
こんにちは!運営者のハックです。
今回はデイトラWeb制作コース初級編Day5~10「ゼロからサイトを作ってみよう!」の学習内容のうち「ゼロからのコーディングに挑戦編」について記録します。
※①「事前準備編」はこちら。②「メインコンテンツ編」はこちら。③「レスポンシブ対応編」はこちら。
今まで作成したサイトを今度は自力で作成してみよう!
いままで学んだHTML/CSSのコーディングの復習として、今度は出来るだけ動画を見ずにゼロからコーディングしてみましょう!

ふつーにムリなのにゃ!?

そう思います!が、それはスクール側も想定内のようです。
今回の講義に関してデイトラの「よくある質問」を覗くと以下のような回答がありました。
- Q何も見ずにやると詰まって進みません!
- A
見て大丈夫ですよ!
「できるだけ見ない」というのは、しっかり考えて書いて動画で答え合わせをしましょう!ということです!
動画を見ながら丸写しだと、学習にはならないので、少し工夫しましょうということです

考えていることはみんな同じだったのにゃ。
丸写しじゃなくて、自分の頭で考えて作成しようってことなのにゃ。
コーディング初心者のためのTips
私の作業していた様子をここで一々伝えても需要がなさそうなので、初心者がコーディングする上で
- サイトをコーディングする上でどのような順番で作成するのか
- 「パーツ分け」の考え方
- コードを書くときに気を付けること
について学んだことを紹介します。
サイトはどのような順番で作成すればいいの?

実務でコーディングするときは
- まずHTMLで全体(またはキリのいいブロックまで)を書き上げる
- CSSを付けつつデザイン通りに調整していく
という順でコーディングしていくそうです。
今回の課題はHTML→CSSの順番でコーディングしました。
HTMLを先に書くときに意識すべきこと
- 完成形をイメージしてブロックを作る…ウェブページを構築する前に最終的なデザインやレイアウトを精密にイメージし、各ブロック(ヘッダー、フッター、ナビゲーション、コンテンツエリアなど)を定義し、HTMLでの構造を決定します。
- どこに何のスタイルを当てるか設計しつつ書く…CSSスタイルが適用された時のことを頭に描きながらコーディングを行うことが大切です。テキストサイズ、色、マージン、パディングなどのスタイルをどのHTML要素に適用するかを考えながら、クラス名やIDを適切に割り当てます。
- レスポンシブも見越してブロックを整理する…HTMLを書く際は、複数のデバイスでの表示を予測し、柔軟に対応できるような構造を心がけることが大切です。コンテナやグリッドのシステムを利用し、コンテンツの流れが自然に変化するように計画します。

この習慣ができるとコードが綺麗になっていくので、レスポンシブにする時なども軽く追記するだけで済むようになるとのことです!
サイトは各ブロックごとにパーツ分けしてレイアウトを考えよう
サイトはブロック(ヘッダー、フッター、ナビゲーション、コンテンツエリアなど)ごとに分かれています。各ブロックごとにパーツ分けすることによって目的に合わせて意味のあるウェブページの構造を作ることができ、効率的にコーディングを進めることができます。
まずはセクションごとに分けてみよう
まずは大雑把に構成を掴めるとサイトのまとまりが分かりやすくなります。
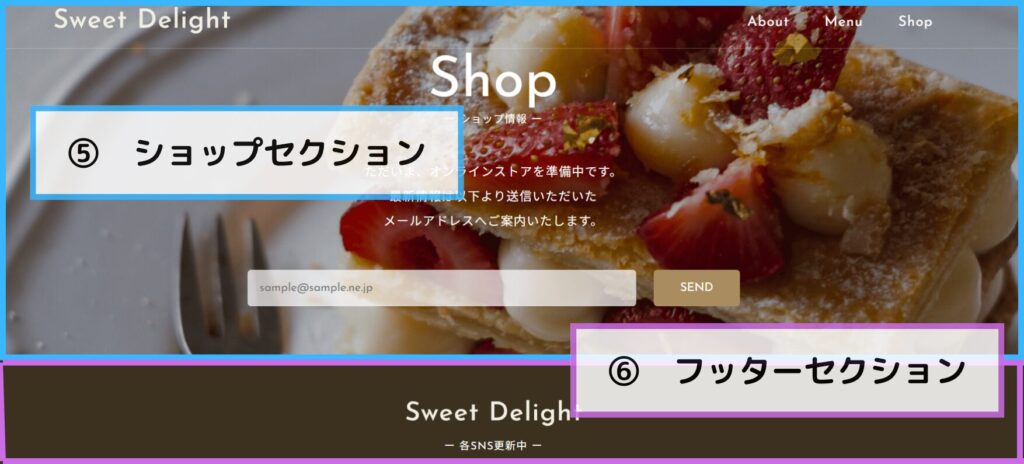
サイトを見た時に①〜⑥の見えない四角のエリアを意識して作成します。




