。配列ではindex番号を使用してデータを管理したのに対し、オブジェクトはキー(プロパティ)でデータを管理します。


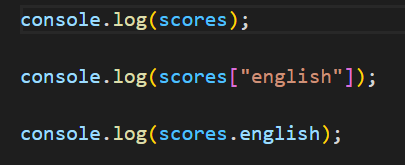
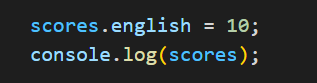
オブジェクトから特定のキーへアクセスする場合、「scores[“english”]」又は「scores.english」の2種類の方法があります。

値を変更する場合は、キーを直接指定することによって変更できます。

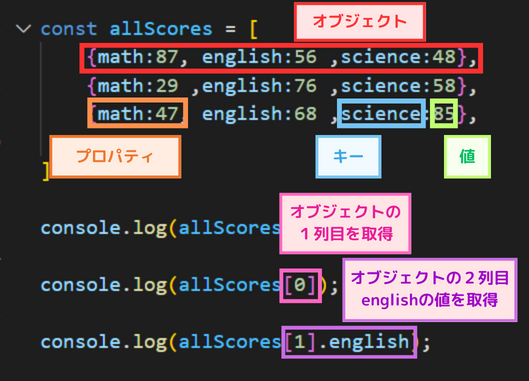
また、配列内に複数のオブジェクトを格納することができ、さらにオブジェクト内に複数のプロパティを格納することが可能です。
オブジェクトの特定の要素にアクセスする場合は、左画像のようにオブジェクトやプロパティを指定します。

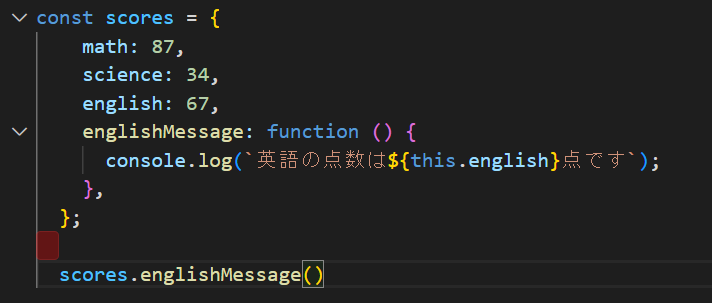
オブジェクトの中に関数を定義することも可能です。関数の中でオブジェクト内の値を使用する場合、「this.キー」と入力します。
繰り返しの処理を学習しよう!
例えば「都道府県」のような配列があった場合、ひとつずつインデックス番号を使って取り出していては面倒でしかたがありません。このような場面で繰り返し処理が役にたちます
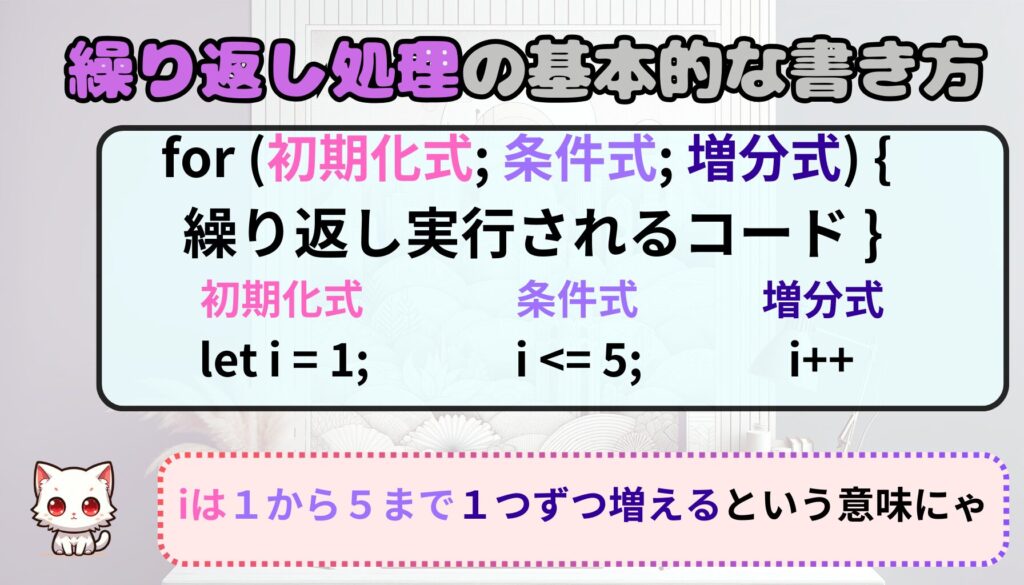
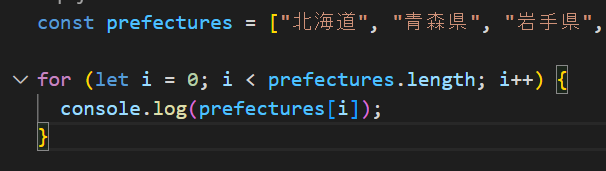
for文
for文は、指定された回数だけ繰り返し処理を実行するための文法です。


