
こんにちは!運営者のハックです。
今回はデイトラWeb制作コース初級編Day5~10「ゼロからサイトを作ってみよう!」の学習内容のうち「事前準備編」について記録します。
仮想スイーツショップのWebサイトを作ろう!
いよいよWeb制作コースの始まりです!
…と言っても最初から自分でサイトを作成、なんてできる訳もなく、初めは動画を見ながら一緒にサイト作りを体験(ライブコーディング授業)します。
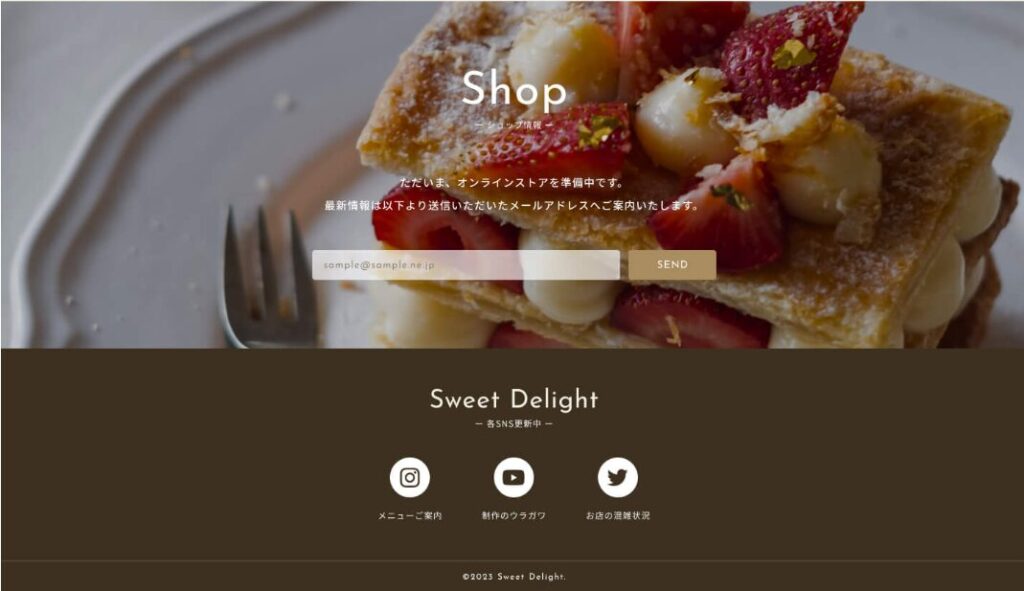
今回の課題で作成するサイトのイメージはこちらです。




うにゃあ!
いきなり素敵なケーキ屋さんのホームページを作るなんて、テンション上がってきたのにゃ!
ケーキ美味しそうだにゃあ~😻

ねこ奈は猫だから人間用のケーキを食べちゃダメですからね。
サイト作りの準備を整えよう!
「練習用素材をダウンロードして準備完了、さあコーディングするぞ!」…とはいきません。
まずはサイト作りの下準備を整えます。
Chromeのデベロッパーツールの使い方を学ぼう
デベロッパーツール(検証機能)は、プログラマーやウェブデザイナーがウェブサイトを作るときに使う便利なツールです。これを使えば、サイトのコードを見たり編集したり、エラーを探したり、ページの見た目を試行錯誤しながら調整することができます。

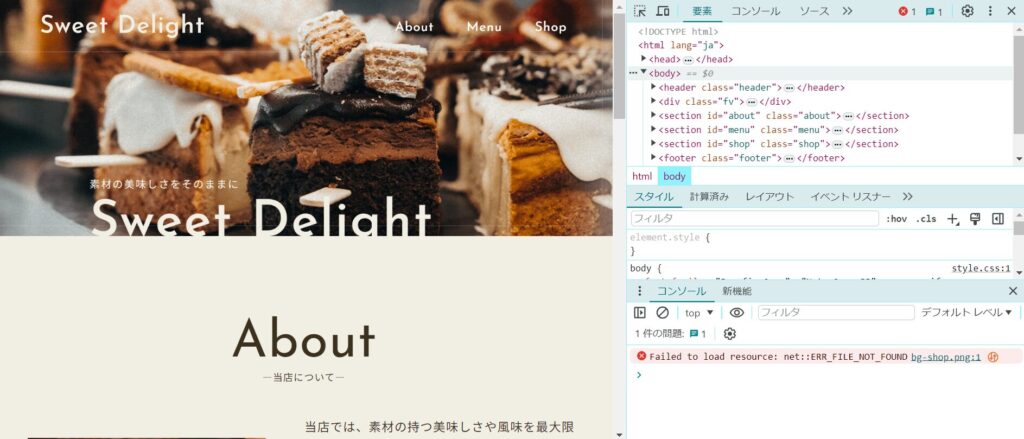
画像の左側の部分がデベロッパーツールです。
どのサイトでも「F12」キーや右クリックのメニュー「検証」で開くことができます。