パーツに分けて、それぞれコーディングしていくって感じかにゃ。
セクションの中身を分けてみよう
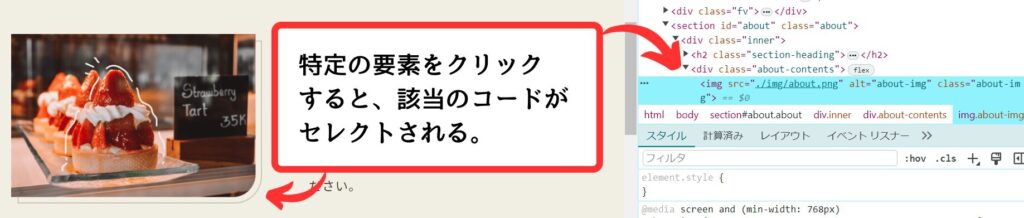
セクションの関係が大まかに掴めたら、各セクションの中身を見ていきます。

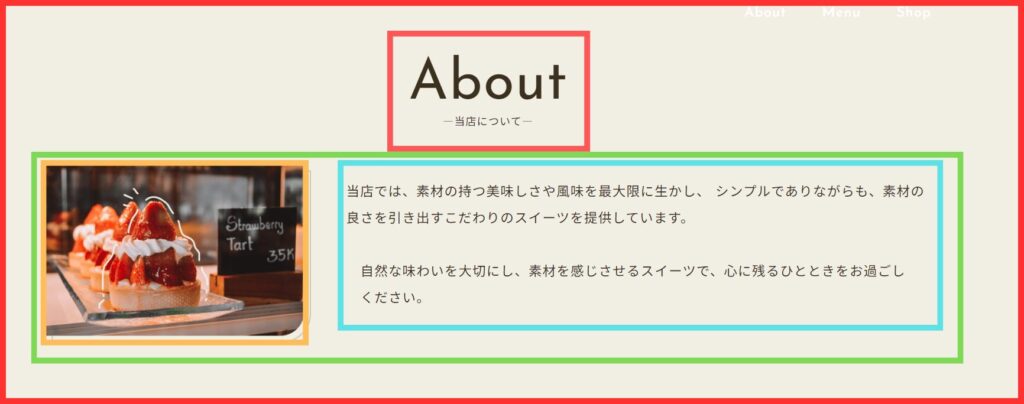
例えば、アバウトセクションの場合は上記画像のように、見出しがあって、画像が左、テキストが右の横並びのコンテンツがあります。
他のコンテンツもどういったパーツの集まりになっているかを考えます。あとは考えたパーツごと図面通りに作っていきます。
コードを書くときに気を付けることは何?
単純なミスが圧倒的に多いです
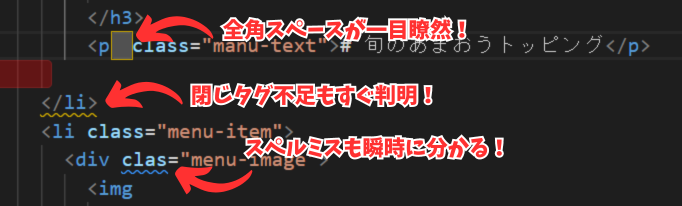
上のXでの投稿のように、初心者のうちは「見本通りに書いたはずなのに、なぜか思い通りの見た目にならない」というトラブルに何度も出くわします。私も既に何度も出くわしています。
そのような時に確認する6つのポイントを紹介します。
- コロン(:)とセミコロン(;)を間違えていないか
- 全角スペースが入っていないか
- つなげる文字を書き忘れてないか。例えば、アンダーバー(_) ハイフン(-) ドット(.)など
- 「閉じタグ」の数が不足してないか
- classを定義するときに「ドット(.)」を書き忘れてないか
- 単純なスペルミス

閉じタグ不足は事前に導入したVS Codeのプラグイン「Bracket Pair Colorizer」が色で教えてくれますし、単純なスペルミスは「Code Spell Checker」が教えてくれます。全角が入っている場合も、プラグイン「zenkaku」が教えてくれます。


プラグイン様々なのにゃ。
スペルミスの予防法は「気をつける」ではない!
初心者のエラー原因No.1は、「単純なスペルミス」です。
「気をつける」は、何の予防にもならないのでアウト!
わざとスペルミスをしたわけじゃありませんよね。気をつけてたのにミスしたはずです。「気をつける」では問題の解決にならないのです。

でもスペルミスはどうしてもしちゃうのにゃ、どうすればいいにゃ?

