
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day18「jQueryを学ぼう②」の学習記録を紹介します。
※「jQueryを学ぼう①」の記事はこちら。
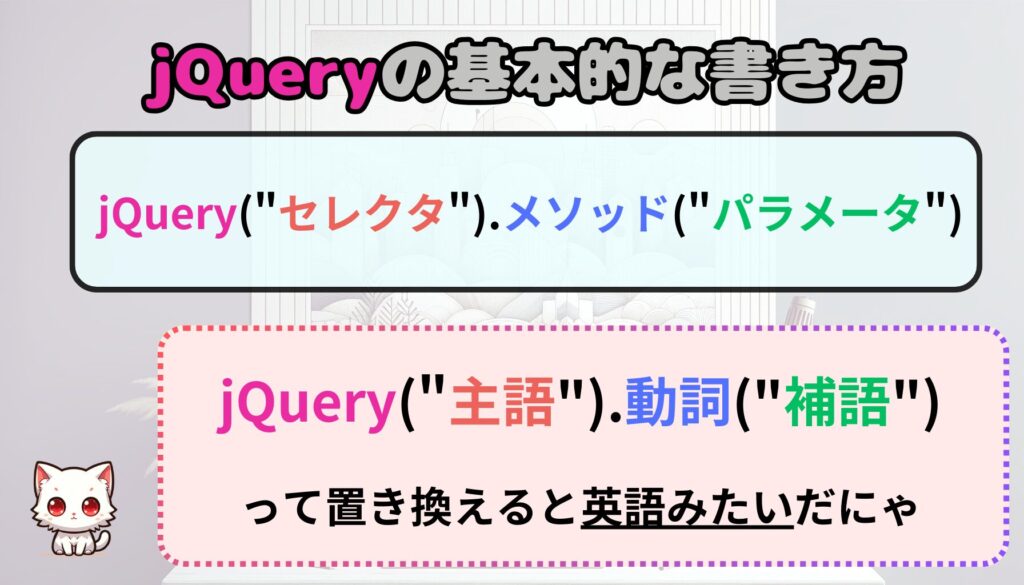
メソッドとパラメーターについて学習しよう

jQueryでのメソッドとは、セレクタで指定した要素に対して行うことができる操作や機能のことです。クラスの追加・CSSの設定・テキストの変更などの命令文(動詞)のことを指します。
パラメーターとは、メソッドに渡すことができる情報や値のことです。どのようにメソッドを実行するか具体的に指示する補語を指します。パラメーターに渡された値のことを引数と呼びます。

代表的な例を学んでいきます!
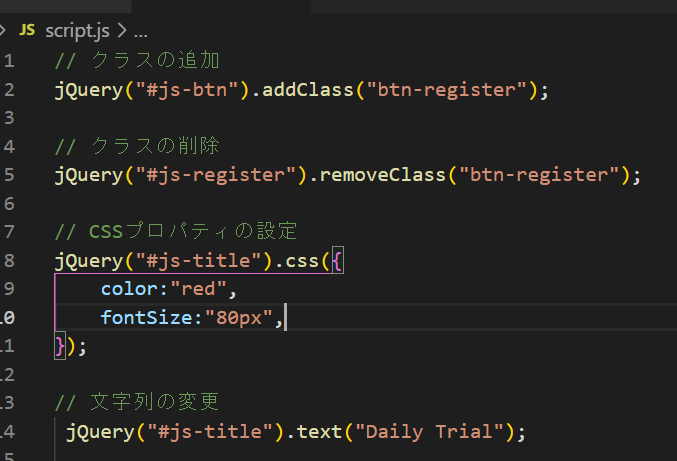
代表的なメソッドの紹介

- .addClassメソッドで「btn-register」クラスを追加
- .removeClassメソッドで追加した「btn-register」クラスを削除
- .css(プロパティ名, 値)メソッドでCSSのプロパティの値を設定。括弧内を「{}(中括弧)」で囲むことによりプロパティと値を複数設定することが可能
- .text(‘変更したいテキスト’)メソッドでテキストを「Daily Trial」に変更