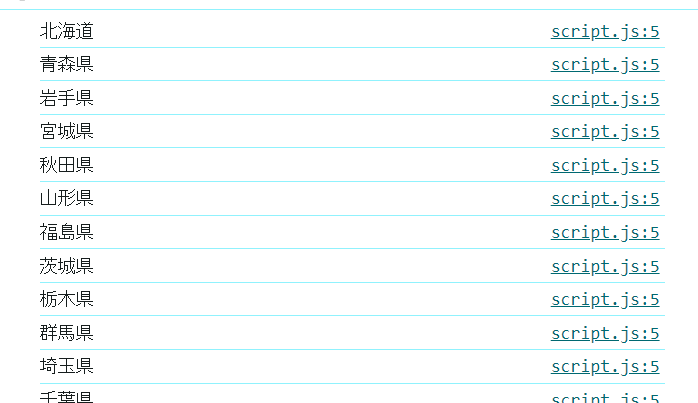
左の画像は配列(prefectures)から変数(prefecture)の長さに達するまで値をひとつずつ取り出して、コンソールログに表示させています。
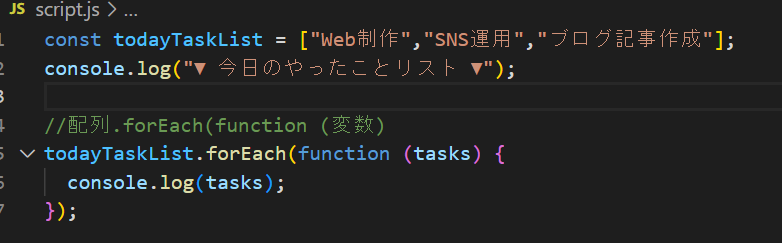
forEach文
forEach文は配列の各要素に対して指定した関数を実行する方法です。


この関数は引数として都道府県の名前を受け取り、その都道府県の名前をコンソールに表示します。
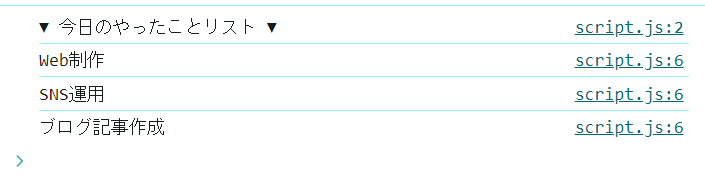
結果として、配列に含まれるすべての都道府県名がコンソールに一行ずつ表示されることになります。
練習問題に挑戦!
今日のToDOリストをコンソール画面に表示させてみよう!



取り掛かったのが遅い時間だったので、「やったことリスト」に変更して作成しました。

SNS運用って勉強なのかにゃ~?
まとめ やっていることはJavaとほぼ同じ
JavaScriptの基本文法の学習記録について前編と後編に分けて紹介しました。

JavaScriptとJavaはメロンパンとメロンぐらい異なるものですが、基本文法はほぼ同じです。
これはメロンパンもメロンもどちらも「食べ物である」ということは共通している、という例えになるのかなと思っています。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。






















コメント