今後はこのデベロッパーツールで確認しながらコードを書いていきます。
デベロッパーツールの使い方に関しては以下のサイト様が詳しく解説されているので、参考のため以下にサイト様のリンクを張っておきます。
サイトの下地を整えよう!
練習素材をVSCodeに読み込ませ、練習の環境を整えます。今回は練習なので既に完成しているサイトのデベロッパーツールを見ながら作成します。
Emmet機能でサクサクコーディングができる


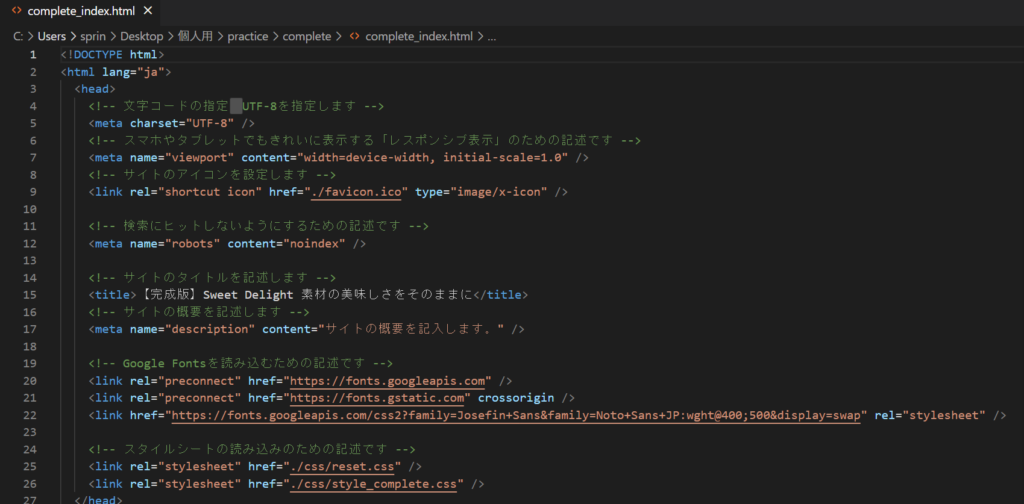
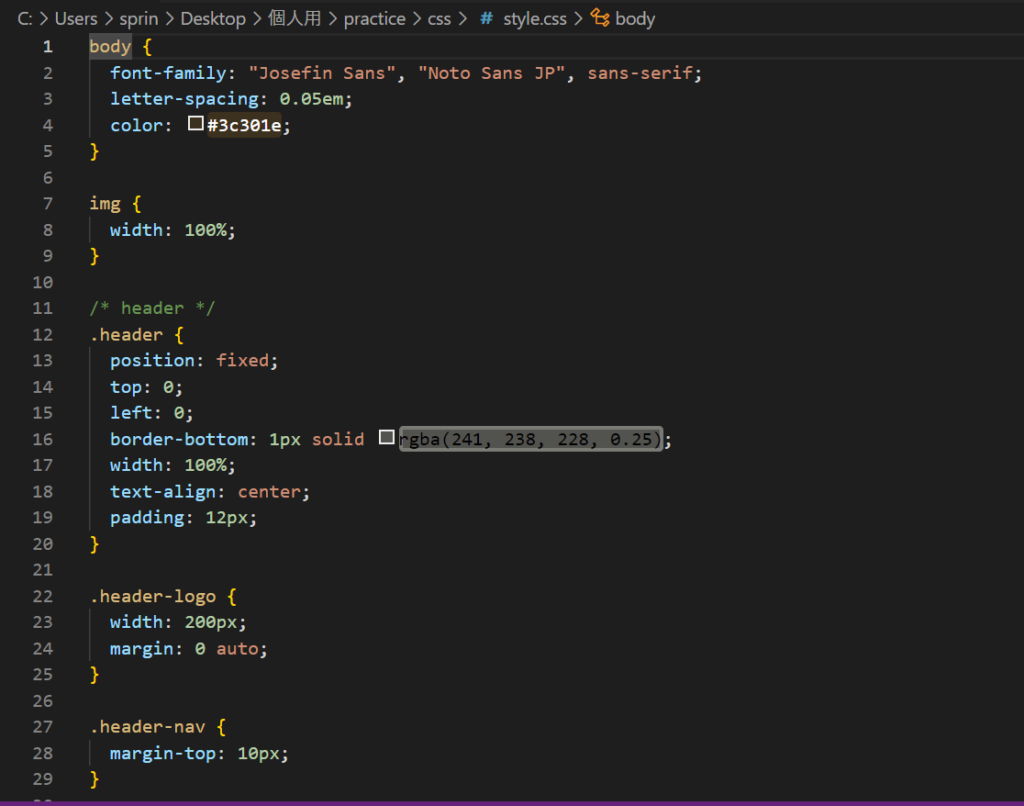
完成済のコードの画面です。

えぇ…こんなに書くことだらけなのぉ…
これ、全部書かなきゃいけないのにゃ?

