
こんにちは、運営者のハックです。
今回はデイトラWeb制作初級編Day31「自分のポートフォリオサイトを作ろう(ブラシュアップ編)」の学習記録を紹介します。
自分だけのポートフォリオサイトに作り替えよう

今回は前回完成させたポートフォリオサイトを、自分だけのオリジナル要素を追加訂正したポートフォリオサイトにブラシュアップさせていきます。

講義では『ブラッシュアップ編は現時点でこだわりすぎず、サラッとでOKです。現時点のスキルで完璧なブラッシュアップを目指すより、レベルアップした学習終盤に改良した方が効率的です』とのアドバイスでしたので、今回は最低限ポートフォリオサイトとして機能するレベルを目指して作成します。
テキストや画像、アイコンを変更しよう
まずは比較的簡単に変更ができるテキストや画像、アイコンを変更します。

テキストはポートフォリオサイト作成時点でオリジナル文に変更していたので、主にファーストビューとWorkセクションの変更を行いました。
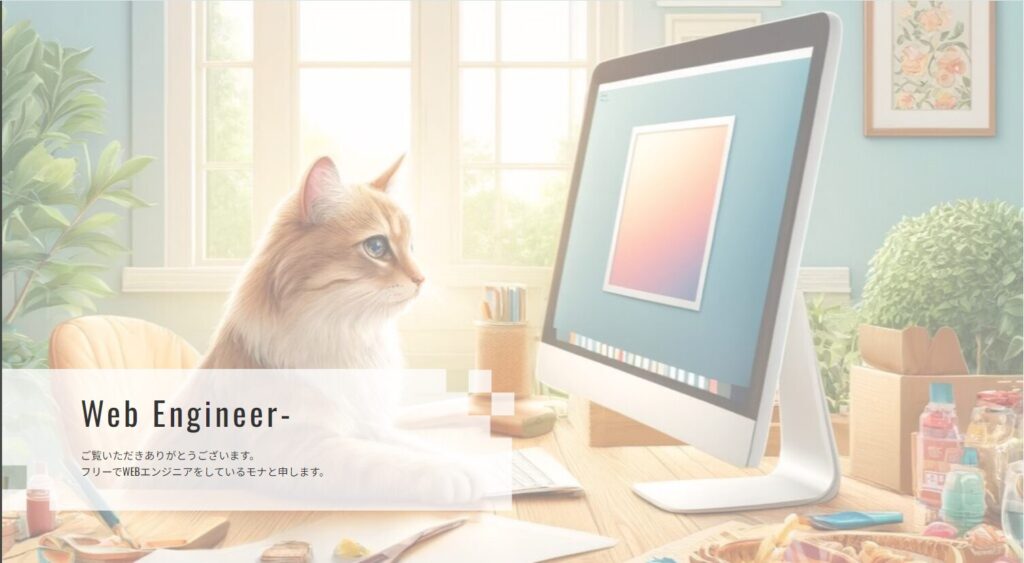
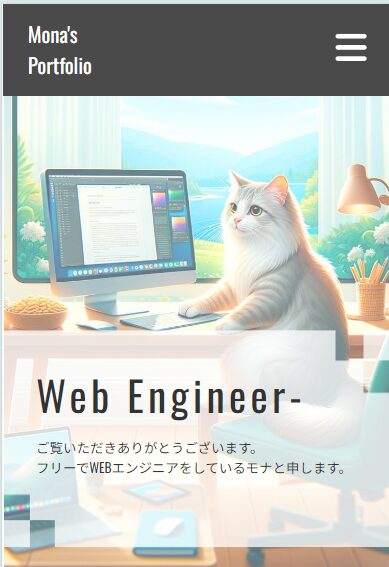
ファーストビュー
PC・タブレット版

スマホ版

PC・タブレット端末の時と、スマホの時で画像が変更されるように設定しました。
画像はChatGPTで生成し、その後Canvaを使用して透明度や色合いを調整しています。
また、画像内のテキストの大きさやコンテンツの位置なども微調整しています。

画像が変わるだけでもオリジナリティあるサイトになった気がするのにゃ。
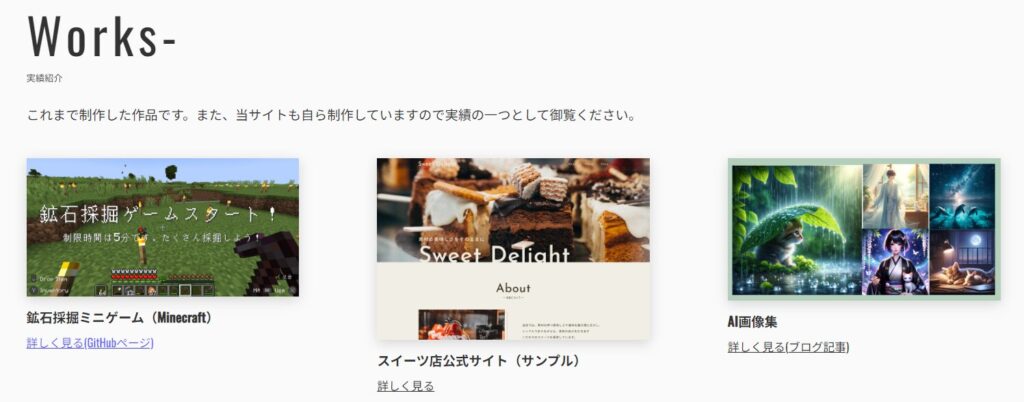
Worksセクション

