
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day16「Web制作初心者のためのJavaScript基礎講座(DOM操作)」での学習記録を紹介します。
DOM操作って何?
DOM(Document Object Model)とはHTMLなどのドキュメントにJavaScriptからアクセスするための仕組みのことです。JavaScriptを使ってHTML文書の内容や構造、スタイルを動的に変更することを指します。
DOMはHTML文書の各要素をノード(node)と呼ばれるオブジェクトの形で表現し、ノードを操作することでページ上のテキストや属性、スタイルなどをリアルタイムで変更できます。
練習用ファイルでDOMの基本的な概念を学習
まずは簡単なHTML・CSSを題材に、DOM操作について学んでいきます。

今回はJavaScriptの学習がメインなので、HTML・CSSはあらかじめ講義で用意してあるものを使用します。
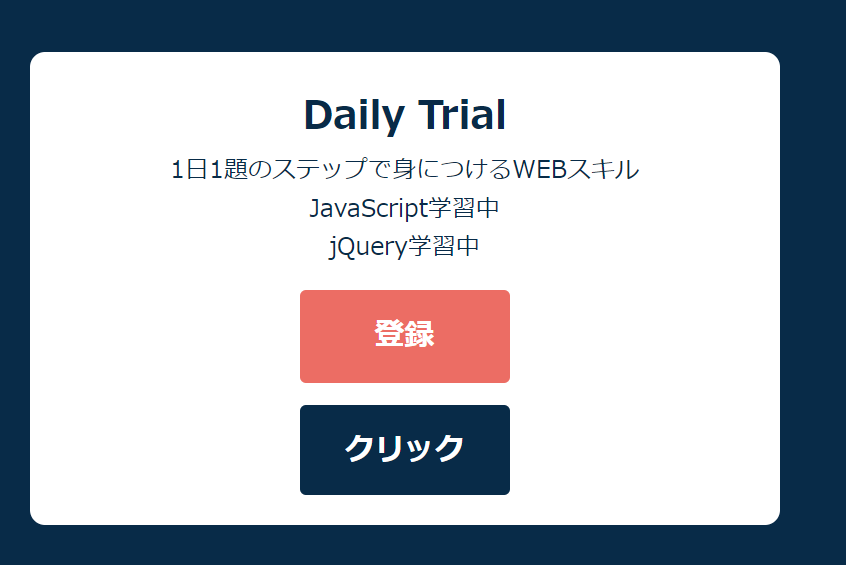
JavaScripを付ける前のサイトは左画像のとおりです。
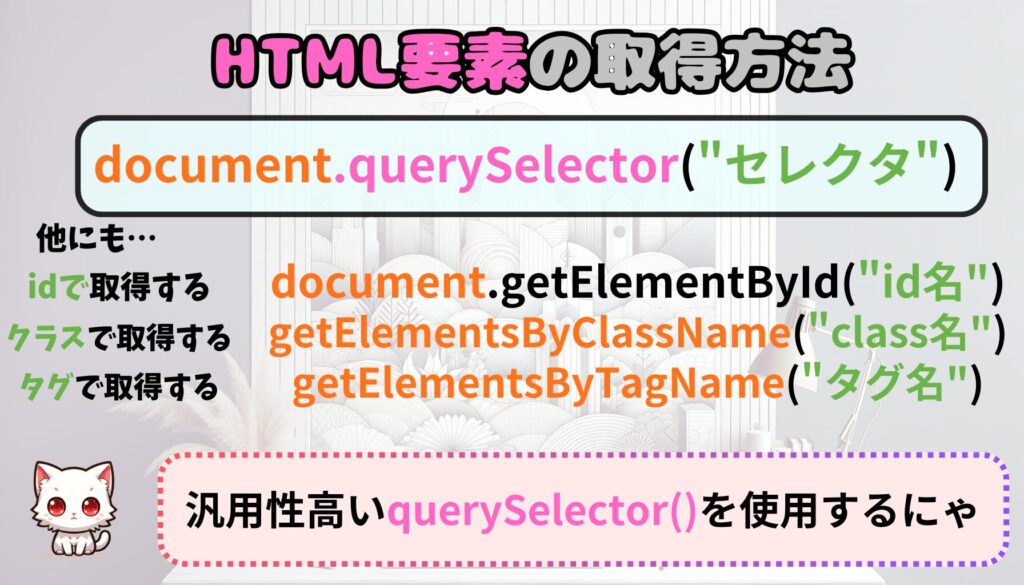
HTML要素の取得

querySelector(“セレクタ”)メソッドではセレクタと一致する最初の要素を取得することできます。
セレクタの指定方法はCSSセレクタの記法とほぼ同じです。

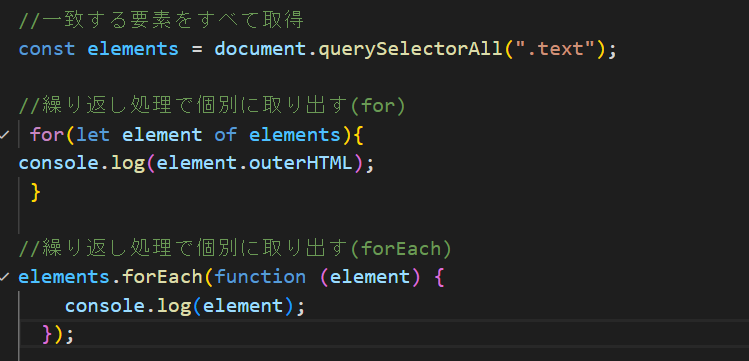
一致するすべての要素を取得するにはquerySelectorAll(“セレクタ”)メソッドを使います。
取得した要素はオブジェクトで返ってきますので、個別に取得するためには繰り返し処理が必要になります。
取得した要素を操作してみよう
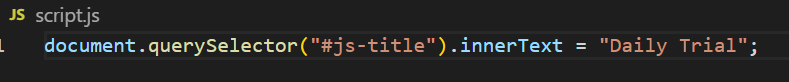
取得したHTMLの文字を書き換えるという処理を学んでいきます。