すべて手打ちでコードを入力する必要はありません!
「Emmet機能」という省略記法を使用して作成します!
Emmetは、HTMLやCSSを高速に記述するためのツールで、略語を展開してコードを生成します。例えば「!」入力後に「Tabキー」を押すと、以下のコードが自動で入力されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>詳しくは後の講義で学習するので今回は具体的な内容の紹介はしませんが、覚えてしまえば爆速でコーディングを進めていくことが可能となります!
必須タグの意味をざっくり説明
先ほど紹介したEmmet機能で展開された各コードの意味や、他の必須であるタグの意味について、簡単にざっくりと説明します。
【Emmet機能で展開されたコード】
- <!DOCTYPE html>…この文章は「HTML」で書かれてますよ~、という意味です。
- <html lang=”en”>…このサイトは英語表記ですよ~、という意味です。
→日本語表記にするため「en」を「ja」に変更しました。 - <head>…サイトのブラウザには表示されない部分を設定する項目です。サイトのタイトルとか文字のフォントなどをこの「head」内で設定します。
- <meta charset=”UTF-8″ />…文字コードが「UTF-8」ですよ~、という意味。
- <meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />…スマホやタブレットでもきれいに表示する「レスポンシブ表示」のための記述です。
- <title>Document</title>…サイトのタイトルです。画面の一番上(タグになっているところ)に表示されます。
→「Document」から「SweetDelight」に変更しました。
【追加で入力したコード】
- <link rel=”shortcut icon” href=”./favicon.ico” type=”image/x-icon” />…サイトのアイコンを設定します(このブログだとタイトルの左側にハックとモナの画像が表示されています)。
- <meta name=”robots” content=”noindex” />…検索にヒットしないようにするための記述です。次の項目で詳しく解説します。
- <meta name=”description” content=”サイトの概要を記入します” />…インターネットで検索した際に表示されるサイトの概要を記述します。「メタディスクリプション」と言います。
→今回はデモサイトなので「サイトの概要を記入します」と入力しています。 - <link rel=”stylesheet” href=”./css/reset.css” />及び <link rel=”stylesheet” href=”./css/style.css” />…スタイルシートの読み込みのための記述です。
→CSSの読み込み順は reset.cssが上、style.cssが下です!

訳が分からなくなってきたのにゃ…

これは学習を進めながら徐々に覚えるしかないですね。
コード内にコメントを残せる!
HTMLやCSSファイルには、コメントを残しておくことができます!コメントはブラウザには表示されません。

左の画像の緑色の部分がコメントです。
記述したタグにはどのような意味があるのかなどを分かりやすくコメントで残しておくと、後から見返した時も分かりやすくなります。
Macの場合…「command /」
Windowsの場合…「Ctrl /」
「Prettier」をインストールすると楽してコードを自動整形できる

Prettierという拡張機能を使うとコードを自動で整形することができます。
コードを書くときは必ずインデントを整えることが重要です。その点、Prettierをインストールすると自動でインデントの整形をしてくれますので、手動で整える手間を大幅に省くことができます。
作成中は「noindex」を入れて検索されないように

そーいやさぁ、作成中にインターネット検索で作りかけのサイトが表示されるってことはないのにゃ?

あるようです。
なので、HTMLのheadタグ内にnoindexというコードを追加して検索されないようにしたのです。
<meta name="robots" content="noindex" />開発中のウェブサイトには、まだ公開すべきでない情報が含まれていることがあります。これを誤って公開してしまわないために、noindexタグを使って、検索エンジンがサイトを検索結果に表示しないようにします。
また、内容が重複しているページや情報がほとんどないページも、故意に検索結果に表示させないためにこのタグを使うことがあります。
Google Fontsでおしゃれなフォントを使おう!
引用:Browse Fonts – Google Fonts
今回作るデモサイトには、Google FontsというWebフォントを使用します。
Google Fontsは様々なWebフォントを無料で使用できるサービスです。
Google Fontsのサービスサイトからフォントを選択し、「head」タグ内にコードを貼り付けるだけで、簡単にサイトにWebフォントを反映させることができます。

今回の講義では「Josefin Sans」と「Noto Sans JP」というフォントを選びました。
次の記事から本格的にコーディングが始まります!
ここまでサイト作りの下地作りを行いました。
次はいよいよサイトコンテンツのコーディングを開始します!

実はこの課題は既に終了しているため、記事は復習を兼ねて作成しています。
改めて見返すと初回から色々と詳細に教わっていたのだな、と実感します。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。























コメント