自分が今まで作成した作品を紹介するように実装しました。
「詳しく見る」にマウスを当てると青く、かつ少し透明になるように実装し、クリックすると作品紹介ページに移動するように実装しました。
スイーツ店公式サイトは次回「ポートフォリオを公開してみよう!」の回でポートフォリオサイトと共にインターネットに公開し後に、リンク付けしようと考えています。

Javaコース上級編で作成したマインクラフトで遊ぶ鉱石採掘ミニゲームも、Worksセクションで紹介します。

「AI画像集」ではこのブログの以前の記事を紹介しているのにゃ。
ついでに画像の数も増やしておいたのにゃ!
ロゴを作成しよう

ホームページのタグの画像に使用するロゴもオリジナルなものに変えていきます。
上の画像のロゴは「Hatchful | あなたのデジタルロゴデザイナー」様で無料で作成しました!

いくつかの質問に答えていくだけで、自動で素敵なロゴを作成してくれたのにゃ!
神サービスサイト様なのにゃ!
画像ファイルを圧縮化して軽量化しよう
画像ファイルはテキストよりも断然容量が大きいので、そのまま何枚も表示してしまうとサイト読み込みスピードの低下に繋がります。
読み込みスピードが遅いサイトはそれだけ離脱率も高くなるので、画像ファイルは必ず圧縮しておきましょう!

画像圧縮も無料で使用できるオススメサイト様である「TinyPNG」を使用しました。
引用:TinyPNG
枠内の「Drop your images here!」に画像をドラック&ドロップするだけです。枠内をクリックして選択することもできます。
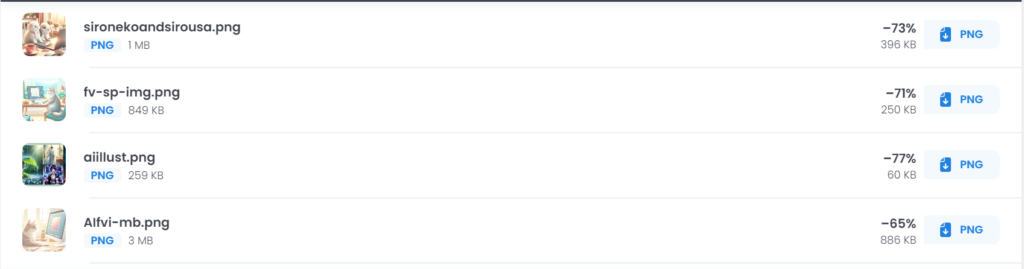
引用:TinyPNG
ポートフォリオサイトで使用する画像のうち、容量が大きかった画像を圧縮させました。
圧縮が完了すると「Download all」のボタンが表示されるので、こちらをクリックして圧縮完了した画像ファイル一式をダウンロードします。zipファイルを解凍したら、あとは画像を使いたいフォルダに配置すればOKです!
8/27追記 ブログ読者の方から素敵な画像圧縮サイトを教えていただきました!

ブログの読者様から画像圧縮サイトの情報を教えていただきました!
こちらはwebsiteplanetというサイトなのですが、日本語対応もしており使いやすかったです。

情報提供をしていただいた読者様に心から感謝申し上げますのにゃ!
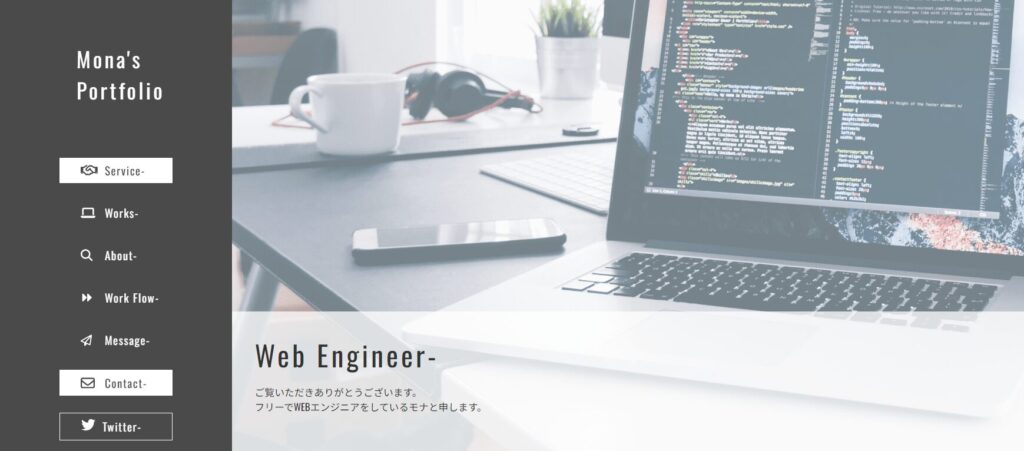
配色を変更しよう

