
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day23「【CSSの上位互換!Sassを学習しよう」の学習記録を紹介します。
CSSの上位互換「Sass」とは
Sassとは「Syntactically Awesome Style Sheets」(構造的にイカしたスタイルシート)の頭文字をとって名付けられた、CSSをもっと便利に書けるようにするための拡張言語です。
引用:Sass: Syntactically Awesome Style Sheets
Sassは通常のCSSより短く、読みやすいコードでスタイルを設定できます。変数の使用や条件分岐、ループなどプログラミングの機能を使って、効率的にCSSを生成できるのが特徴です。Sassを使うことで、ウェブサイトの見た目を作る作業をより簡単に、そして速く行えるようになります。
Sassの書き方には2種類あり、Rubyのようにインデント形式で書いていく『SASS』スタイルと、CSSと同じように括弧でくくる『SCSS』スタイルがあります。講義では主流である『SCSS』スタイルを学習していきます。
SassMeisterでSassの書き方を学ぼう
学習にはSassMeisterというブラウザ上でSassの動画確認ができるツールを使います。
引用:SassMeister | The Sass Playground!

ブラウザ上でコードを書くって「progate」で学習していた時のことを思い出すのにゃ。
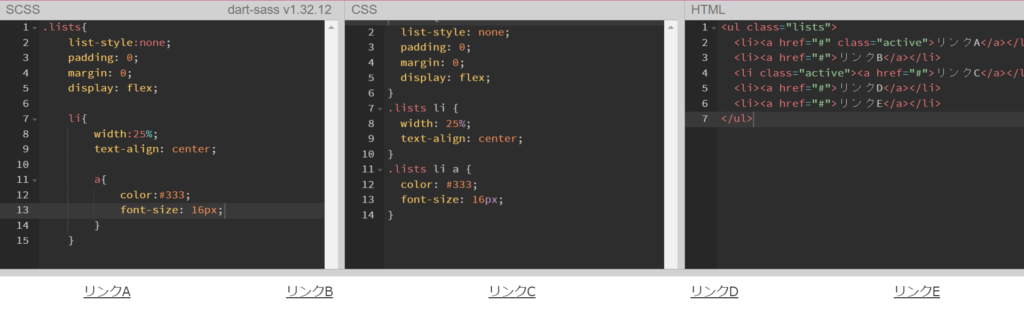
Sassの入れ子の書き方
引用:SassMeister | The Sass Playground!
画像のようにSassは子要素である「li」を親要素の「.lists」の入れ子の中に、孫要素でさる「a」を子要素である「li」の入れ子に入れることができます。
疑似要素とクラスの書き方
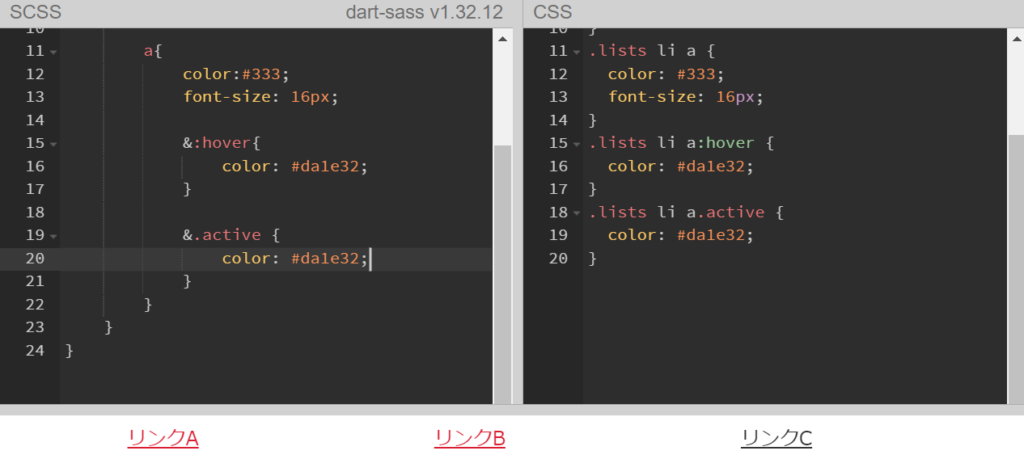
引用:SassMeister | The Sass Playground!
CSSで「.lists li a:hover」や「.lists li a.active」と記載していた擬似要素やクラスもSassであれば「a」要素の中に「&」でつなげて記載して実装することができます。
変数を使ってみよう
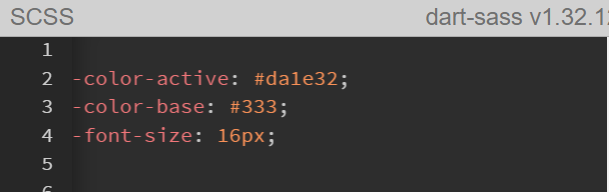
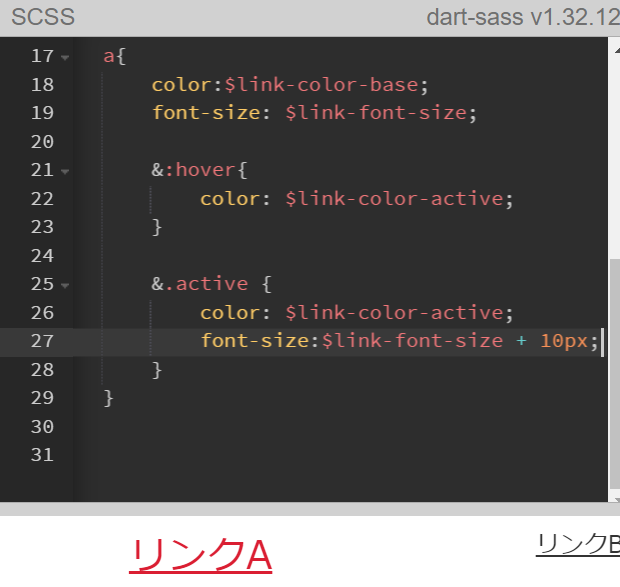
引用:いずれもSassMeister | The Sass Playground!より
Sassではよく使うスタイルの設定をあらかじめ変数を定義することで、設定の使いまわしが可能です。「$link-color-active」のように先頭に「$」を付けることで変数として使用できます。
また、変数に四則演算(+や-)を加えることにより、変数の値の大きさを自由に変更することが可能となります。