innerTextプロパティを使用して、指定したidのテキストを書き替えて「Dailly Trial」と表示させました。
このようにJavaScriptで行う処理のほとんどが 「取得 → 加工 → 出力」の流れになります。
HTML要素の追加
タグそのものを追加していきます。
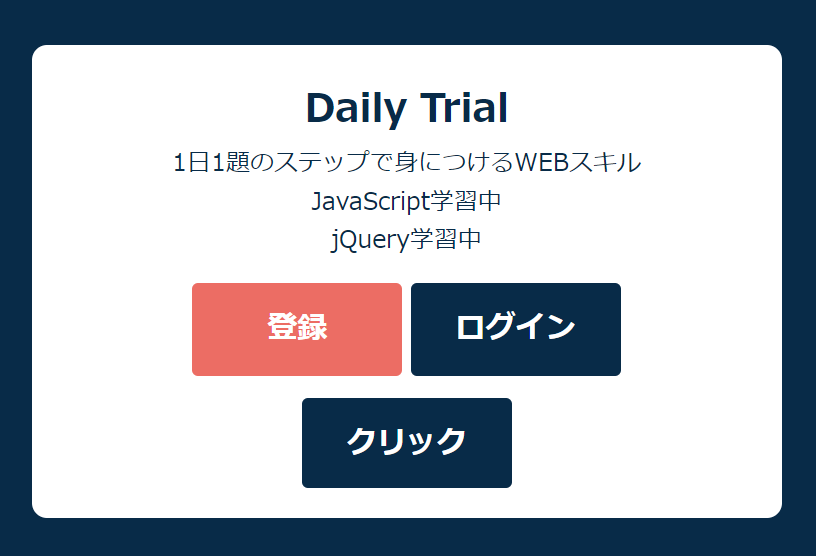
登録ボタンの横に、新しくログインボタンを表示させるコードを書いていきます。


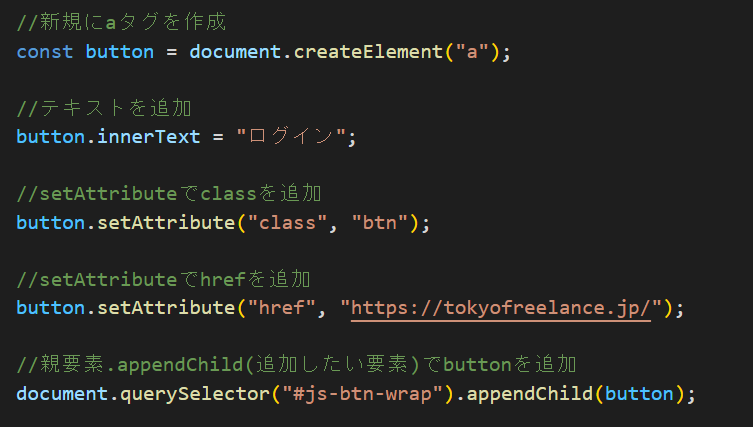
createElement()で新規にaタグを追加し、innerTextで「ログイン」のテキストを追加。setAttribute()でclassとhrefを追加し、appendChild()でbutton要素を追加しました。
ボタンの操作
JavaScriptを使って何かしらのアクションを起こす方法を学んでいきます。
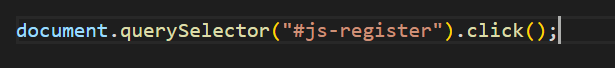
今回は登録ボタンをJavaScriptからクリックしていきます。

画像からは分かりにくいですが、.click()メソッドによりJavaScriptからクリックを実行し、デイトラサイトへ遷移することができました。
イベント監視
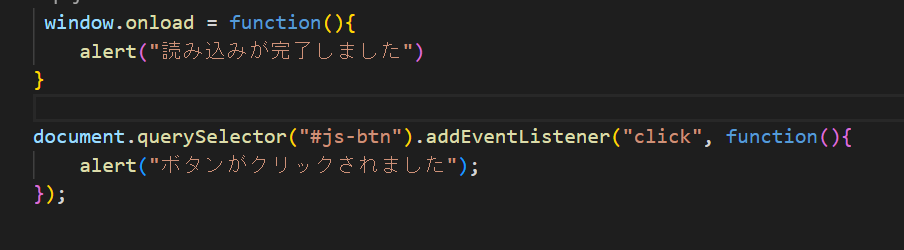
ページが読み込まれた時やクリックされた時など、なにか特定のイベントをきっかけに処理を実行するようにします。


「window.onload」により、ページの読み込みが完了したら何かをするイベントを入れました。

「.addEventListener()」の括弧内でクリックされた時にイベントが発生するようにしました。
まとめ 文法が難しい?
今回は初級編Day16「DOM操作」について学習しました。

今回の内容、実は1年前は中級コースの内容でした。Javaコース中級を終えた今でも、メソッドの使い方とかハッキリと説明できる自信がありません。
当時の私が文法をちゃんと理解していたのか甚だ疑問です…

録に理解しないで進んだから、Web制作コース途中で投げ出したんじゃないのかにゃ?

ですよねー…
今度はそのようなことがないよう、しっかりと理解しながら進めます。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。























コメント