初期設定では上の画像のようにモノクロ(白色と黒色)を基本にベースのポートフォリオサイトになっています。色を加えることで、より自分独自のポートフォリオサイトにすることができます。
メインカラー、サブカラー、アクセントカラーを決めることで、まとまりのあるサイトになるとされています。この3色を基本としつつ、配色を決めていきます。

講義でオススメされていたサイトの「サルワカ」様の記事「配色パターン見本40選:ベストな色の組み合わせ確認ツール」から、配色パターンを参考に作成しました!



メインカラーが紺、サブカラーが青、アクセントカラーがオレンジって感じかにゃ。
記事にあった「万人受けする配色」をアレンジしたのにゃ。
装飾やデザインを整えてより魅力的なサイトに!
見出しを工夫してみたり、画像を加工したり、ちょっとした工夫でサイトの見栄えを良くできます。

サイトのデザインを考えるのはWebデザイナーの仕事になりますが、簡単に実装できるデザインや装飾のポイントなどはあります。
今回は見出し下に破線が表示されるように実装してみました。


破線のアンダーラインが入るだけでも、お洒落な雰囲気になるのにゃ!
お問い合わせフォームや利用規約を作成しよう
お客様からコンタクトできるようにお問い合わせフォームを作成します。
お問い合わせフォームはPHPやJavaScriptの知識が必要になりますが、知識が無くともGoogleフォームを使用して実装することが可能です。

デイトラメンターの方の記事「Googleフォームを静的サイトに埋め込みカスタマイズ【非同期通信Ajax】」が参考になります。
自分の場合は、当ブログのお問い合わせページを使用することにしました。

自ブログがある強みだにゃ。
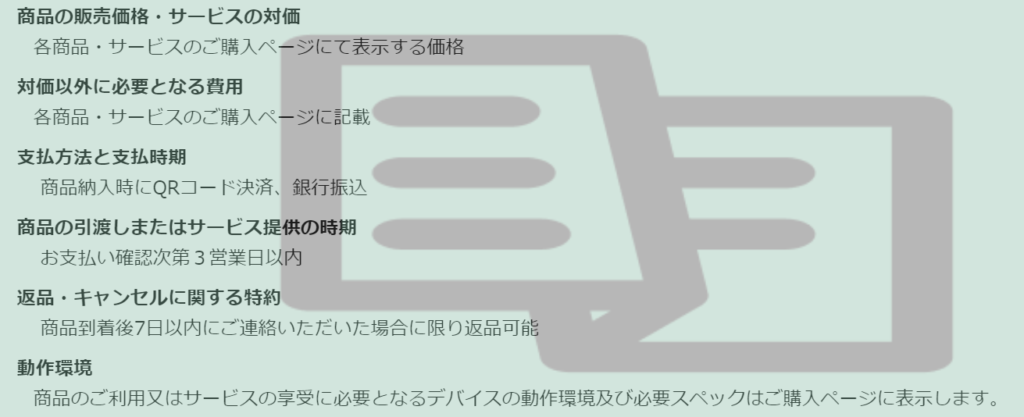
特定商取引法に基づく表記
Web制作の仕事ではプライバシーポリシーや利用規約の作成が必要になることがあります。
特にWeb上でモノやサービスを販売する場合は特定商取引法に基づく表記が必要になってきます。これはオンラインで商品を販売するために表記が義務付けられているものです。
そこで、『KIYAC』というサービスを使用してオリジナルの規約を作成しました。
下記画像は作成例です。


いくつかの質問に答えるだけで、プライバシーポリシー、利用規約、特定商取引法に基づく表記を作成できます!
これだけでも立派な規約の文章が作成できますが、作成した雛形にChatGPTで肉付けすれば立派な規約の完成です!
特定商取引法に基づく表記に関しては別途固定ページを作成し、ブログトップページのフッター部分とお問い合わせページにリンクを設置しました。
まとめ オリジナルポートフォリオサイト完成!
今回は自分だけのオリジナル要素を追加訂正したポートフォリオサイトにブラシュアップし、完成させました。次回、完成したポートフォリオサイトをWeb上に公開します。公開後は当ブログで紹介します。

今回オリジナルサイトを作成している時、「ここを変更したら綺麗になるな」とか「この画像に変えたらお洒落になるかな」など、色々試しながら実装したのがとても楽しかったです。
Javaコースで作成したミニゲーム作りとは違った楽しさがあり、Web制作の道もありかなと思いました。本業はJavaエンジニアで副業としてWeb制作ができるようになれば格好いいですね。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。

























コメント