変数宣言もできるの?Sassって便利すぎにゃい?
定義したスタイルを使いまわそう
@extendの使い方
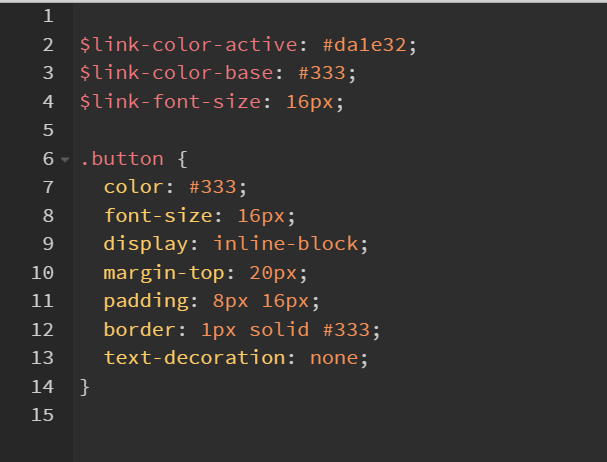
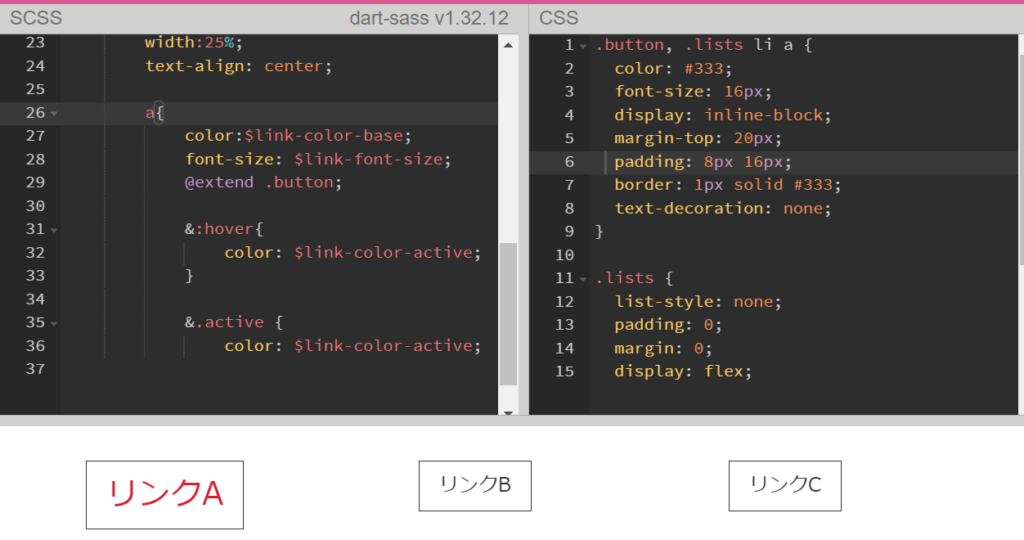
引用:いずれもSassMeister | The Sass Playground!より
「@extend」を使用することにより、一度定義したスタイルを使いまわすことが可能です。
例えば画像の例ですと「.button」スタイルで定義したスタイルを「@extend」を使用することにより、「a」要素のスタイルに使いまわすことが可能です。