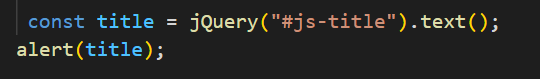
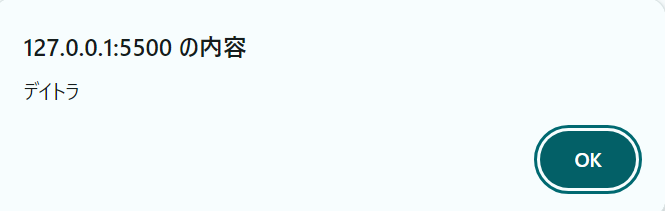
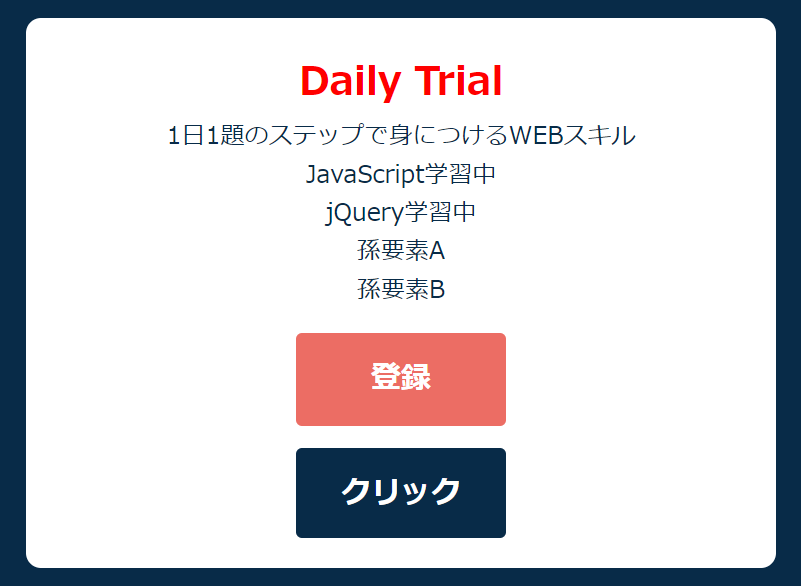
また、.text()メソッドによりテキストを取得することが可能です。左画像では取得したテキストを表示させました。

その他の代表的なメソッドは公式HPから確認することができます。
メソッドチェーンについて


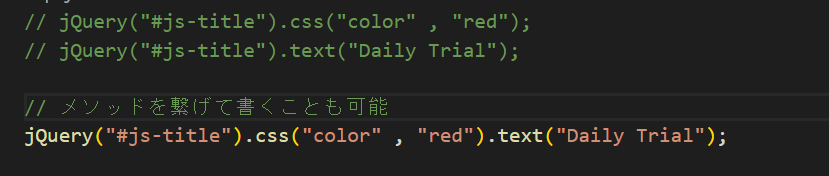
一つのセレクタに対して複数のメソッドを指定する場合、上の画像のコードのように、メソッドを繋げて書くこともできます。CSSのプロパティの値とテキスト書き換えを同時に指定し、左画像のように表示できます。
ただし、メソッドなら全て連結できるわけではないので注意が必要です。
メソッドを使ってアニメーションを付けられる!
jQueryにはリッチな動きをつけれるメソッドが用意されています。JavaScriptで作ろうと思ったら何行も書かないといけないアニメーションが、jQueryのメソッドひとつで実行できます。

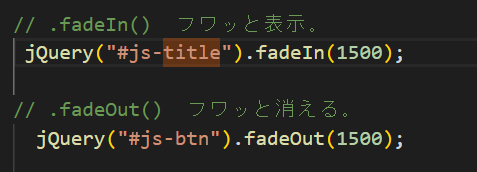
右画像のようにフワッと表示させたり…


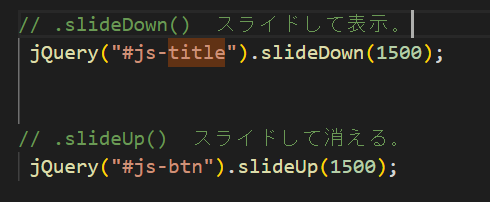
スライドして表示したりもできます。


なんだかホームページの動きみたくなってきたのにゃ!