スペルミスの予防法としては、コードを手打ちするのを辞めることです。
具体的にはエディタの予測変換に頼って入力します。

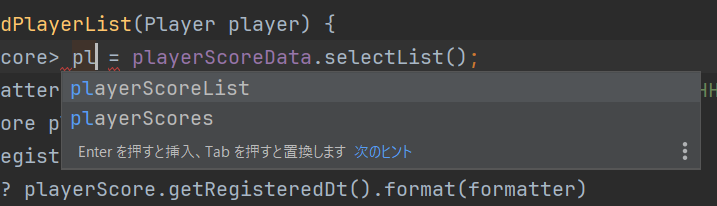
画像はJavaコースで作成したコードの様子ですが、アルファベットの文字を入れると下の方にコードの予測がでてきます。「playerScoreList」と全てタイピングして入力するより、予測変換を使用した方がスペルの入力誤りは格段に減ります。
HTML/CSSの場合はEmmetのショートカット記法で書くのも有効です。頭の2文字程を打ってタブを押せば確実にスペルや正しいタグが出力されます。

Emmetの詳しい説明はDay11&12の記事で行います。
書いたはずのCSSのクラスが反応しない時はどうする?
上のXでの投稿のように、初心者のうちは「書いたはずのCSSのクラスが反応しない」 という事態に何度も遭遇するでしょう…というか早速遭遇してますね。
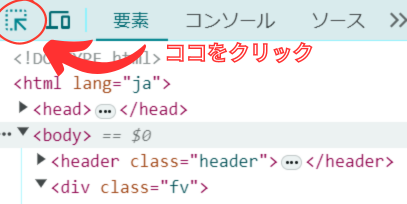
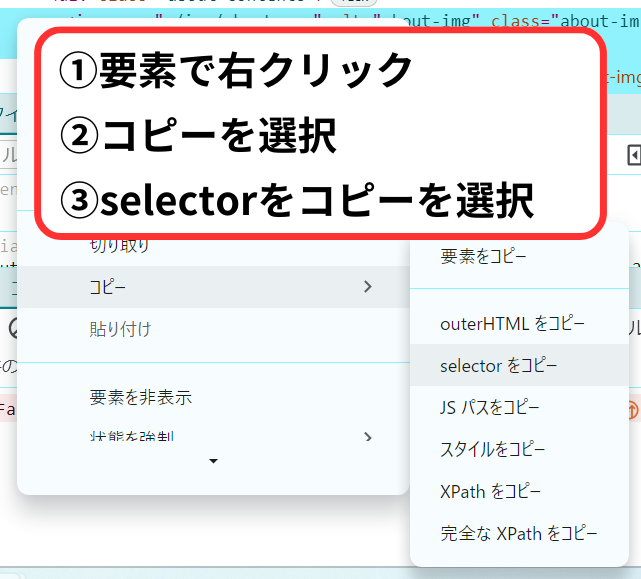
そのような時はChromeの検証から要素のセレクタをコピーして、反応しないクラスのセレクタに置き換えてみて確認します。

画像で説明している箇所をクリックします。


コピーしたセレクタを反応しないクラスのセレクタに置き換えてみて、うまくCSSが反映されるようなら、自分のクラスの指定の仕方が間違っています。
「ドット(.)」が抜けてないか、ハイフン(-)とアンダーバー(_)を間違ってないか、クラス名の綴りを間違えてないかをチェックします。
まとめ 実際にゼロからコーディングに挑戦して分かる事
色々と四苦八苦しましたが、最終的には目標のケーキサイトを作成することができました。
実際自分でゼロからコーディングに挑戦したところ
- プラグインで指摘されないスペルミスが多かった。
- divやspanタグで囲んでいる範囲と、CSSで設定した範囲がずれる。
- 各タグの意味が分かっていない箇所があり、ChatGPTに聞きながら進めた。
等々、自分で挑戦したからこそ分かることがあります。

過去の講義に対する質問の回答の中に『コーディングは本当に慣れなので、ガンガン進めていくことをおすすめします!分からないままでもどんどん次に進んだら、後で自然と分かってくることも多いです。』とありました。
私自身まだ分かっていない箇所が多いですが、講義を進めていくことにします。
以上で今回の学習記録を終えます。
ここまでご覧いただきありがとうございました。























コメント