Javaコースで学んだクラスの継承とかオーバーライドみたいだにゃ。
引用:SassMeister | The Sass Playground!
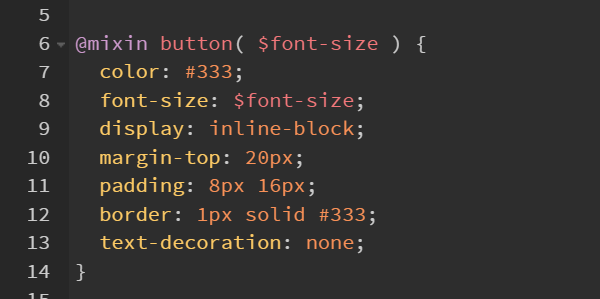
@mixinの使い方
引用:SassMeister | The Sass Playground!
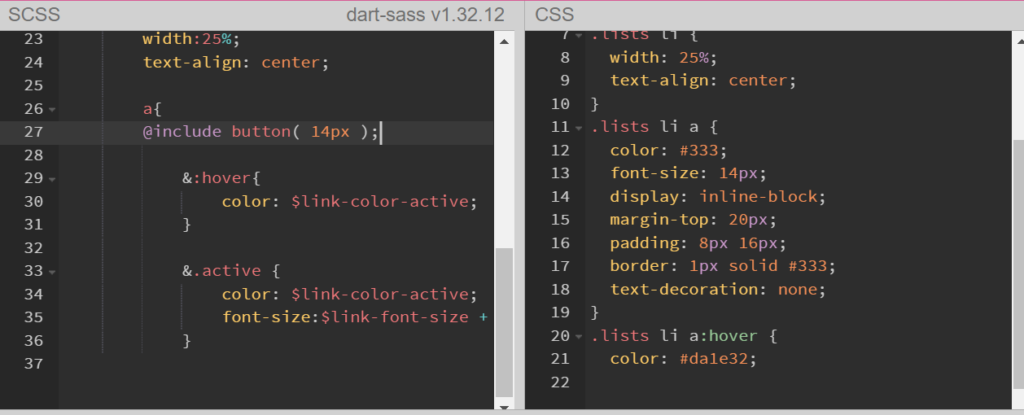
「@mixin」はさらに引数を設定することが可能です。ほどんど使いまわしたいけど一部のスタイルは変更したい場合等に有効です。変更したいスタイルの部分に変数を当てます。
「@include」でスタイルを他要素に引継ぎし、変更したいスタイルに引数を充てることでその部分だけ変更することが可能となります。
引用:SassMeister | The Sass Playground!

