
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day23「【CSSの上位互換!Sassを学習しよう」の学習記録を紹介します。
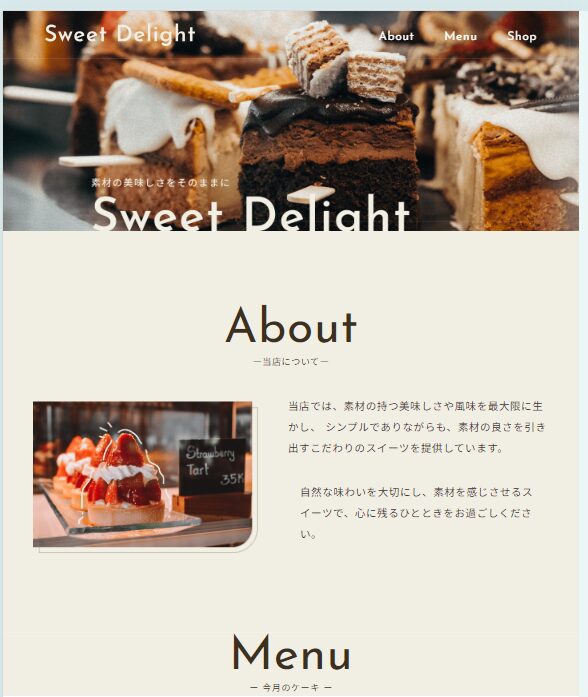
初級で作ったスイーツサイトのCSSを、Sassを使って書き直してみよう




あ、この前作成したケーキ屋さんのサイトなのにゃ!

今回はこのサイトをSassを使って書き直しします。
CSSファイルのバックアップを忘れずに
SassでコンパイルするとCSSファイルが上書きされます。せっかく作成したCSSファイルが意図せず書き換えられてしまうので、VSCodeでSassファイルのコンパイルする前にバックアップを取っておきます。作成したCSSファイルを複製してファイル名を変更してバックアップ完了です。
Sassをローカル環境で使えるようにしよう
Sassはそのままだとブラウザで読み込めないので、Sassで書いた内容をCSSに変換する『コンパイル』という処理が必要になります。「<link rel=”stylesheet” src=”./style.scss”>」のようにHTML上で直接Sassを読み込むことはできないのです。
そこで、VS Codeの拡張機能を使用してSassファイルを自動でCSSファイルにコンパイルさせます。
拡張機能「Live Sass Compiler」をインストールしよう

Live Sass CompilerはVisual Studio Code (VS Code)の拡張機能の一つで、SassやSCSSファイルをリアルタイムでCSSにコンパイルするツールです。この拡張機能を使うと、Sassファイルに加えた変更が即座にCSSに変換され、ブラウザでの表示も更新されるため、開発プロセスが大幅に効率化されます。
VS Code左パネルの「拡張機能」からキーワード「Live Sass Compiler」で検索し、「インストール」ボタンからインストールできます。

画像内が小さくて分かりづらいのですが、インストール後に「Watch Sass」が表示されたら成功です。
Live Sass Compilerの設定をしよう
Live Sass Compilerのオススメ設定項目は4つあります。
- Sassの出力方法の設定
- Autoprefixerによるベンダープレフィックスの設定
- 除外するファイル群の設定
- ソースマップの無効化

設定は拡張機能の「Live Sass Compiler」の歯車アイコンから「拡張機能の設定」を選択し、「Live Sass Compile › Settings: Autoprefix」の項目の「settings.jsonで編集」から行えます。
設定に以下のコードを追加します。この設定は、Visual Studio Code の Live Sass Compiler 拡張機能で Sass ファイルを CSS にコンパイルするための設定です。
{
// SassファイルがCSSにコンパイルされたときの形式や設定を定義
"liveSassCompile.settings.formats": [
{
// 出力されるCSSの形式を指定 expanded / compressed の2つから選択可
"format": "expanded",
// 出力されるファイルの拡張子を指定 .css拡張子で出力
"extensionName": ".css",
// すべての.scssファイルからの相対的な出力先のフォルダを指定
//コンパイルされたCSSファイルの保存先パスを指定
"savePath": "~/../css"
}
],
// CSSに自動的にベンダープレフィックスを付与する条件を指定
"liveSassCompile.settings.autoprefix": [
// 市場シェアのあるブラウザの最新2バージョンに対応するプレフィックスを自動で付与
"last 2 versions",
],
// CSSファイルと一緒にソースマップを生成するかどうかを指定
//falseはソースマップを生成しない
"liveSassCompile.settings.generateMap": false
}Live Sass Compilerの動かし方
右下の「Watch Sass」をクリックすると「Watching…」という状態に変化します。「Watching…」という状態になると、Sassファイルの保存をLive Sass Compilerが監視するようになり、変更があればCSSファイルを自動で出力してくれるようになります。