その他のアニメーションは公式HPから確認することができます。
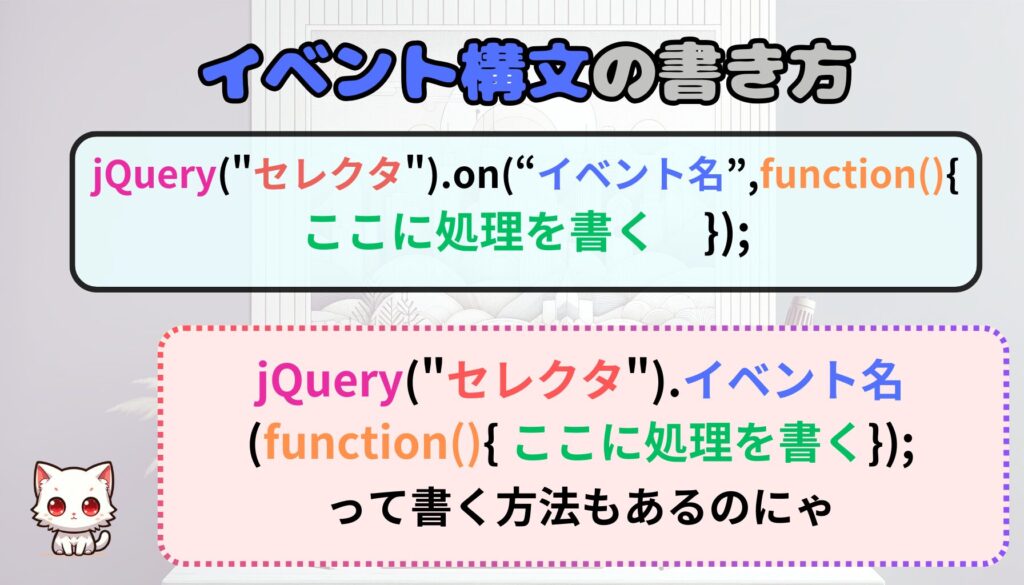
イベントの監視方法を学習しよう
何かのイベントをきっかけに、特定の処理を行う方法を学んでいきます。

イベント監視(click編)

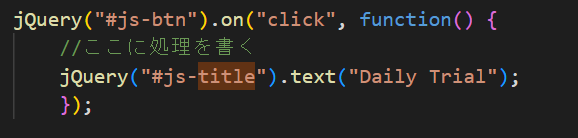
クリックされたときに何か処理を追加したい場合は左画像のようにコードを書きます。


「クリック」を押すと左のようにタイトルが変わります。
イベント監視(hover編)

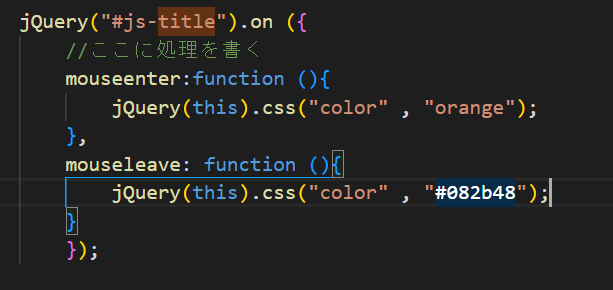
ホバーされたとき及びホバーが外れたときに何か処理を追加したい場合は、左画像のようにコードを書きます。


ホバー時はオレンジ色、外された時は元の色になります。

その他のイベント処理は公式HPから確認することができます。
まとめ jQueryを習得してサイトに動きを付けやすくしよう
前回と今回でjQueryの使い方を学んできました。

現在のWeb開発では多くのブラウザが標準のJavaScriptをより一貫性を持ってサポートするようになり、純粋なJavaScriptでの開発が増えていて、さらに、React、Vue.jsなどフロントエンドのフレームワークやライブラリの台頭により、jQueryの使用は減少傾向にあるそうです。
それでも、jQueryは依然として有用なツールであり、特定のプロジェクトや既存のコードベースでの使用には適しているとのことなので、jQueryを有効に使用できるように慣れていきたいと思います。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。






















コメント