
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day27「自分のポートフォリオサイトを作ろう(header編)」の学習記録を紹介します。
ポートフォリオサイトのうち、header部分を作ろう

今回は前回下準備したポートフォリオサイトのうち、ヘッダー部分について作成していきます。
headerのHTMLを書き、スタイルを当てよう
header部分のHTML、Sass(CSS)を作成していきます。

コードを全て載せると長くなってしまうため、ポイントとなる部分のみ紹介します。
//HTML
<header class="header">
…
<a href="#service" class="header__nav-link button">
<span class="button__icon">
<svg width="24" height="15" viewBox="0 0 24 15" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M10.2075 0.428596L8. … 1325Z" class="button__icon-path"/>
</svg>
</span>
<span class="button__text">Works-</span>
</a>
…//Sass
.button{
display: flex;
align-items: center;
padding: 6px 10px 6px 30px;
width: 160px;
margin: 0 auto;
…
&__icon{
width: 24px;
display: flex;
align-items: center;
}
&__icon-path {
fill:color.$white;
&--contact {
fill:color.$bg-dark;
}
}
&__text{
margin-left: 10px;
font-size: 16px;
letter-spacing: 0.08em;
color: color.$white;
}
}
.header{
…
&__contents {
display: none;
height: calc(100vh - 88px);
border-top: 1px solid color.$white;
padding-top: 60px;
}
}svgタグをHTMLに直接埋め込む



SVGって何だったかにゃ?

SVG(Scalable Vector Graphics)は、2DベクターグラフィックスをXML形式で記述する言語です。PNGファイルと比較すると、SVGは単にコードをピクセルに変換したものなので、画質を損なうことなく、大小さまざまな解像度に拡大が可能です。
HTMLにSVGを直接埋め込むと、スタイルシートを使ってSVGの各要素に見た目を適用できるという大きな利点があります。これにより、SVG内の特定の要素の色やサイズ、透明度などの性質を動的に変更することができます。外部ファイルとしてSVGを読み込む場合には、こうしたカスタマイズが難しくなりますが、HTMLに直接書き込むことで、スタイルシートの選択子を通じて簡単にSVGをカスタマイズし、動きのある視覚効果を効率的に実現できます。
使い回せるbuttonをつくる

やたら「button__何とか」というクラス名を見るのにゃ。
これって、Day25の回で学んだ「BEM」っていう命名規則に従っているってことだにゃ!

その通りです!詳しいことは「CSS設計の教科書」が参考になると思います。
メニューのリンクをボタンとして共通パーツで使い回せるようにします。
.button という汎用的な名前をつけておけば、header以外の部分でも使えるようになりますね。
ウインドウの高さを表す100vh

そういえば、「 calc(100vh – 88px)」の「100vh」って知らない単位なのにゃ。
この「100vh」って何を示す単位なのにゃ?

「vh」はビューポートの高さを基準にした単位で、「Viewport Height」の略です。
1vhは、ビューポート(ブラウザウィンドウの見える範囲)の高さの1%に相当します。
「height:100vh;」は今回の場合、具体的に何pxになるかというと667pxです。なぜならデバイスモードで指定しているウインドウの高さが667pxだからです。
「calc(100vh – 88px)」という式は、ビューポートの全高から88ピクセルを引いた値を計算します。この計算結果は、例えばページのヘッダーやフッターの高さが88ピクセルの場合に、残りのコンテンツエリアの高さを正確に設定するのに役立ちます。つまり、画面の全高からヘッダーやフッターの高さを引いて、コンテンツ部分が正確に画面に収まるように設計する際に使用されます。
これにより、コンテンツが常にビューポートに合わせて適切に表示されるようになります。
ハンバーガーボタンとドロワーを作成しよう
jQueryで処理を書き、Sass(CSS)で設定してハンバーガーボタンとドロワーの動きを実装します。
//jQuery
$("#js-button-drawer").on("click", function(){
$(this).toggleClass("is-checked");
$("#js-drawer").slideToggle();
$("body").toggleClass("is-fixed");
});//Sass
body {
…
&.is-fixed{
overflow: hidden;
}
}
.header{
…
&__menu-button{
border: none;
position: absolute;
top: 24px;
right: 24px;
width: 30px;
height: 36px;
overflow: hidden;
color: transparent;
background:url(../img/bg_menu.png) center center no-repeat;
background-size: 100% auto;
&.is-checked{
background: url(../img/bg_menu-close.png) center center no-repeat;
background-size: 100% auto;
}
}
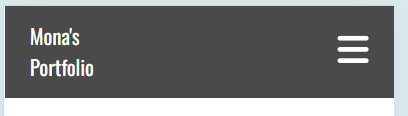
上の画像のように通常時はメニュー表が閉まっています。
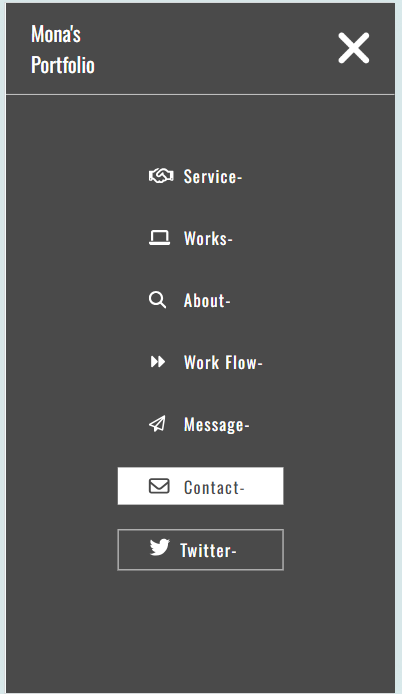
三つの横線の開閉ボタンをクリックすると、右画像のようにメニュー表が開き、開閉ボタンがバツ印に変わるように実装しました。

まとめ 次回はファーストビューや各セクションを作成します
今回はポートフォリオサイトのheader部分の作成を行いました。

header部分だけでも既にお洒落なデザインです。
自分のポートフォリオサイトのデザインがお洒落な雰囲気になるのが楽しみです。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。






















コメント