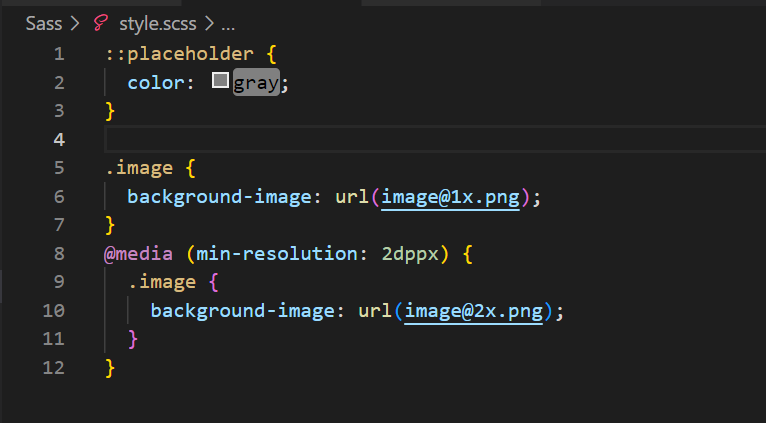
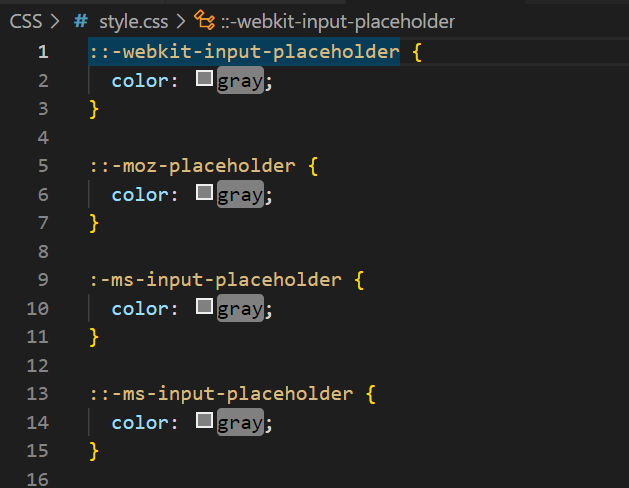
sass/style.scssにコードを入力すると画像のようにcss/style.cssにもコードができます。


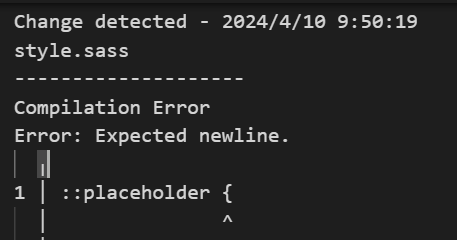
なお、「出力」のパネルにSassのコンパイルに失敗した際のエラーメッセージも表示されます。
思ったようにCSSが反映されない場合は、「出力」にエラーメッセージが表示されていないか確認しましょう。
Sassファイルを分割する方法
Sassには、アンダーバー ”_”から始まるファイル名を無視する特性があり、この特性を使うことでSassファイルを役割に応じて分割して管理することができます。
例えば、「/sass/_button.scss」と「/sass/_heading.scss」というようなファイル構成で作ると、「_button.scss」と「_heading.scss」はCSSとして出力されませんが、これらの内容を「style.scss」で読み込むことで、style.cssとしてひとまとまりで出力させることが可能です。
「style.scss」で読み込む際は、「@use “button”;」「 @use “heading”;」のように「@use」を使ってアンダーバー ”_”と「.scss」を除いたファイル名を指定します。こうすることで、役割によってファイルを分けて管理することも可能になります。
@useで変数やmixinを呼び出す方法
例えば、以下のような_variable.scssという変数やmixinを定義したファイルがあるとします。
// 変数の定義
$main-color: #da1e32;
// mixinの定義
@mixin button() {
display: inline-block;
padding: 8px 12px;
}この_variable.scssファイルを@useで呼び出して、それぞれの変数とmixinを使う場合は以下のように書きます。変数名やmixin名の先頭に読み込むファイル名を明示することが重要なポイントです
@use "variable";
.button {
@include variable.button();
// 先頭に@useで呼び出したファイル名(variable)を記載して使う
background-color: variable.$main-color;
// 先頭に@useで呼び出したファイル名(variable)を記載して使う
}スイーツサイト書き直しに挑戦!



画像では分かりにくいですが、レスポンシブ対応含めてSassでコードを書き直ししました。





入れ子に入れてメディアクエリ付けて~ってやるだけじゃん楽勝って思っていたら、入れ子に入れるクラスが違っていたり、レスポンシブ対応が違っていたり、エラーが出たりと予想に反して四苦八苦していました。完成までに5時間くらいかかってます…
Sassは初めからコードを書くときに利用すると良いような気がします。

もっと文法が難しいはずのJavaを学んでいるのに、なんでSassを書くのにそんなに時間がかかったのかにゃー?
まとめ 実際に使ってみないと身に付かない
今回はスイーツショップのCSSをSassに書き換えました!

2時間もあれば完成するだろうと思っていた私が甘かったです。
いざ書き換えをしてみると、入れ子の場所が違っていたり、うまく反映されなかったりと、今回もデベロッパーツールで試行錯誤、GPT先生に助けられてようやく完成させました。
私ってフロントエンド言語に向いてないのでしょうか…同じデイトラ生でも「Sassは楽しい」という声が多いのですが…。
向いてないのは承知で、それでも折れずに学習を続けます。






















コメント