「@mixin」は色々な場面で使えそうなのにゃ。
mixinを使ったブレイクポイントの記述
mixinの1番の使いどころはメディアクエリでのレスポンス対応です。
//マップ型変数breakpointsを定義
$breakpoints: (
//キー 値
'sp': 'screen and (max-width: 767px)', //767px以下(スマホ)用の表示
'tab': 'screen and (mix-width: 768px)and (max-width: 1100px)', //768px以上1100px以下(タブレット)用の表示
'pc': 'screen and (min-width: 768px)' //768px以上(PC)用の表示
) !default;
//メディアクエリ用のmixinを定義。デフォルト値はsp
@mixin mq($breakpoint: sp) {
//map-get(マップ型変数, キー)で値を取得
@media #{map-get($breakpoints, $breakpoint)} {
//この中をカスタムできる
@content;
}
}
//使用例
.header {
height: 100px; //PC用の表示
display: flex;
align-items: center;
@include mq('sp') {
height: 60px; //スマホの時だけ高さを60pxに!
}
@include mq('tab'){
height:80px; //タブレットの時だけ高さを80pxに!
}
}
/*このように @media screen and (width: 767px) { } を書かなくても、
PC用のcssを書きながらスマホ用の表示を書き足すことができます! */
これを設定しておけば、PC版のスタイルを書きながら、スマホ版やタブレット版のスタイルも書き足していくことができて便利になります。
functionを使おう
functionを使用することにより、特定の処理を行うための関数を定義し、処理を使いまわすことが可能となります。
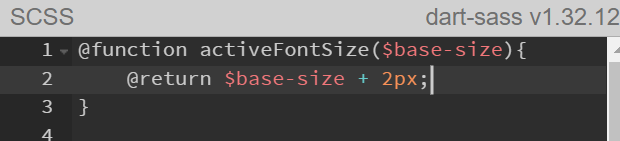
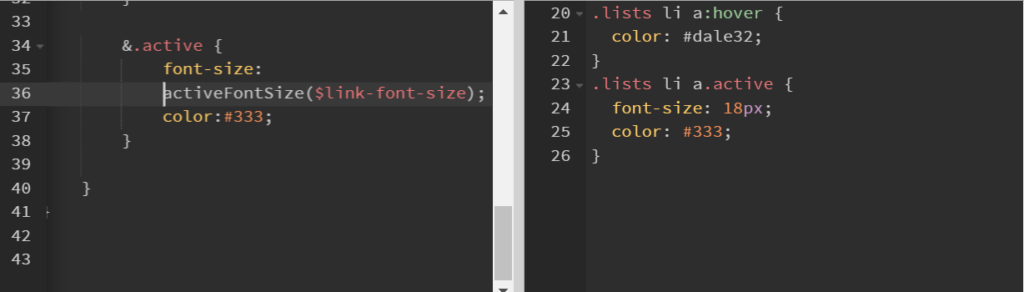
引用:SassMeister | The Sass Playground!
例えば画像の例ですと、まず「activeFontSize」という関数を定義しています。「activeFontSize」関数は、引数として「$base-size」を受け取り、そのサイズに2pxを加算した値を返します。つまり、この「activeFontSize」関数を使うことで、基本のフォントサイズに2pxを足したサイズを計算し、その結果をスタイルに適用することができます。
このように、繰り返し使われるコードを関数としてまとめて、必要なところで簡単に呼び出して再利用できます。
Sassの要点まとめ
Sassのメリットは以下のとおりです。
- 入れ子(ネスト)形式で書ける
- 変数が使える
- ”&”記号で擬似要素が書ける
- @mixinでコードの繰り返し記述を防げる

他にも色々な便利機能はありますが、いきなり全て使用するのは難しいため、まずはこの4つの機能を使いこなせるようにしたいですね。
まとめ Sassは現場で必須の知識
今回はSassの書き方について学習しました。

progateで初めてSassを学習した時は「こんなに便利な言語があるのか!」と驚いたものです。
ですが、そんな便利な言語も使いこなせなければ意味がありません。
技術は使いこなして一人前、今後はもっとコードの練習をして使いこなせるようになりたいです。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。

































コメント