
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day28「自分のポートフォリオサイトを作ろう(ファーストビュー~Worksセクション編)」の学習記録を紹介します。
ファーストビューと各セクションの一部を作成しよう

今回はポートフォリオサイトのうち、ファーストビューと各セクションのWork部分までについて作成していきます。まず最初にファーストビューを作成します。
ファーストビューを作成しよう
ホームページにアクセスしたときに、最初に表示されるファーストビューから作成していきます。

今回もすべてのコードは記載せず、ポイントとなる箇所のみ紹介します。
//Sass
.fv {
position: relative;
&__contents {
position: relative;
bottom: 26px;
left: 0;
width: 100%;
height: 209px;
background: url(../img/sp/bg_fv.png) center center no-repeat;
background-size: 100% auto;
padding: 32px;
}
&__heading-main {
display: block;
font-size: 40px;
letter-spacing: 0.1em;
}
&__heading-sub {
margin-top: 12px;
display: block;
font-size: 14px;
}
}position: relative;…親要素の相対位置を設定し、基準位置を決めます。相対位置の調整が必要な場合や、子要素の絶対位置を設定するための基準として使用します。
position: absolute;…子要素の絶対位置を設定し、最も近い position プロパティが relative などに設定されている親要素を基準に配置します。親要素の特定位置に固定したい場合や、重なり順を制御したい場合に使用します。

ファーストビューの画像が表示されて、さらに、画像の中央下部分にコンテンツのタイトルと文章を挿入することができました。

画像と文字のレイアウトで、こんなにもお洒落なサイトに仕上がるんだにゃ。

企業のホームページ並にお洒落なデザインですよね。
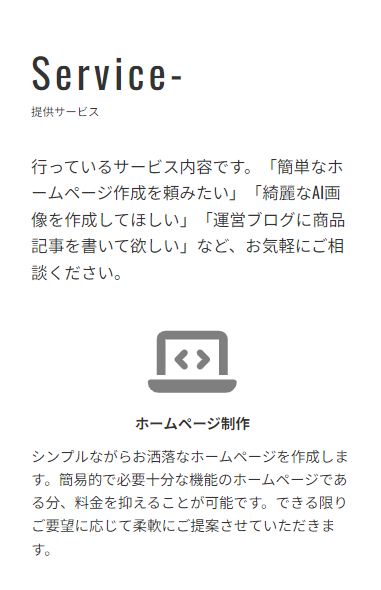
共通パーツとServiceセクションを作成しよう
次は、自身が提供できるサービスを紹介するセクションを作成します。
//HTML
<section id="service" class="section service">
<div class="section__inner">
<h2 class="section__head">
<span class="section__head-main">Service-</span>
<span class="section__head-sub">提供サービス</span>
</h2>
<p class="section__lead-text">行っているサービス内容…ご相談ください。</p>
<div class="section__contents">
<ul class="service__list">
<li class="service__item">
<div class="service__item-img"><img src="./img/img_service1.svg" alt=""></div>
<h3 class="service__item-name">ホームページ制作</h3>
<p class="service__item-text">シンプルながら…させていただきます。</p>
</li>
…
</section>//Sass
.service {
&__item {
& + & {
margin-top: 40px;
}
}
&__item-img {
text-align: center;
margin-bottom: 14px;
}
&__item-name {
font-size: 14px;
font-weight: bold;
text-align: center;
margin-bottom: 10px;
}
&__item-text {
font-size: 14px;
line-height: 1.6;
}
}
「section__何とか」ってクラス名にしているから、Sassで書くのが楽になっているし、「何とか」の部分も「item」とか「text」みたいに、どの項目に該当するのか名前で判断しやすくなっているのにゃ。

ちなみに、サービス内容はデイトラの例ではなく、私自身のオリジナルにしております。
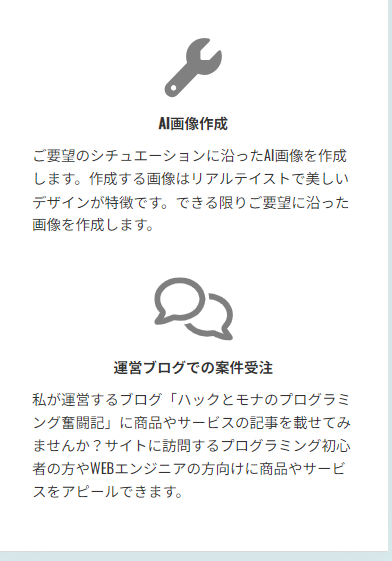
サービス内容は以下の画像のとおりです。



このブログの案件を募集しているのにゃ!?
ところで、ハックって前職税務職員だったんでしょ?
税金相談とかのサービスはいれないのかにゃ?

私は税理士の免許を持っていないので、税金の相談を行うと場合により税理士法違反に該当してしまうのです。では経理事務はどうなのかというと、簿記の知識はありますが実務経験はないためサービスに盛り込むのは難しいですね。
このように、自分のスキルを盛って掲載するのは遠慮しましょう。
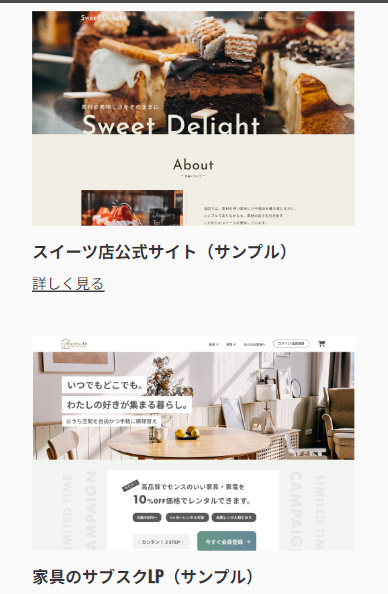
Worksセクションを作成しよう
次は、自分の作品や成果物を紹介するWorksセクションを作成します。
//HTML
<section id="works" class="section works">
…
<li class="works__item">
<div class="works__item-img"><img src="./img/img_works2.jpg" alt=""></div>
<h3 class="works__item-name">スイーツ店公式サイト(サンプル)</h3>
<a href="#" target="_blank" class="works__item-link">詳しく見る</a>
</li>
…
</section>target=”_blank…aタグに付けることで新しいブラウザのタブやウィンドウでリンク先を開くことができます。そうすることで、ユーザーが現在のページを離れずにリンク先を閲覧できるようになります。セキュリティのために、rel=”noopener noreferrer” を併用する場合もあります。
できあがったWorksセクションは以下のとおりです。



何か、ねこ奈が知らないホームページがあるようなんだけどにゃ。
AI画像とか、このブログの画像は張らないのにゃ?あと、Javaコースで作成したマインクラフトのミニゲームのGitHubを載せてもいいような気がするんだけどにゃあ。

現時点でまだ準備が整ってないので、今回はデイトラのデモ画像にしています。
そのうち内容は差し替えます。
まとめ 次はスマホ版完成まで作成します
今回はポートフォリオサイトのファーストビューからWorksセクションまで作成しました。

Serviceセクションで自分が提供できるサービスは何かを考えた際にでてきたのが、簡易ホームページ作成の他に「AI画像作成」と「ブログ記事への掲載募集」でした。Webエンジニアとしてどうなんだと思う反面、現在の自分のスキルだとこの程度のことが精いっぱいです。
Javaコースで学習したスキルはどちらかというとWorksセクションにて、作成したアプリケーションなどを紹介する形になります。
Web制作でもスキルを磨いて、自分が提供できるサービスの幅を広げたいですね。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。






















コメント